This plugin was the first one when the new Twilio Flex Conversations architecture came out. Since then, Twilio's professional services team worked on top of mine and built a more robust one. You should use theirs, here it is: https://github.com/twilio-professional-services/flex-project-template/tree/main/plugin-flex-ts-template-v2/src/feature-library/chat-transfer
This software is to be considered "sample code", a Type B Deliverable, and is delivered "as-is" to the user. Twilio bears no responsibility to support the use or implementation of this software.
To use this plugin you need to have Flex Conversations enabled on your account as well as Flex UI 2.0. Please read our doc for more details about it: https://www.twilio.com/docs/flex/developer/conversations
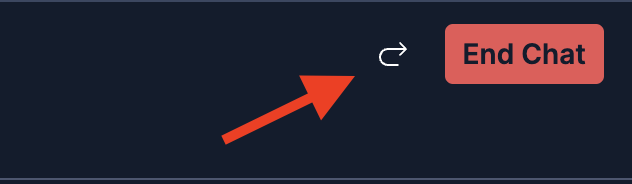
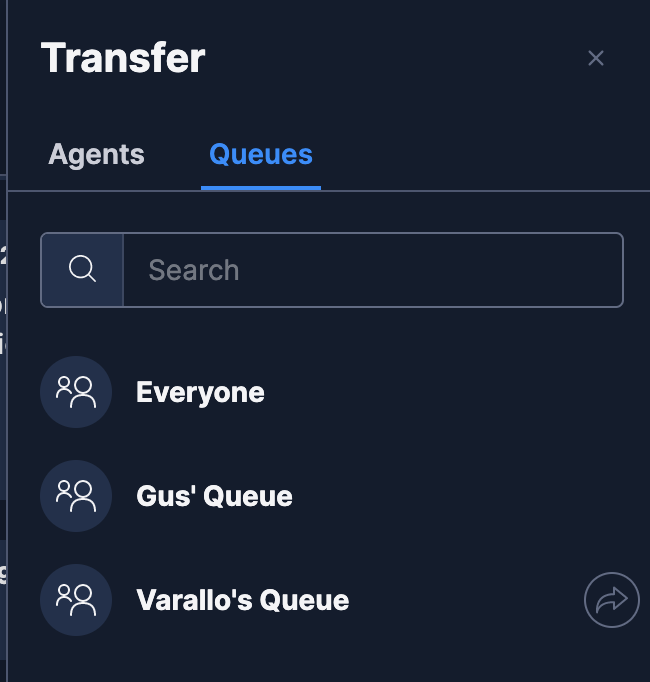
This plugin adds a forward button in the chat in order to make a transfer either to an agent or a queue. It only has the capability of doing "cold" transfers.
This plugin includes a service used to park/unpark/close the interactions using Twilio Functions. Make sure you have the Twilio Serverless Toolkit installed before proceding.
- After installing it correctly, follow the procedure below:
cd serverless-transfer-interactioncp .env.example .env-
Fill the Workspace SID in the
.envfile, obtainable in the console under TaskRouter > Workspaces. Starts with WSxxxx. -
Run
twilio serverless:deploy- First install the dependencies in the plugin's folder and create the
.envfile:
# If you are inside the serverless folder, first run: cd ..
cd plugin-transfer-interaction
# If you use npm
npm install
# Create the .env according to the example
cp .env.example .env-
Fill the
.envfile with the URL of your Twilio function created earlier/transfer-interaction. -
Inside the
/publicfolder, create aappConfig.jsfile according to theappConfig.example.jsfile. -
Finally, to deploy the plugin, run:
twilio flex:plugins:deploy --changelog "WRITE YOUR CHANGELOG HERE"- You can also run the plugin locally for testing purposes:
twilio flex:plugins:startSpecial thanks to Aymen Naim for the great contribuition on making this plugin.