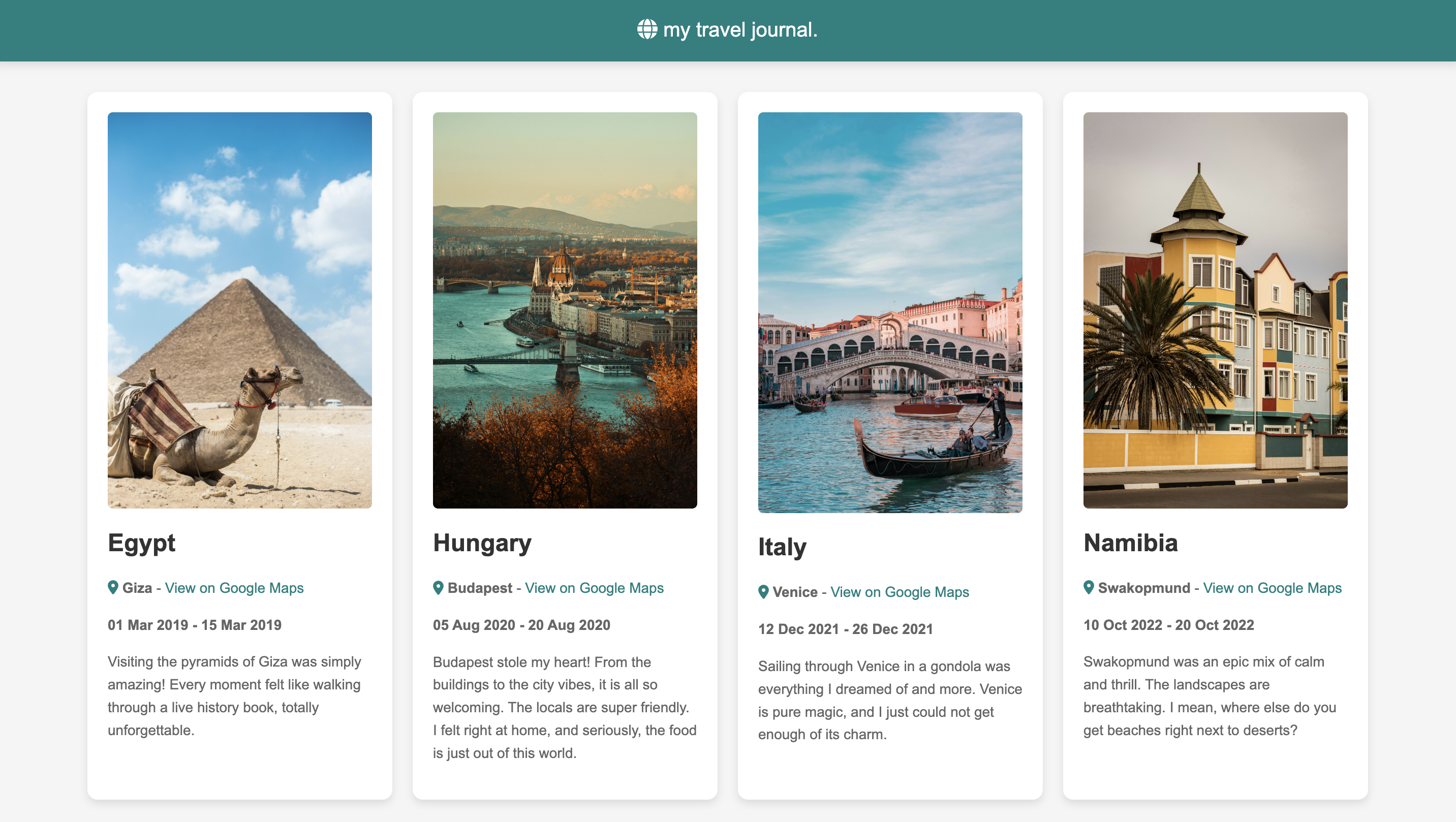
This travel journal is a dynamic, responsive web application which I developed as a solo project as part of the Frontend Developer Career Path at Scrimba. It showcases various travel destinations with personalized descriptions, images, and interactive elements. This project emphasizes modern web development practices and responsive design, ensuring a seamless experience across all devices.
Check out the live version here: My Travel Journal on Netlify
- Responsive Design: Adapts flawlessly across devices from desktops to tablets and mobiles, ensuring accessibility and user-friendly navigation.
- Interactive Elements: Utilizes React components for dynamic content management, enhancing user interaction and engagement.
- Accessibility: Implements best practices to ensure the application is accessible to a wider audience.
- Personalized Content: Features custom-written travel descriptions that convey a personal and relatable experience.
- React.js
- CSS3
- HTML5
- Webpack for asset management and compilation
- FontAwesome for icons
To get this project up and running on your local machine, follow these steps:
bash
# Install dependencies
$ yarn # or npm install
# Build the project
$ yarn build # or npm run build
At Scrimba our goal is to create the best possible coding school at the cost of a gym membership! 💜 If we succeed with this, it will give anyone who wants to become a software developer a realistic shot at succeeding, regardless of where they live and the size of their wallets 🎉 The Frontend Developer Career Path aims to teach you everything you need to become a Junior Developer, or you could take a deep-dive with one of our advanced courses 🚀
Happy Coding!