Copyright (c) 2022-2024 Antmicro
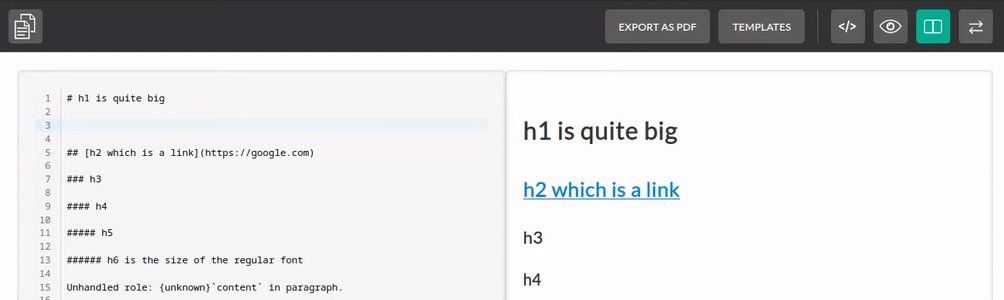
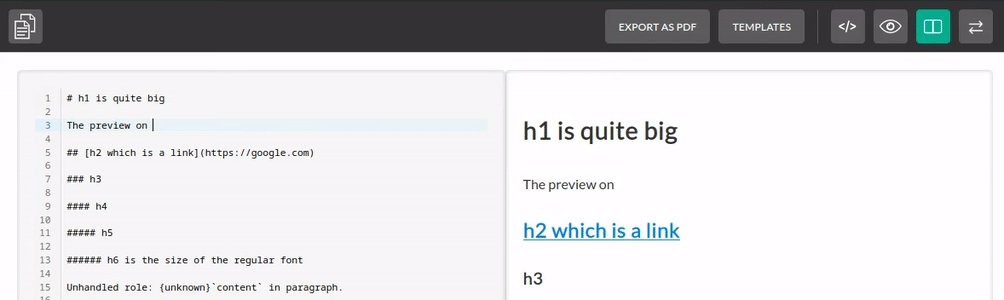
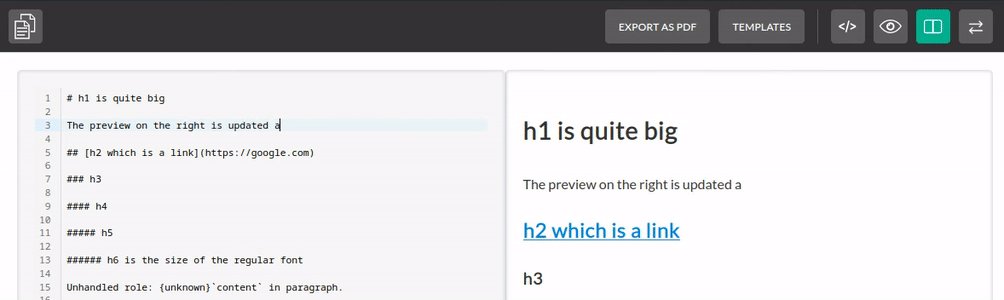
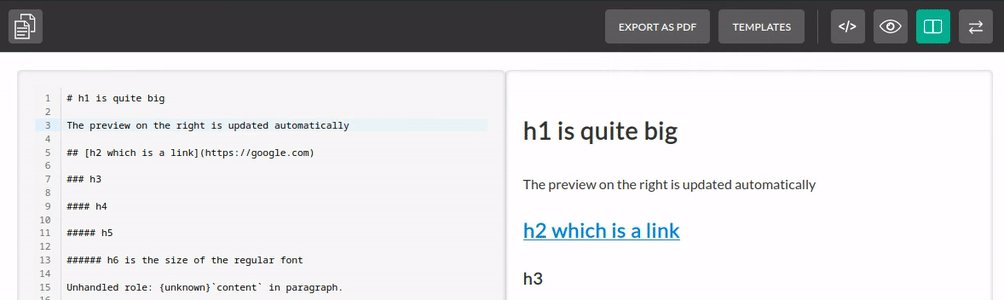
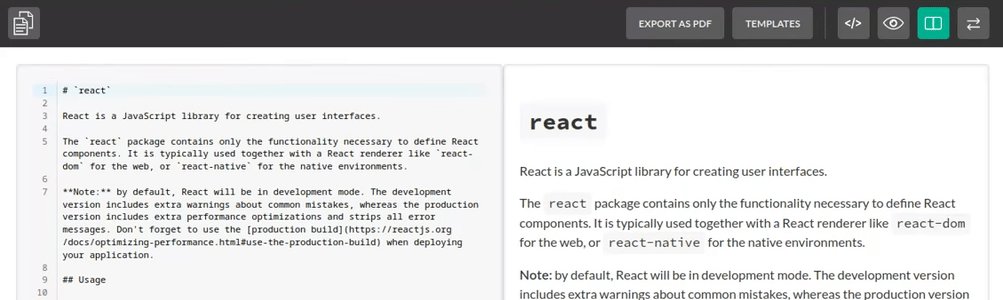
This is a MyST editor in a Preact component, using htm as the templating language.
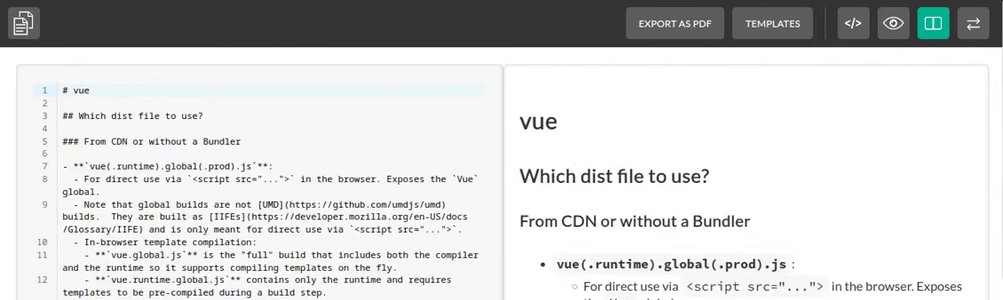
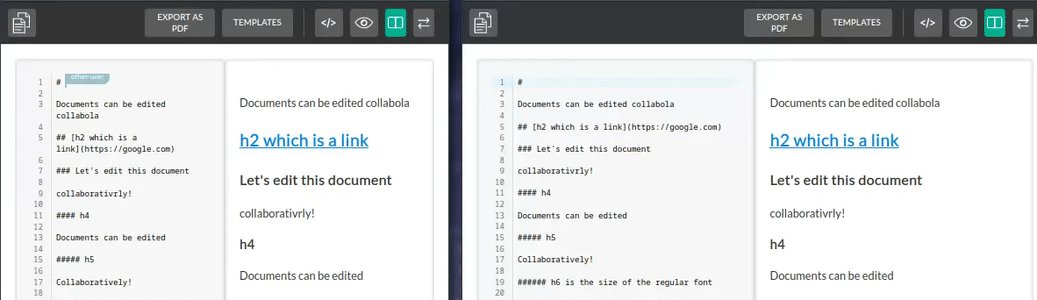
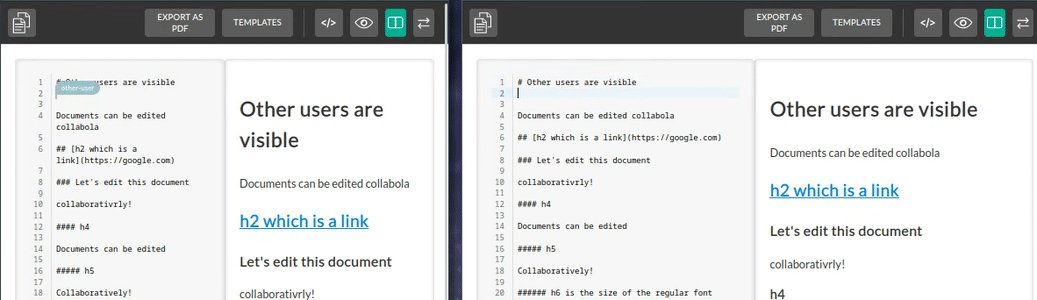
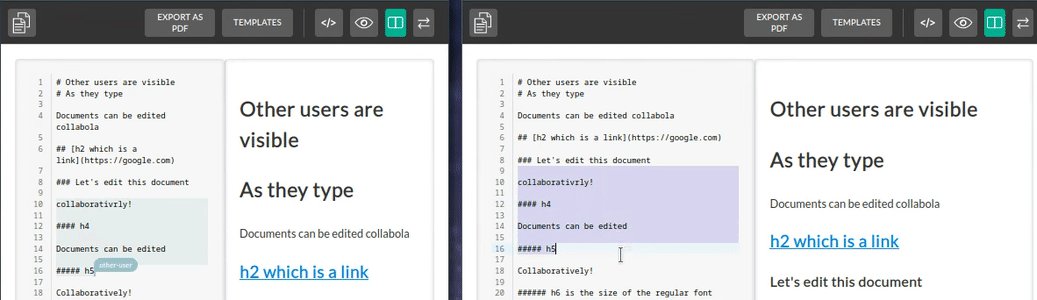
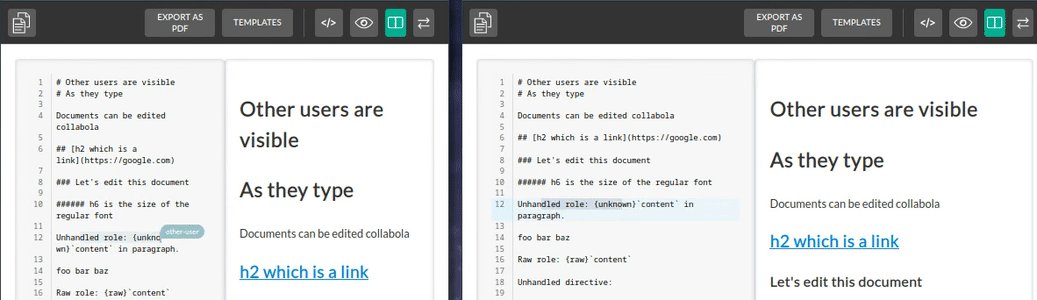
Changes in the text editor are immediately reflected in the preview.
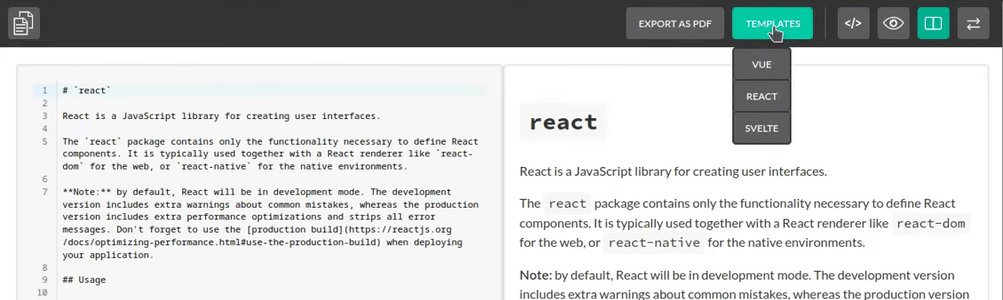
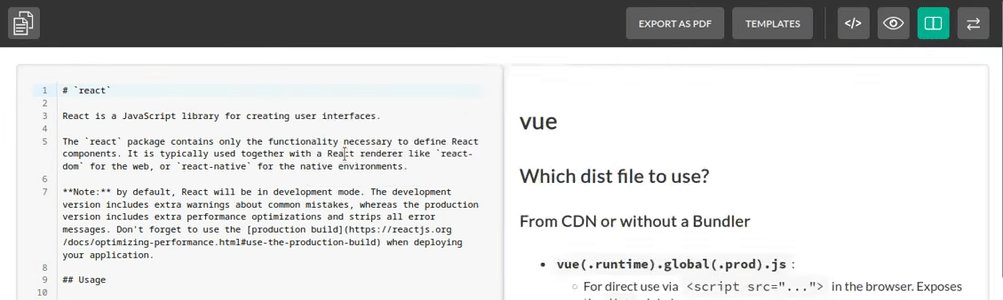
You can use document templates to quickly start documents and skip repetitive work.
The editor can display the text area and preview area separately, or in a split view.
You can work on a document with multiple people at the same time.
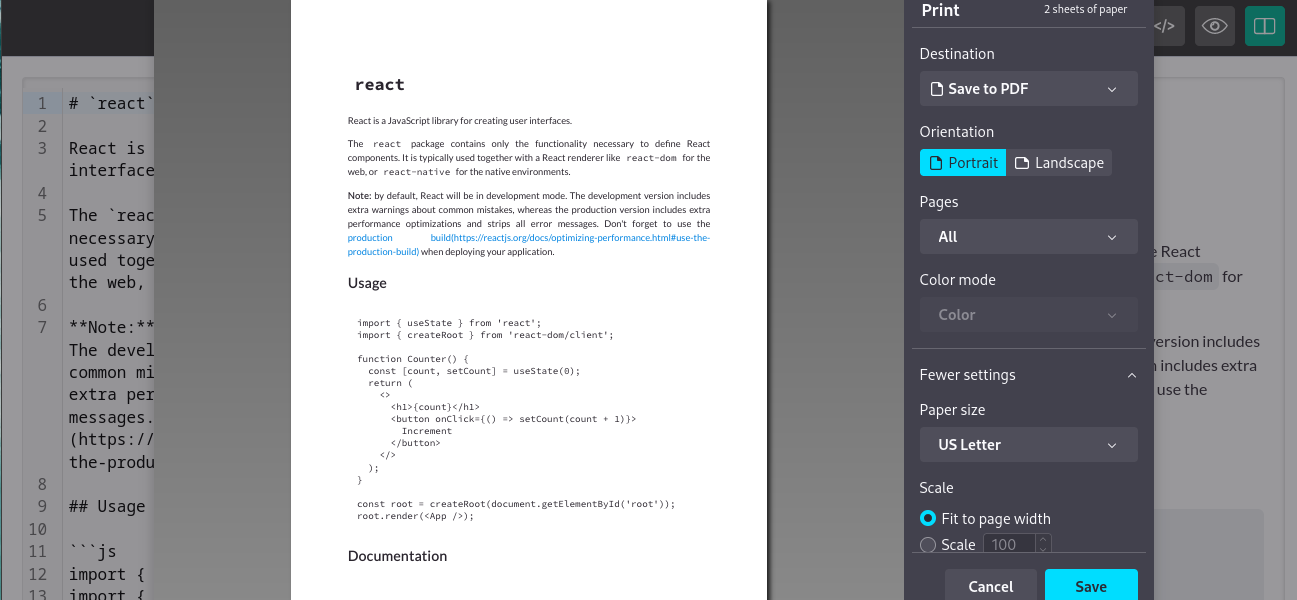
You can export the rendered markdown to a PDF file.
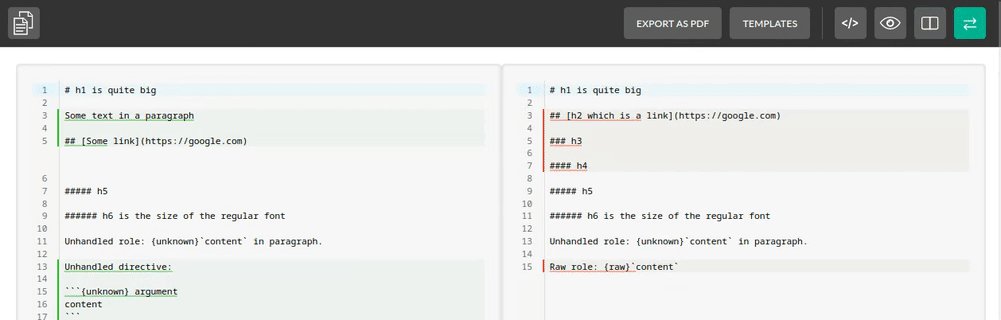
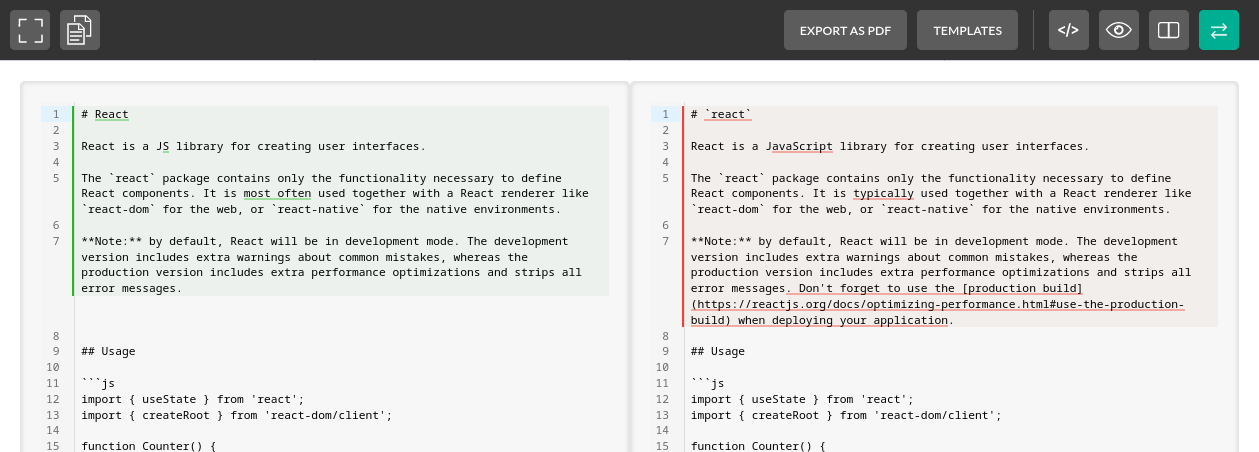
You can use the diff view to see exactly what changes have been made to the document as compared to the original state.
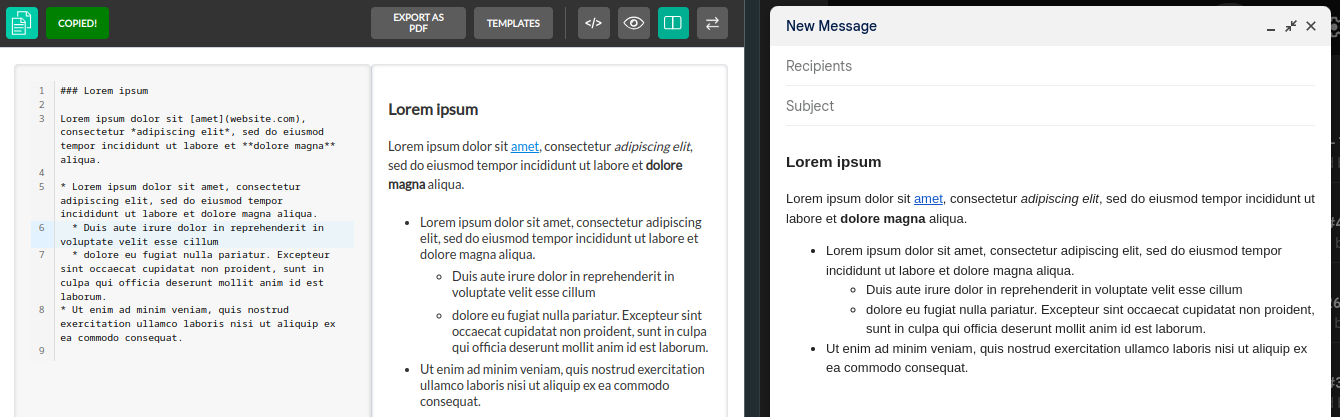
Copy and paste the document into other tools, such as email clients.
You can create custom transforms that turn specific regexes to custom output HTML. This is useful for implementing functionalities such as issue links, for example (as showcased in the demo):
const transforms = [{
target: /[0-9a-z\-]+\/[0-9a-z\-]+#\d{1,10}/g,
transform: (match) => {
const [repo, issueId] = match.split('#');
return `<a href="https://github.com/${repo}/issues/${issueId}">${match}</a>`
}
}]Then provide the transforms array as the transforms prop to MyST editor.
For more examples see the exampleTransforms object in the demo HTML.
yarn
yarn buildYou can embed this editor on another website.
After building, you should see a dist folder with MystEditor.css and MystEditor.js in it.
Put those files alongside your HTML.
Add a link to the css file into yout HTML:
<link rel="stylesheet" href="MystEditor.css">Add the following html where you want the editor to be:
<div id="myst"></div>Add the following javascript as a module (of course add any props as needed):
import MystEditor, { html, render } from 'MystEditor.js'
render(html`<${MystEditor} />`, document.getElementById("myst"))And voila!
There is a demo available for the editor with some example markdown and templates, also useful for development of the component itself.
To run it locally, use:
yarn devYour terminal will display what URL to open to see the demo.
You can edit the source files in src/ to modify the behavior of the component, with hot reload thanks to Vite.
An analogous demo deployed with GH actions from latest main should be deployed at https://antmicro.github.io/myst-editor/
The example server is located in the bin directory. To run it use:
cd bin
yarn && yarn serverYou can change the port it runs on with setting a PORT environment variable.
Here are the props you can pass to the MystEditor component:
name(default: "myst_editor_textarea") - this will change the name of the textarea element which contains your markdown. Useful if you want the editor to be part of an htmlform.id(default: "myst_editor_textarea") - changes the id of the textareainitialMode(default: "Both", possibleValues: "Source" | "Preview" | "Both") - changes what is visible when you open the editor. By default you will see a split view with the text editor and preview.initialText(default: "") - initial markdown textincludeButtons(default: defaultButtons) - An array of button definitions. A button definition is an object which has anaction: () => voidand eithericonortext. As an example, a button could be defined as{ text: "Button title", action: () => alert('clicked!') }topbar(default: true) - whether to show the topbartemplateList- path/url to a JSON file containing your document templates. For an example seepublic/linkedtemplatelist.json.transforms- custom transformscollaboration- options related to live collaboration:enabled(default: false)wsUrl(example: ws://example:4444) - url of the websocket servercommentsEnabled- enable basic comment functionality,resolvingCommentsEnabled- enable resolving comments,usernameroom- name of the room to join, users will see others in the same roomcolor- color of the cursor seen by other users
spellcheckOpts- Configuration for the spellchecker. If the value is null or false then the spellchecker will be disabled.dict(default: "en_US") - Name of the desired dictionary. For an example seepublic/dictionaries/en_US.dictionaryPath(default: "/dictionaries") - Path to a folder with dictionaries. For an example seepublic/dictionaries/.
backslashLineBreak(default: true) - treat\as a line break even when it is at the end of a paragraph/blockadditionalStyles(CSSStylesheet|CSSStylesheet[]) - extra CSS stylesheets to customize the componentsyncScroll(default: false) - synchronize scrolling of the editor and preview inDual Paneview mode.-
NOTE: This only works if you set a height limit on the MyST parent element.
-