Este desafio tem como objetivo avaliar as habilidades técnicas do candidato a vaga de desenvolvedor backend no Clubpetro.
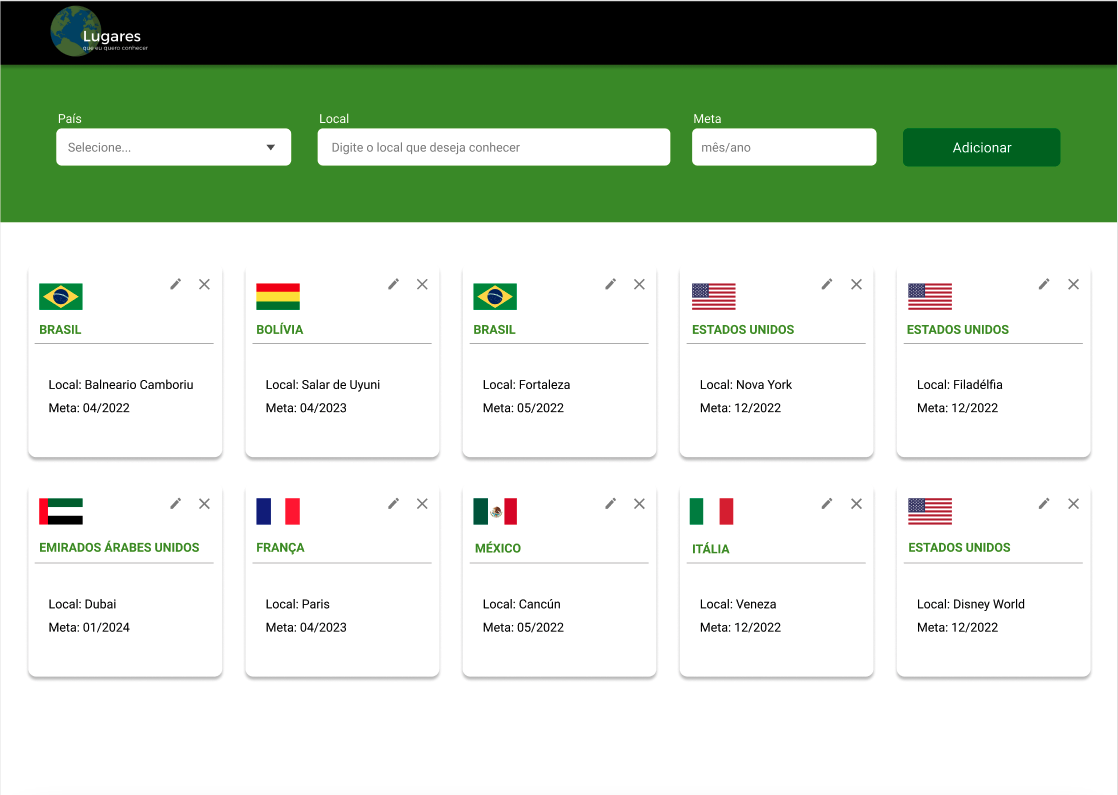
O desafio consiste em desenvolver uma API rest que permita o CRUD de lugares para se conhecer ao redor do mundo para alimentar o frontend que pode ser visto na imagem a seguir:
Os dados a ser considerados são:
- País: O país escolhido;
- Local: O local dentro do país escolhido;
- Meta: O mês e o ano que o usuário pretende visitar o local;
- Url da bandeira do país;
- Data de criação do registro;
- Data de atualização do registro.
Requisitos que serão avaliados no desafio.
- A API deverá ser desenvolvida com Node.js e Express;
- Apenas o Local e a Meta poderão ser editados;
- O mesmo local em determinado país não poderá ser adicionado de forma duplicada;
- A listagem dos dados deverá ser ordenada de forma crescente pela meta;
- O candidato deverá adicionar ao projeto uma explicação de como executar a aplicação.
Requisitos que não são obrigatórios mas podem te deixar em vantagem com relação aos outros candidatos.
- Utilização do framework NestJS;
- Typescript;
- Testes automatizados;
- TypeORM;
- Docker;
- Deploy para Google Cloud Platform (ao criar conta é possível receber um bonus para teste).
- O canditado deverá realizar um fork deste repositório e submeter o código no mesmo;
- Em caso do deploy realizado, a url deverá ser adicionada no README;
- O prazo de entrega para este desafio é de 2 (duas) semanas, contando a partir do dia em que o candidato recebeu o email com o link do repositório;
- Ao finalizar o desafio, o candidato deverá submeter o desafio no questionário disponível na sua área de candidato na plataforma(https://menvievagas.com.br/vagas/fam%C3%8Dliapires/) do Processo Seletivo. É só clicar em RESPONDER no questionário e inserir o link do seu PR. Em caso de dúvidas, enviar um e-mail para jobs@clubpetro.com.br
Ao entrar no endpoint você pode visualizar todos os endpoints,
http://localhost:3000/api/api-docs-
GET - /api/country Busca todos os países
-
POST - /api/country Cria um país
-
DELETE - /api/country Remove o país e todos seus dependentes
-
GET - /api/objective Busca todos os objetivos com a meta e a data paginado
-
POST - /api/objective Cria o objetivo com a meta e a data
-
PATCH - /api/objective Atualiza o objetivo
-
DELETE - /api/objective Remove o objetivo
Para visualizar o coverage ao rodar npm run test:cov, é só abrir o index.html com o seu browser.
cd coverage/lcov-report/index.html$ npm installCreate .env by copying .env.example# development
$ npm run start
# watch mode
$ npm run start:dev
# production mode
$ npm run start:prod# unit tests
$ npm run test
# e2e tests
$ npm run test:e2e
# test coverage
$ npm run test:covBuild Image
docker build -t clubpetro-test .Run Image
docker run -p 3000:3000 -d clubpetro-test