This project will become an app for hosting playing card games in the browser. I am using the wonderful SocketIO Typescript Chat project below as a starting point. The rest of the info in this file regards that project; more info regarding the card game engine as it's built.
Many features are functional; more are being added. This app is now being hosted on Railway!
You may have to poke the server and wait a moment, since free heroku dynos tend to fall asleep. Note there is literally no web front-end, so this call will return an error (cannot GET /), but it will wake the server up.
I'm not on Heroku anymore, I have no idea if this is true for Railway.
Read the blog post with details about this project: Real Time Apps with TypeScript: Integrating Web Sockets, Node & Angular
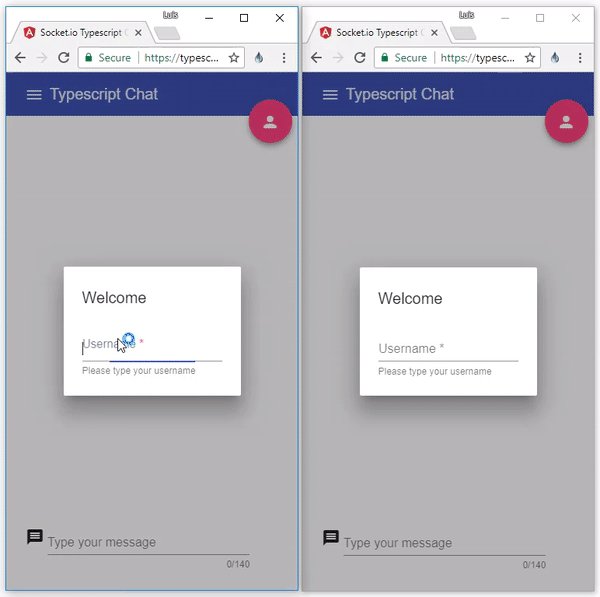
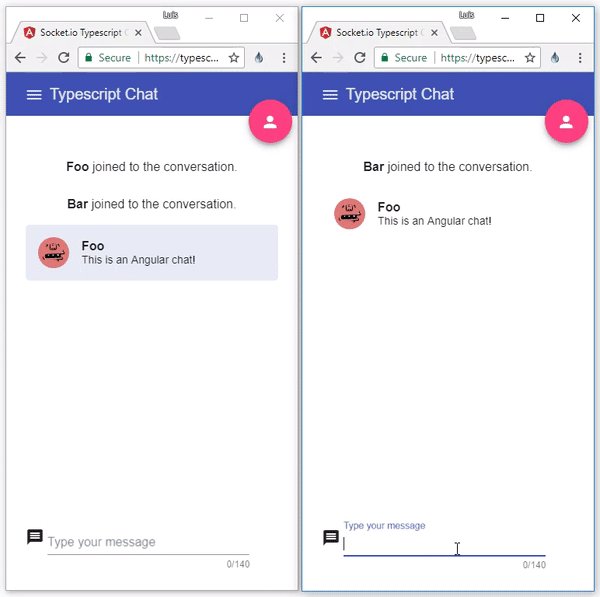
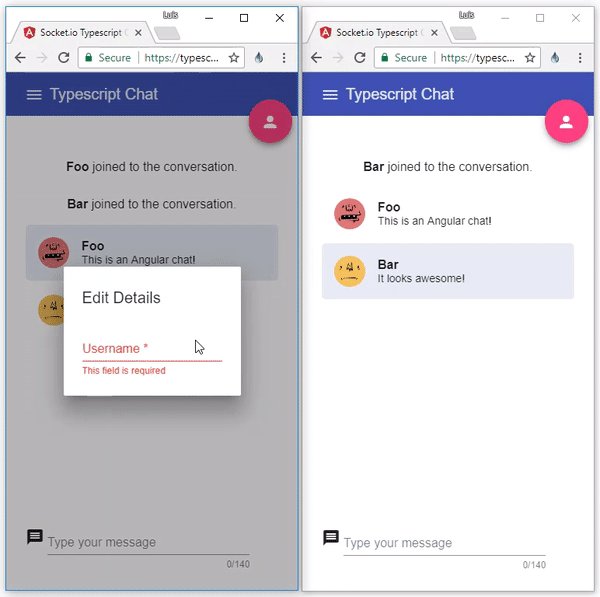
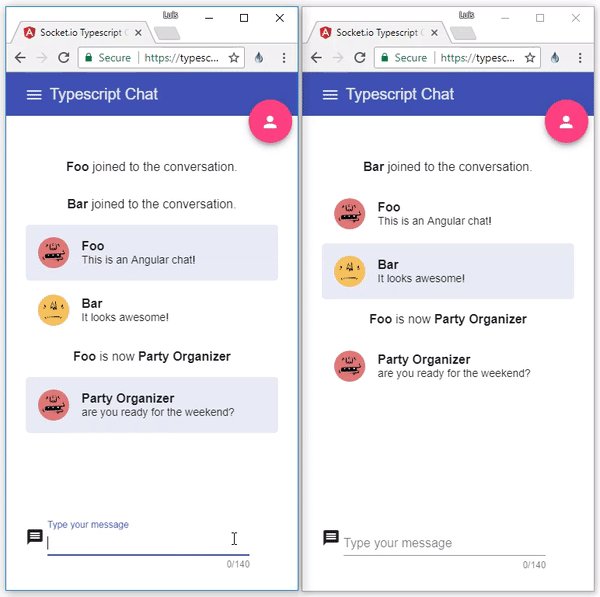
Try live demo: https://typescript-chat.firebaseapp.com
- Star GitHub repository ⭐
- Create pull requests, submit bugs or suggest new features
- Follow updates on Twitter or Github
First, ensure you have the following installed:
- NodeJS - Download and Install latest version of Node: NodeJS
- Git - Download and Install Git
- Angular CLI - Install Command Line Interface for Angular https://cli.angular.io/
After that, use Git bash to run all commands if you are on Windows platform.
In order to start the project use:
$ git clone https://github.com/luixaviles/socket-io-typescript-chat.git
$ cd socket-io-typescript-chatTo run server locally, just install dependencies and run tsc to create a build:
$ cd server
$ npm install
$ npm run build
$ npm startThe socket.io server will be running on port 8080
Open other command line window and run following commands:
$ cd client
$ npm install
$ ng serveNow open your browser in following URL: http://localhost:4200
MIT