Visualize distributed tracing with Jaeger.
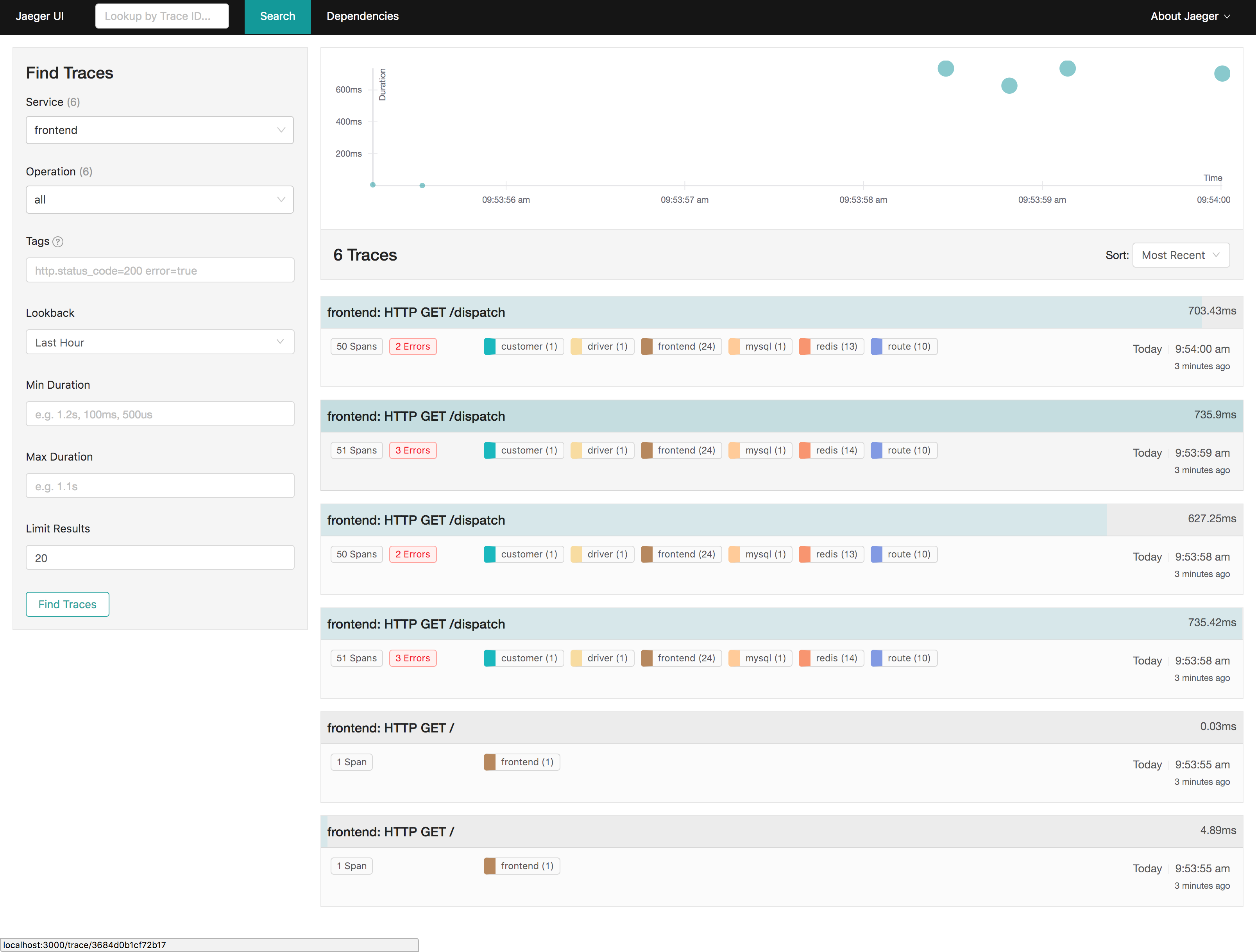
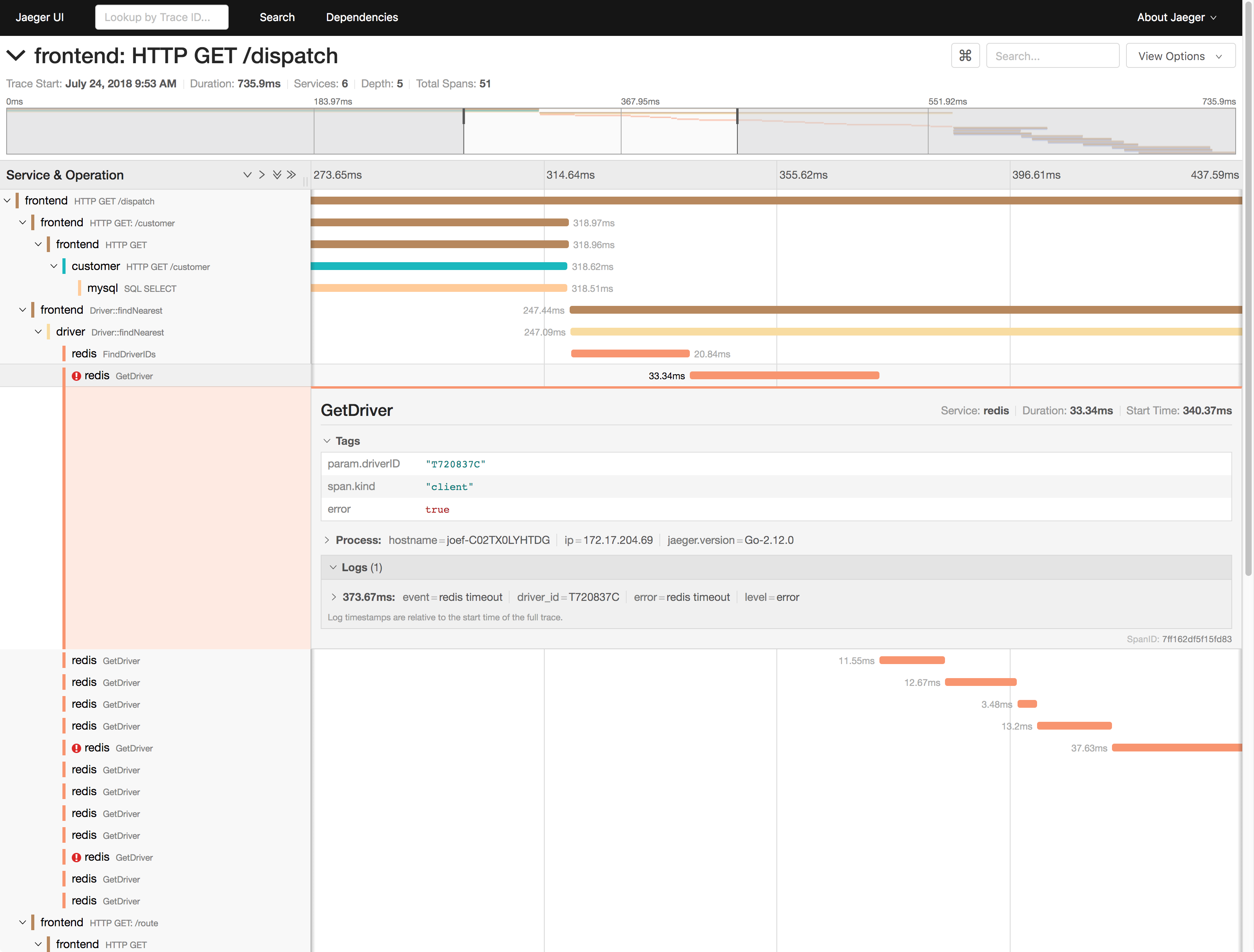
| Trace Search | Trace Details |
|---|---|
 |
 |
See CONTRIBUTING.
The app was built with create-react-app.
Fork, then clone the jaeger-ui repo and change directory into it.
git clone https://github.com/jaegertracing/jaeger-ui.git
cd jaeger-ui
Use the recommended Node versions: (defined in .nvmrc file):
nvm use
Install dependencies via yarn:
yarn install
# or
yarn
Make sure you have the Jaeger Query service running on http://localhost:16686. For example, you can run Jaeger all-in-one Docker image as described in the documentation.
If you don't have it running locally, then tunnel to the correct host and port.
ssh -fN -L 16686:$BACKEND_HOST:$BACKEND_PORT $BACKEND_HOST
If you are using UI Base Path feature, you need to append the base path into proxy->/api->target in package.json file. for example: if the base path is "/jaeger", then the target should be "http://localhost:16686/jaeger"
Start the development server with hot loading:
yarn start
The above command will run a web server on port :3000 that will serve the UI assets, with hot reloading support, and it will proxy all API requests to http://localhost:16686 where Jaeger query should be running.
| Command | Description |
|---|---|
yarn start |
Starts development server with hot reloading and api proxy. |
yarn test |
Run all the tests |
yarn lint |
Lint the project (eslint, prettier, typescript) |
yarn build |
Runs production build. Outputs files to packages/jaeger-ui/build. |
Running build will output all the static files to the packages/jaeger-ui/build folder:
yarn install
yarn build
See the configuration guide for details on configuring Google Analytics tracking, menu customizations, and other aspects of UI behavior.