This is the Microverse's final project for the Javascript course.
In this project I implemented an RPG game using Phaser 3, an open-source framework for Canvas and WebGL powered browser games.
This project's objective was to build a platform game similar gamedevacademy.The main idea is from the tutorial but I developed my own RPG with different levels.
The assignment can be seen Here.
Link to a live-version.
Repository: https://github.com/Tresor11/Phaser-RPG-Game
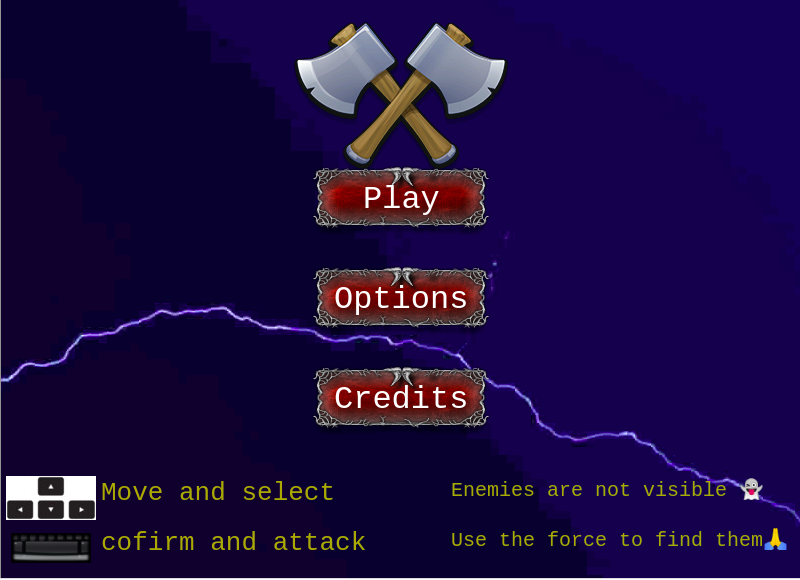
this is a turn-based game where you will have three characters, the game start with the first character (prospector) , and you will be using him to find the enemies spolier alert!!! they are hiding so you can't see them. move around and check every corner when you find the enemies you will have your two other characters Herus and ninja to help you fight the enemies. select the character you want to use with keyboard arrows and attack the enemy with space. the game has three levels and as you progress you get stronger enemies and higher score.
on the left, of the screen, you can see the leader board and when the game ends if you break your record, it will be automatically updated on the leaderboard
As explained in the previous section this is a turn basd game you will have two turns before the enemies get their own.
Use  to select the character you want to use and the enemy you want to attack, and press
to select the character you want to use and the enemy you want to attack, and press  to attack the selected enemy.
to attack the selected enemy.
You can play the game online clicking here or locally following these steps:
git clone https://github.com/Tresor11/Phaser-RPG-Game
cd Phaser-RPG-Game
npm install
npm run start
and have fun playing while you are getting a live update of your record on the leader board each time you break it
The Game wills start with your first character the prospector you will use him to find the hidden enemies when you find them you will be taken to the other screen which is the battle screen. when you are in the battle screen you will see your two heroes characters appear on the right and the enemies on the left of the screen, use the arrow keys on your keyboard to select your hero and press space to attack after you've attacked the enemies will automatically attack you, you can keep track of your remaining hp by looking at the health bar on the top left of your screen.if you won the battle you will be taken back to the main screen so that you can look for more enemies if you lost you will be taken to the game over screen .
use him to seek enemies in the forest
he is your most important asset for making damage to the enemies he has 150 damage* and 80 Hp
You cant count on him bear attacks from the enemies he has 50 damage and 200 Hp
You will see him in level one(he can take different forms) he has 80 damage and 80 Hp
You will see him in level 1 90 damage and 90 Hp
You will see him in level 2 110 damage and 100 Hp
He is more powerfull than wizarus You will see him in level 3 120 damage and 150 Hp
this is the enemy you want to defeat he is the MVP of opponents you see him in level 3 150 damage and 200 Hp
- JavaScript
- A bit of HTML and CSS for the front end
- Phaser 3
- Webpack
- Eslint
- Babel
- Jest in the tests
- Github
- Netlify for the deployment
- Leaderboard API service for the leaderboard
👤 Tresor
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!