In this sample we show you how to add announcements & assignments via the Graph API.
Table of contents
- Sample Goals
- Prerequisites
- Register the application in Azure Active Directory
- Build and debug locally
- Understand the code
- Contributing
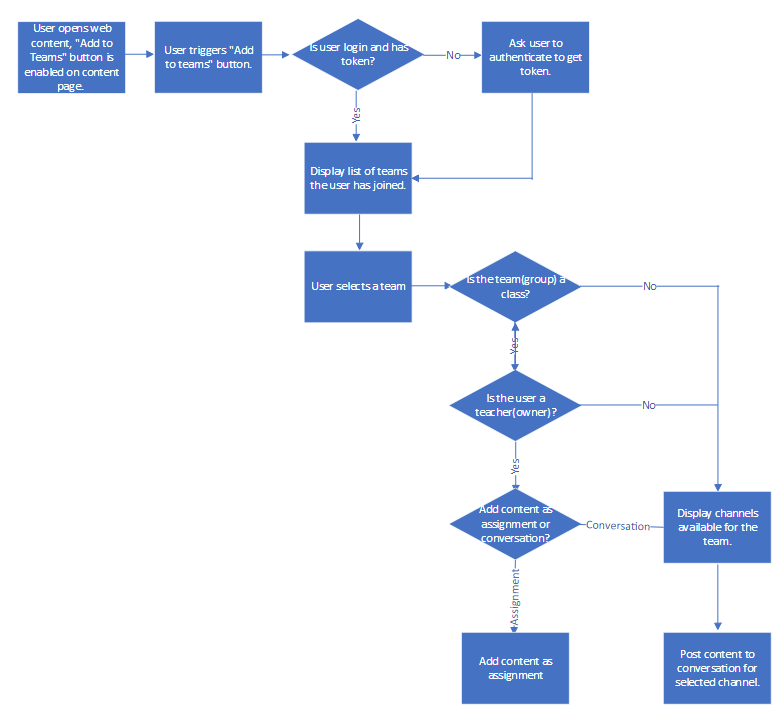
The sample demonstrates:
-
Calling Graph APIs, including:
-
Admin consent is also used in this project.
Deploying and running this sample requires:
- An Azure subscription with permissions to register a new application, and deploy the web app.
- Teacher must have associated classes to share as an Assignment.
- An O365 Education tenant with Microsoft School Data Sync enabled
- One of the following browsers: Edge, Internet Explorer 9, Safari 5.0.6, Firefox 5, Chrome 13, or a later version of one of these browsers. Additionally: Developing/running this sample locally requires the following:
- Visual Studio 2015 or later.
- Familiarity with C#, .NET Web applications, JavaScript programming and web services.
-
Sign into the new azure portal: https://portal.azure.com/.
-
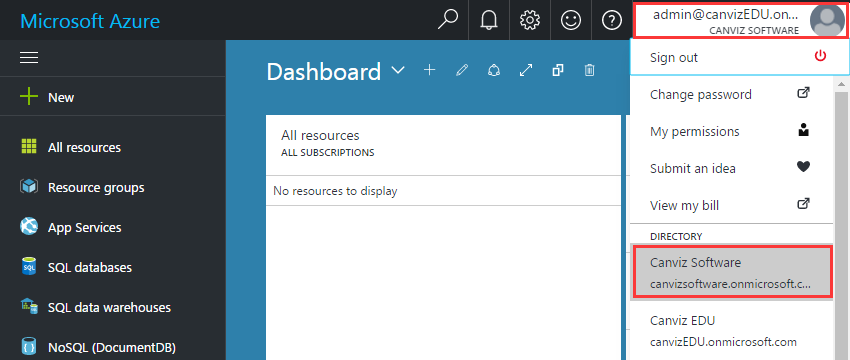
Choose your Azure AD tenant by selecting your account in the top right corner of the page:
-
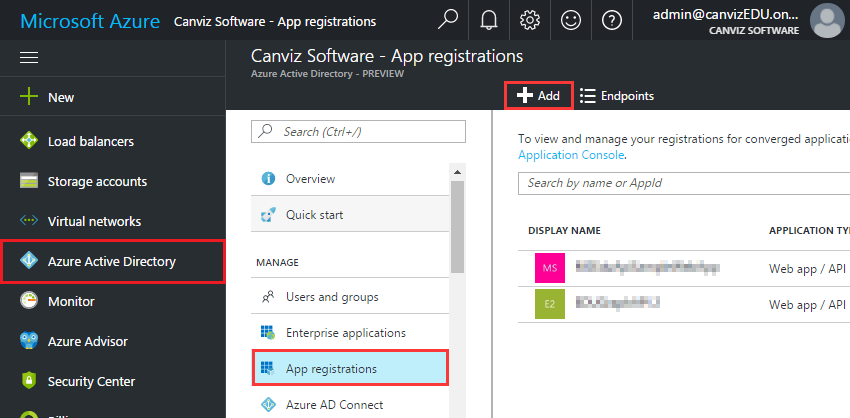
Click Azure Active Directory -> App registrations -> +Add.
-
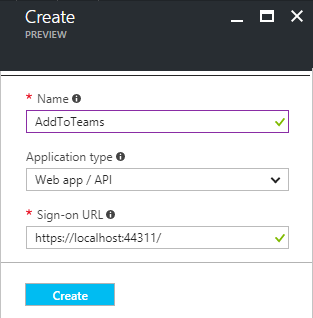
Input a Name, and select Web app / API as Application Type.
Input Sign-on URL: https://localhost:44311/. In this example we will be running code locally on your machine. You will need to update the port to be the one Visual Studio uses later in this example.
Click Create.
-
Once completed, the app will show in the list.
-
Click it to view its details.
-
Click All settings, if the setting window did not show.
-
Click Properties, then set Multi-tenanted to Yes.
Copy aside Application ID, then Click Save.
-
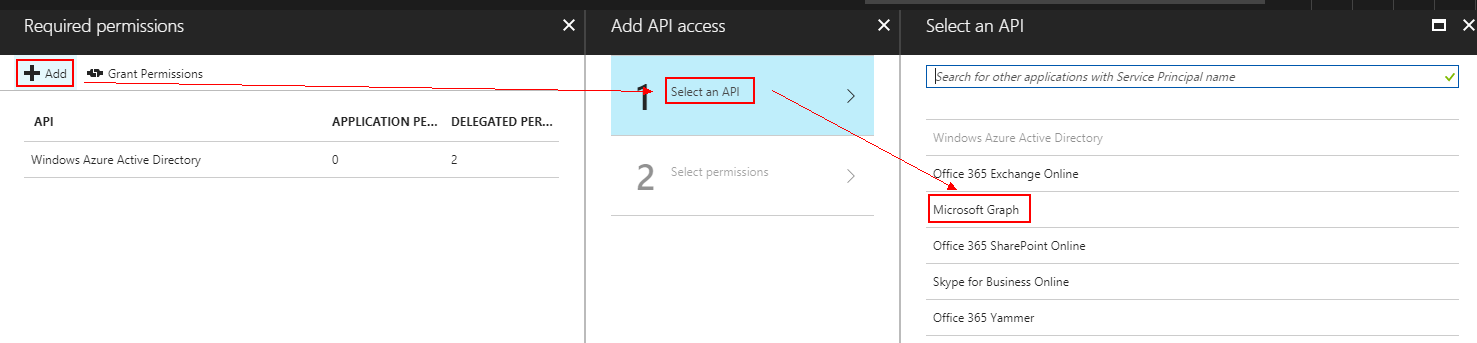
Click Required permissions. Add the following permissions:
API Application Permissions Delegated Permissions Microsoft Graph N/A Sign in and read user profile
Read all users' full profiles
Read and write all groups
Read a limited subset of users' view of the roster
Read and write users' class assignments without grades
Notice: if the Microsoft Graph permission is not listed, click Add and then select Microsoft Graph.
-
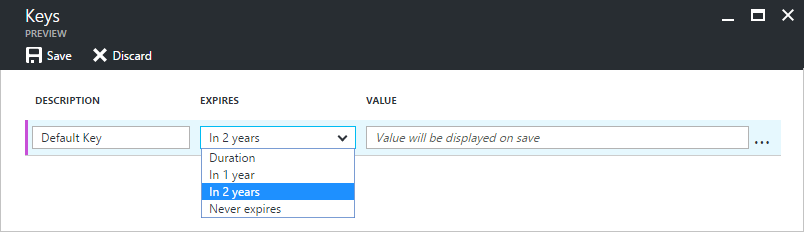
Click Keys, then add a new key:
Click Save, then copy aside the VALUE of the key.
-
-
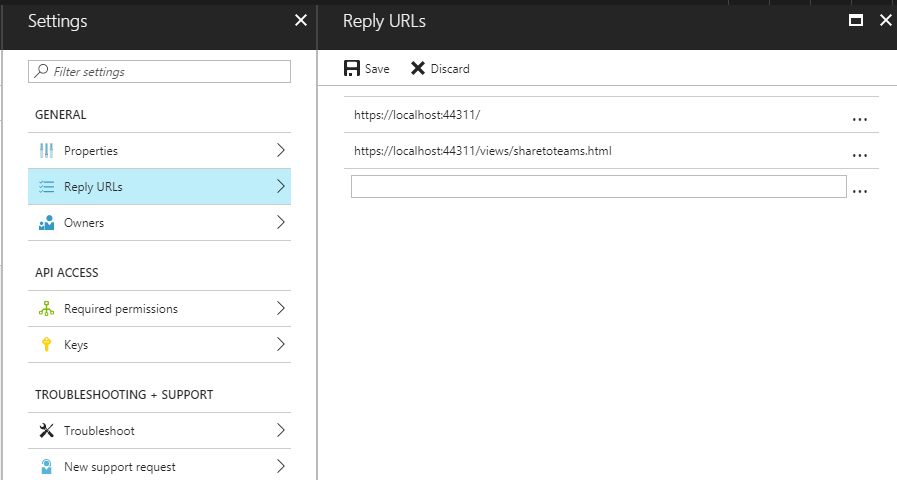
Click Reply URLs. Add https://localhost:44311/ and https://localhost:44311/views/sharetoteams.html to it. Replace https://localhost:44311/ to be the one Visual Studio uses.
Click Save.
-
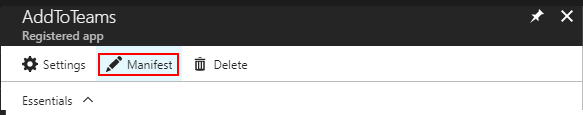
Click Manifest.
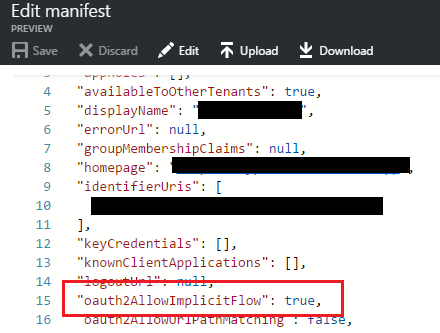
Change the value of the property oauth2AllowImplicitFlow to
true. If the property is not present, add it and set its value totrue.
Click Save.
This project can be opened with the edition of Visual Studio 2015 or later you already have, or download and install the Community edition to run, build and/or develop this application locally.
Debug the ShareToTeams:
-
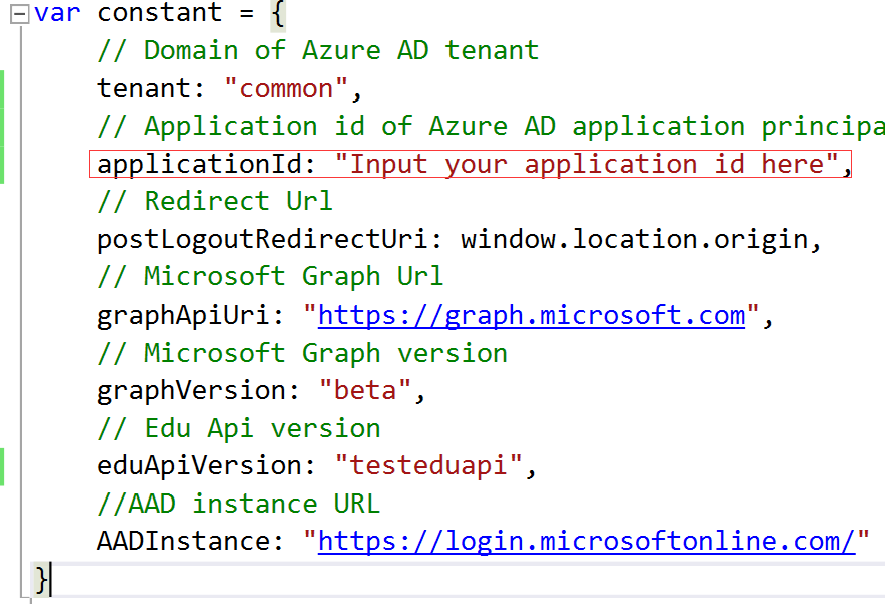
Open the project, and then edit /scripts/constant.js.
-
Set ShareToTeams as Startup project, and press F5.
-
Go to https://localhost:44311/consent.html. Click the Consent button to do admin consent. After the button is clicked, you need to login with an admin user for the tenant.
After consent succeed, a teacher/student can login to the demo site.
-
Go to https://localhost:44311/, click the "Add to Teams" button on the page, a popup window will show and display groups/classes that current user joined. Select a group/class to add announcements or assignments.
The demo is made by pure JavaScript.
Active Directory Authentication Library for JavaScript (ADAL JS) helps you to use Azure AD for handling authentication in your applications.
This file contains constant parameters like applicationId, teanant, graphApiUri.
This file creates "add to teams" icon on index.html. A popup window will show after the icon is clicked.
This file contains a button click event. After the button is clicked, it will redirect the user to Azure login page and then complete admin consent.
/scripts/sharetoteams.js
This file contains most of functions to create an announcement and assignment to a class or channel.
Main functions:
| Function Name | Description |
|---|---|
| getAccessToken | If the user is not login, redirect to login page. Acquiring an Access Token if the user is login. |
| fetchUser | Get current user, user photo, check user is teacher or not. |
| fetchTeams | After user login, fetch user's joined teams. |
| onClassSelect | Class/group select change event. And also check if a group is a class. |
| onActionSelect | Action change event. Get channels and display on the page. |
| postAssignment | Post an assignment to a class. |
| addAssignmentResource | Add a link type resource to the assignment. |
| publishAssignment | Set the assignment status to published. |
| getAssignments | Get a list of all assignments that user posted. |
| postAnnouncement | Post an announcement to a channel. |
We encourage you to contribute to our samples. For guidelines on how to proceed, see our contribution guide.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
Copyright (c) 2017 Microsoft. All rights reserved.