| Index | Description |
|---|---|
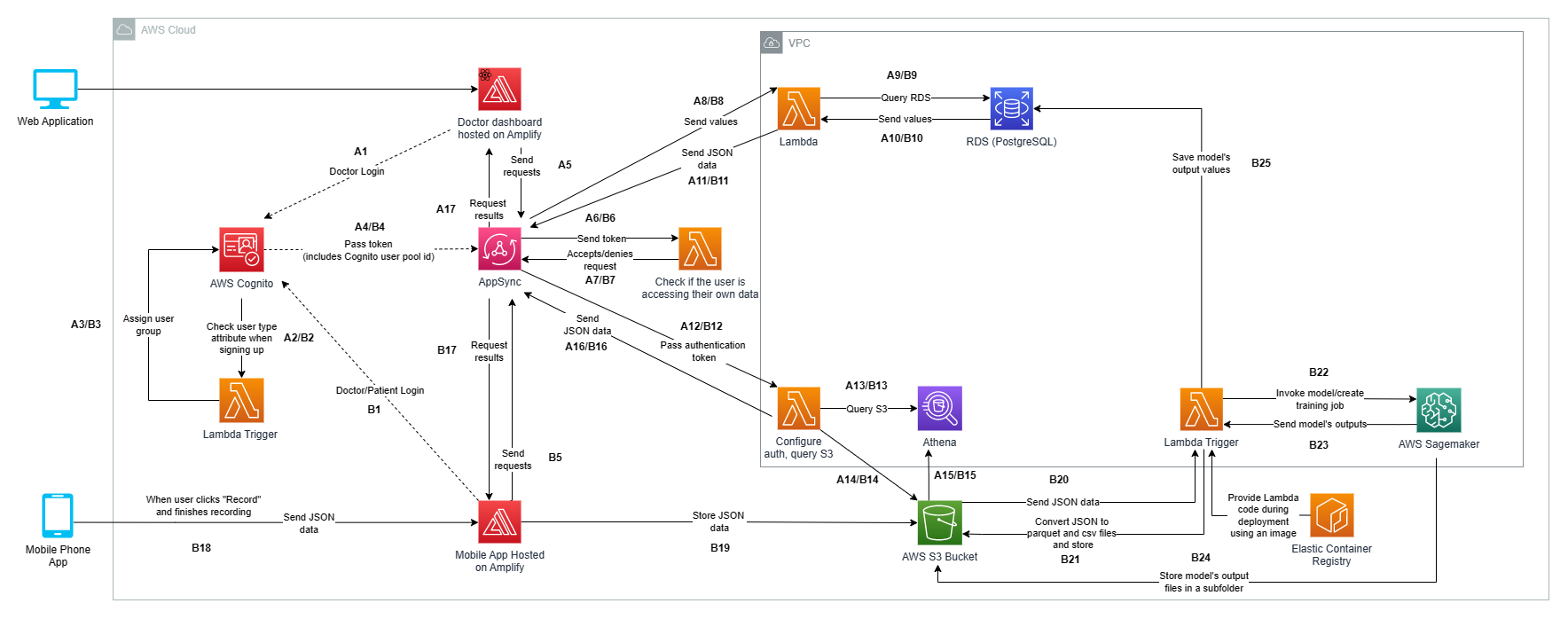
| High Level Architecture | High level overview illustrating component interactions |
| Deployment | How to deploy the project |
| User Guide | The working solution |
| Files/Directories | Important files/directories in the project |
| Changelog | Any changes post publish |
| Credits | Meet the team behind the solution |
| License | License details |
The following architecture diagram illustrates the various AWS components utliized to deliver the solution. For an in-depth explanation of the frontend and backend stacks, refer to the Architecture Deep Dive.
To deploy this solution, please follow the steps laid out in the Deployment Guide
For instructions on how to navigate the Dashboard interface, refer to the Dashboard User Guide.
.
├── amplify
├── backend/
├── node_modules
├── frontend
│ ├── src/
│ | ├── pages
│ │ ├── components/
│ │ │ ├── nav/
│ │ │ ├── patient/
│ │ │ ├── patient_list/
| │ ├── graphql/
├── .gitignore
├── .graphqlconfig.yml
├── package-lock.json
├── package.json
└── README.md
/backend: Contains all the backend code for the site/docs: Contains all relevant documentation files/src: Contains all the frontend source code for the dashboard./components: Reusable React components.- Components are organized into folders, with the folder names being the page name/functionality that the components within are used for
- Components that are not in any subfolders are used on multiple different pages, or for overall app functionality.
/graphql: Contains files for mutations, queries and the schema
N/A
This application was architected and developed by Minting Fu, Rohit Murali, and Marvin Wu with guidance from the UBC CIC technical and project management teams.
This project is distributed under the MIT License.