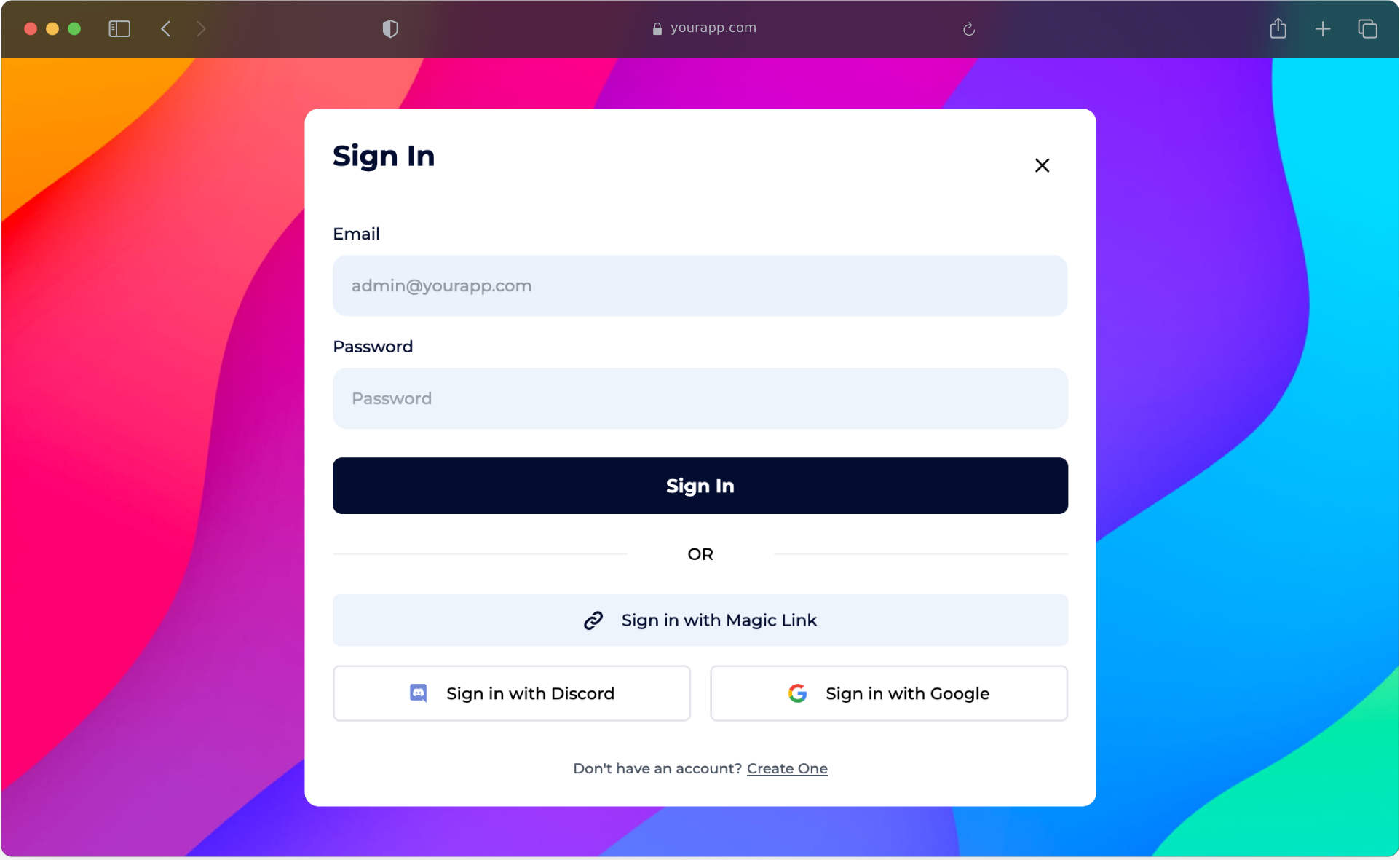
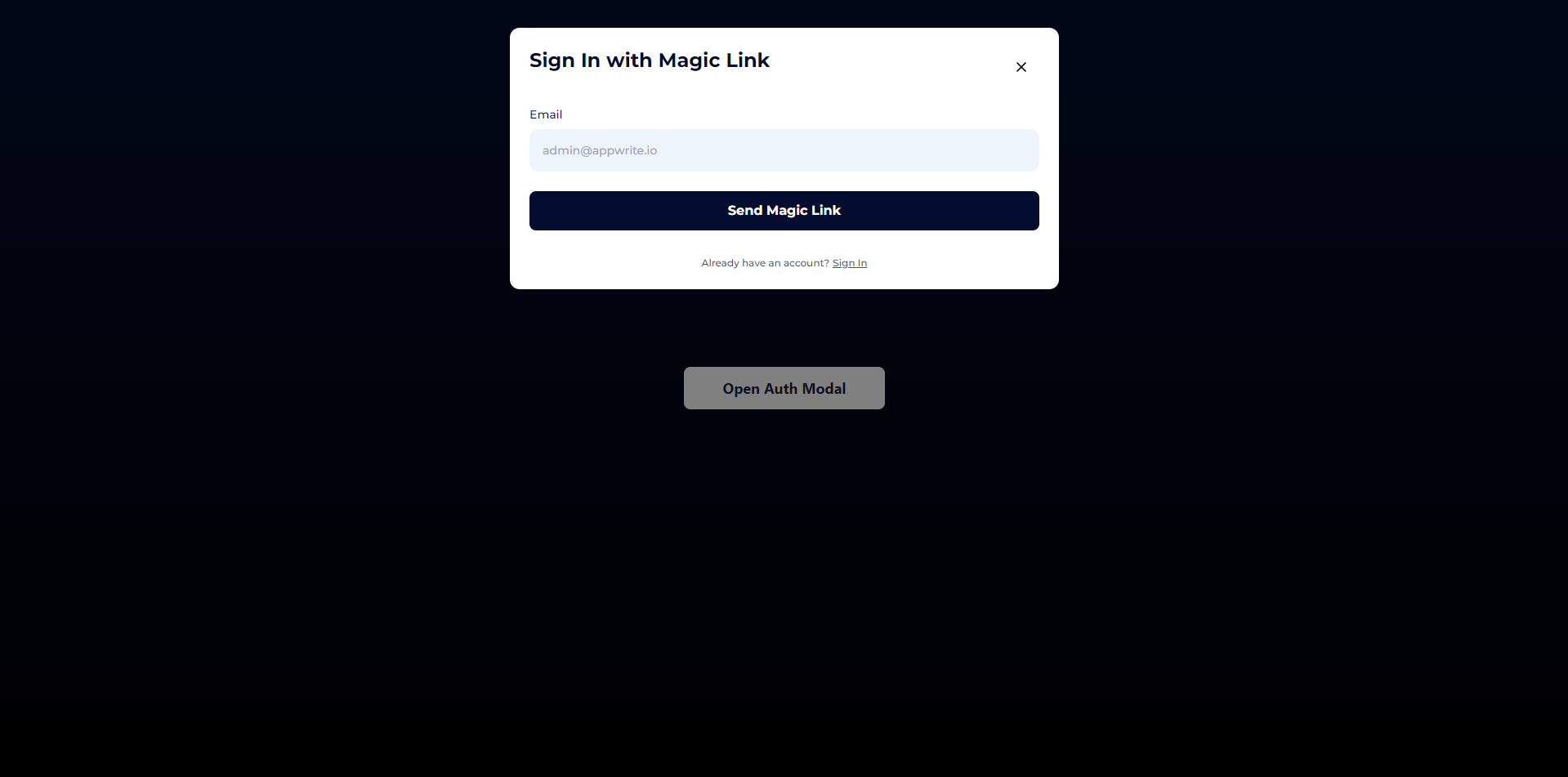
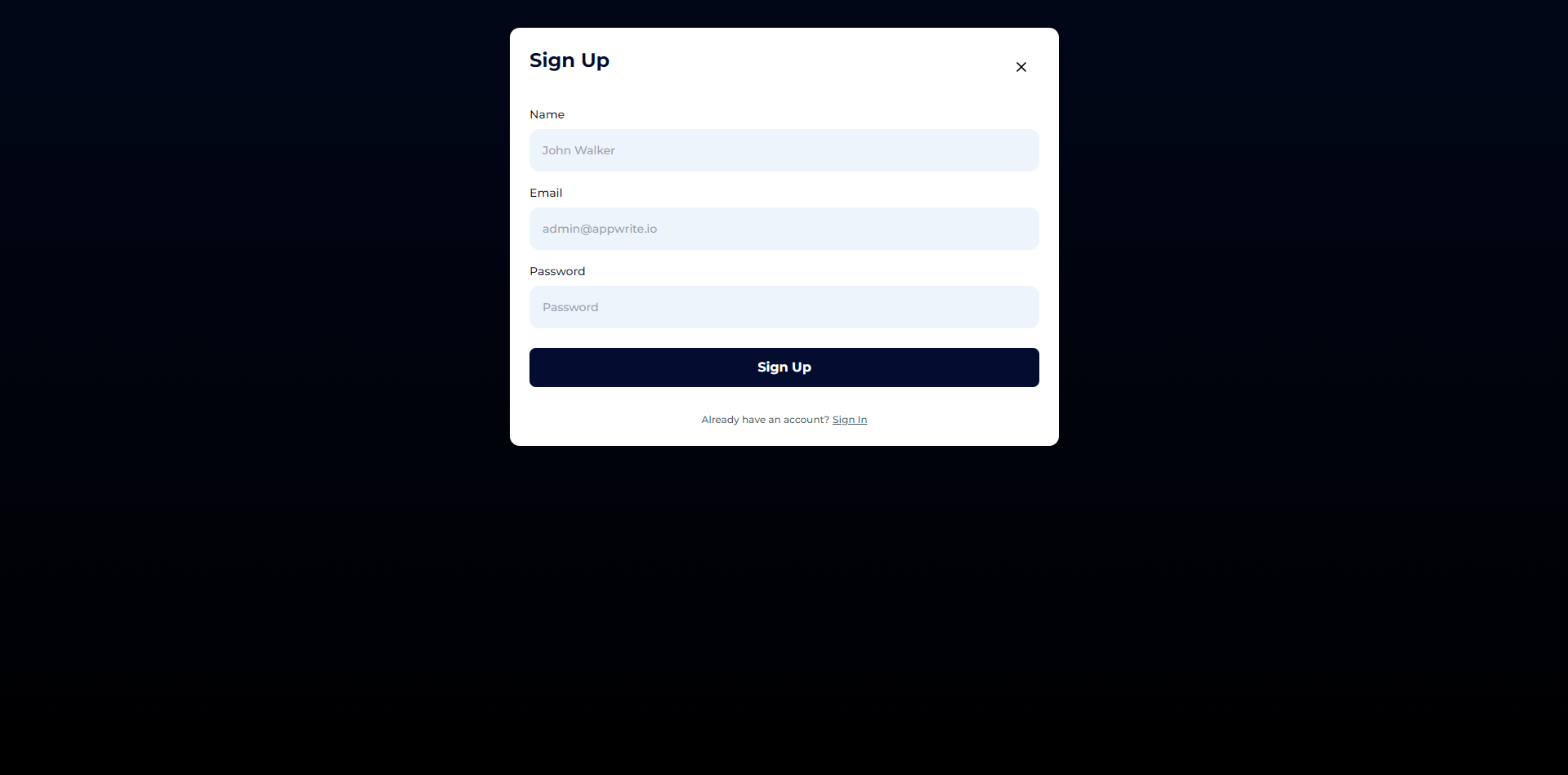
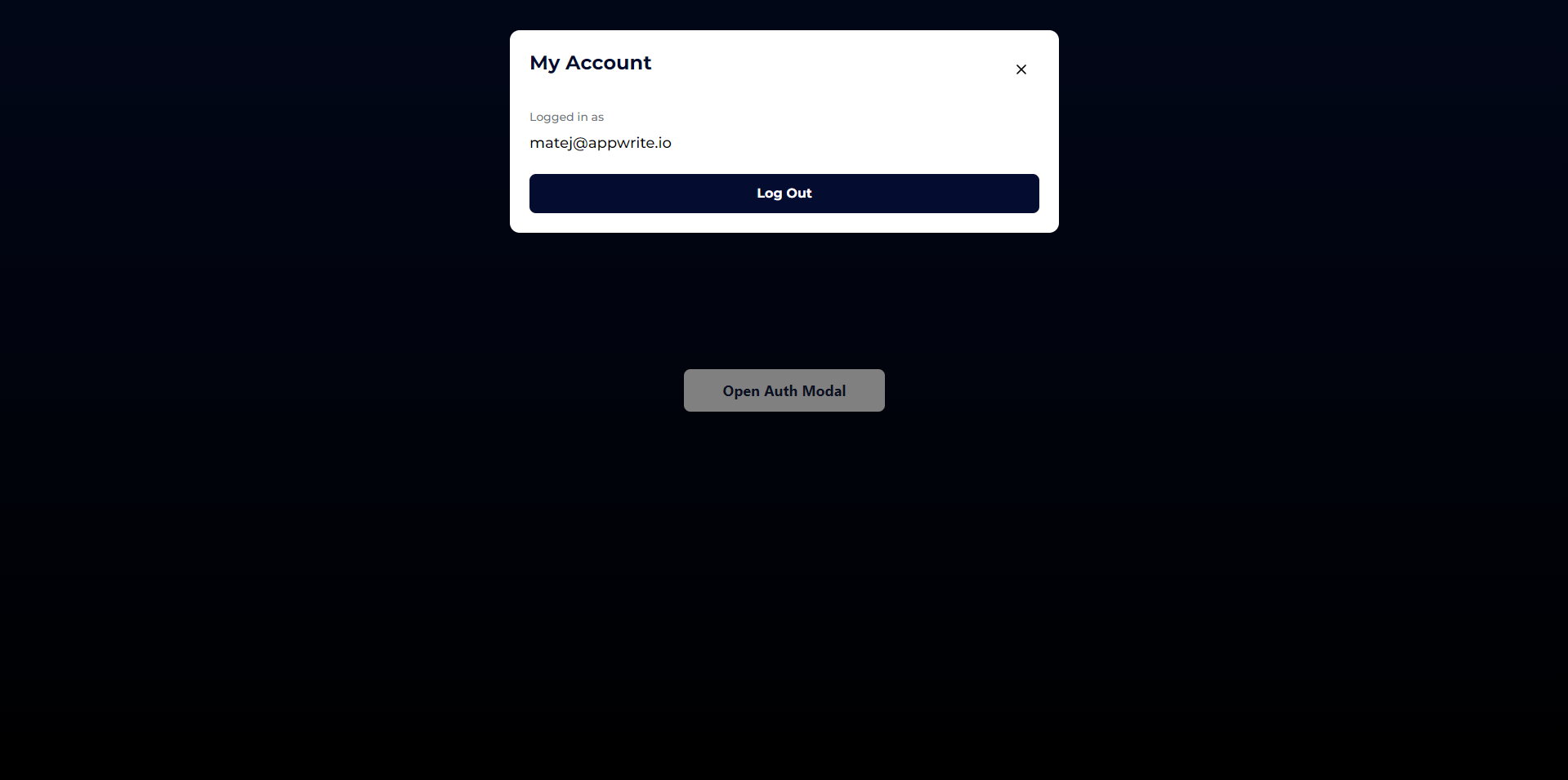
Auth Modal is as easy as 1-2-3! Most developers can figure everything out just by looking at our examples 🤯 Please check them out in examples folder to see Auth Modal in action.
- Install dependencies at the end of your
<head>tag:
<!-- Auth Modal Dependencies -->
<script src="https://unpkg.com/alpinejs" defer></script>
<script src="https://cdn.tailwindcss.com"></script>- Add Auth Modal to your website:
<!-- Auth Modal -->
<script
src="https://cdn.jsdelivr.net/gh/tringug/auth-modal/src/auth-modal.js"
defer
></script>Inside <head> tag, define Auth Modal configuration:
<script>
window.authModal = {
adapter: "[ADAPTER_NAME]",
config: {
// Adapter-specific configuration
},
// If using Uauth
oauths: ["discord", "google"],
oauthSuccessUrl: window.location.origin + "/dashboard",
oauthErrorUrl: window.location.origin + "/login",
// If using Magic URL
magicUrlRedirect: window.location.origin + "/dashboard",
// If supporting password recovery
passwordRecoveryRedirect: window.location.origin + "/login",
};
</script>We currently support a few adapters, and are looking forward expanding the selection.
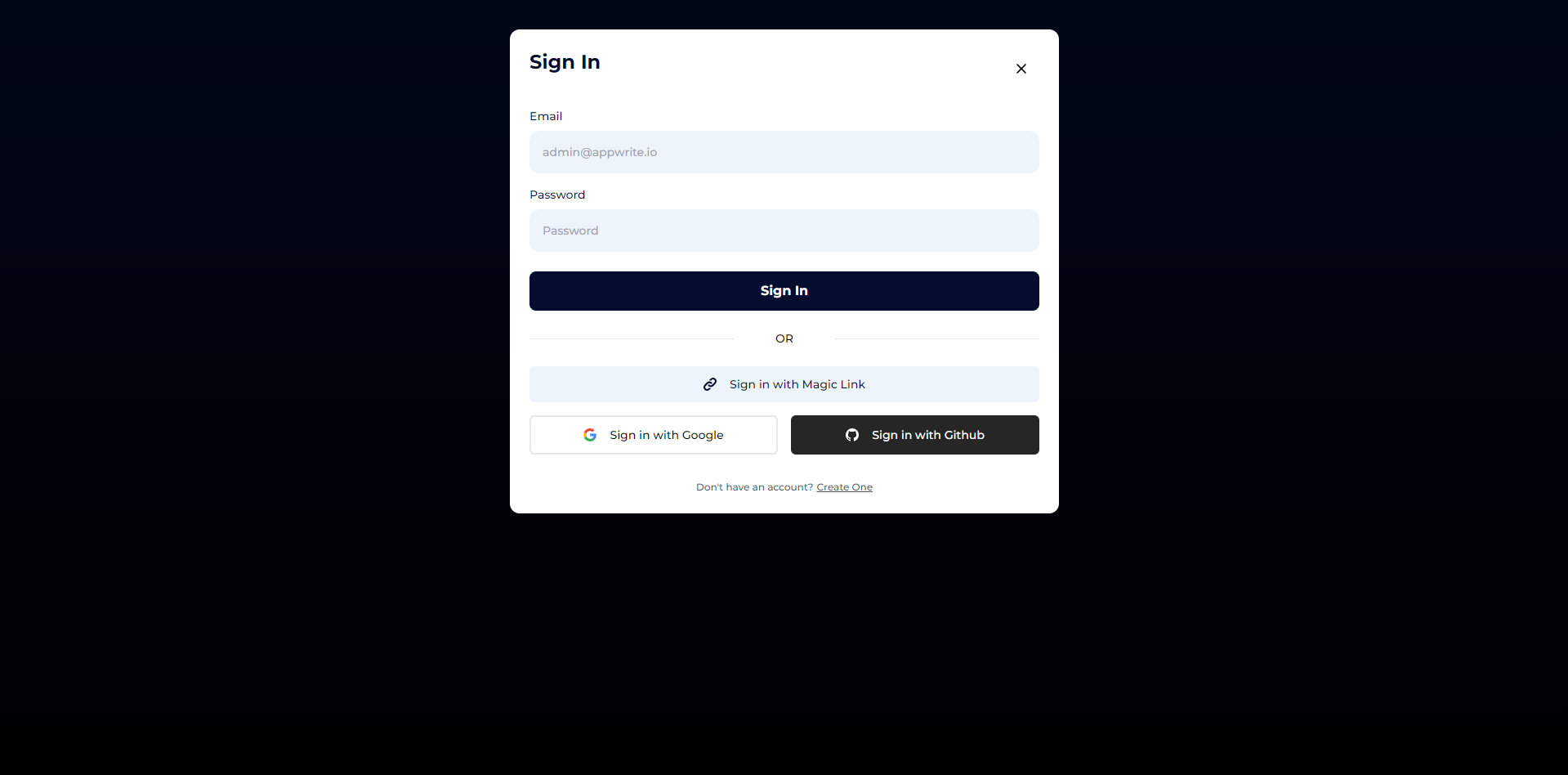
Appwrite
Include Appwrite SDK into your <head> tag:
<script src="https://cdn.jsdelivr.net/npm/appwrite@7.0.0"></script>Update Auth Modal config:
window.authModal = {
adapter: "appwrite",
config: {
endpoint: "https://demo.appwrite.io/v1",
projectId: "authModal",
},
// Make sure to keep your existing configuration here
};Firebase
We are working hard on this adapter 🤖
Supabase
We are working hard on this adapter 🤖
As simple as it gets!
<div x-data>
<!-- Enable Alpine.js with x-data -->
<button x-on:click="$store.authModal.open()">
<!-- Add button with action -->
Open Auth Modal
</button>
</div>Distributed under the MIT License. See LICENSE for more information.