| Index | Description |
|---|---|
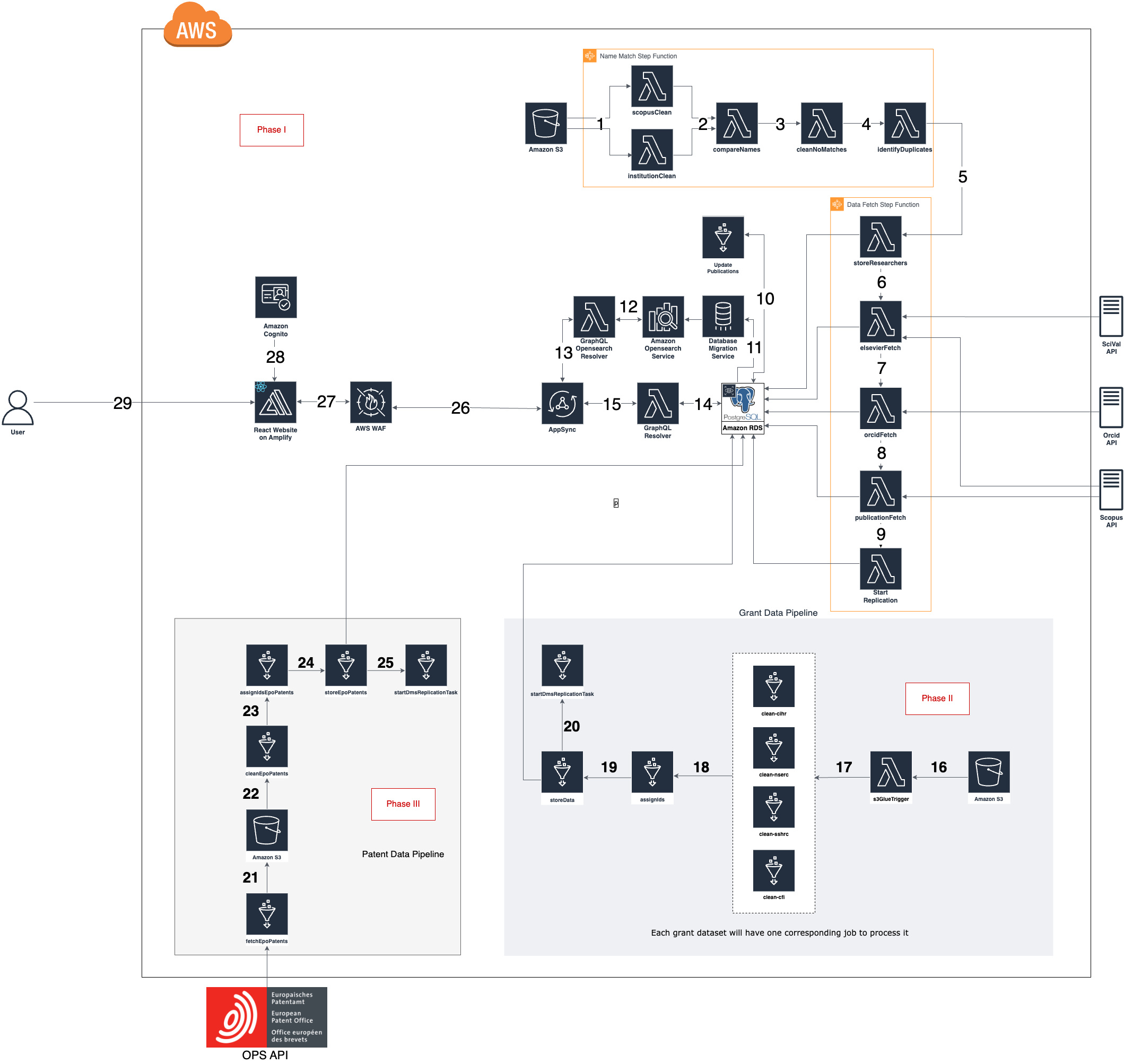
| High Level Architecture | High level overview illustrating component interactions |
| Deployment | How to deploy the project |
| User Guide | The working solution |
| Files/Directories | Important files/directories in the project |
| Changelog | Any changes post publish |
| Credits | Meet the team behind the solution |
| License | License details |
The following architecture diagram illustrates the various AWS components utliized to deliver the solution. For an in-depth explanation of the frontend and backend stacks, refer to the Architecture Deep Dive.
To deploy this solution, please follow the steps laid out in the Deployment Guide
For instructions on how to navigate the web app interface, refer to the Web App User Guide.
.
├── amplify
├── backend/
├── node_modules
├── public
├── src/
│ ├── actions
| ├── assets/images
│ ├── components/
│ │ ├── AdminDashboard/
│ │ ├── authentication/
│ │ ├── Rankings/
│ │ ├── ResearcherProfile/
│ │ ├── SearchResearchers/
│ │ │ ├── AdvancedSearch/
│ │ │ └── Search/
│ │ ├── Metrics/
│ │ ├── LoadingWheel.js
│ │ └── NavigationBar.js
│ ├── graphql/
│ ├── reducers/
│ ├── views/
│ ├── .gitignore
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── aws-exports.js
│ ├── index.css
│ ├── index.js
│ ├── reportWebVitals.js
│ ├── setupTests.js
│ └── themes.js
├── .gitignore
├── .graphqlconfig.yml
├── package-lock.json
├── package.json
└── README.md
/backend: Contains all the backend code for the site/docs: Contains all relevant documentation files/src: Contains all the source code for the website./components: Reusable React components.- Components are organized into folders, with the folder names being the page name/functionality that the components within are used for
- Components that are not in any subfolders are used on multiple different pages, or for overall app functionality. Below is a description of these components:
- LoadingWheel.js: Used in pages where you need to indicate loading
- NavigationBar.js: Used in everypage to help users navigate between pages
/graphql: Contains files for mutations, queries and the schema/reducers: Reducers for Login and Signup authentication states/views: Files for app routing/themes.js: Global styling for fonts. Note that most components have their own module-scoped styling.
N/A
This application was architected and developed by Lance Holland, Matthew Stefansson, Christy Lam, and Tien Nguyen, with project assistance by Campbell Speedy and Anh Le. A special thanks to the UBC Cloud Innovation Centre Technical and Project Management teams for their guidance and support.
This project is distributed under the MIT License.