This repository is came from The Carpentries' (Software Carpentry, Data Carpentry, and Library Carpentry's) template for creating websites for workshops.
- Once you are done, please also let us know the workshop URL. If this is a self-organised
workshop, you should also fill in the self-organized workshop
form (if you have not already done so), so we can keep track of
all workshops. We build the list of workshops on our websites from the data included in your
index.mdpage. We can only do that if you customize that page correctly and let us know the workshop URL.
The pages on customizing your website, the FAQ, and the design notes have more detail on what we do and why.
There is a YouTube video that demonstrates how to create a workshop website.
There are two ways of customizing your website. You can either:
- edit the files directly in GitHub using your web browser
- clone the repository on your computer and update the files locally
-
Go into your newly-created repository, which will be at
https://github.com/your_username/YYYY-MM-DD-site. For example, if your username isgvwilson, the repository's URL will behttps://github.com/gvwilson/2016-12-01-oomza. -
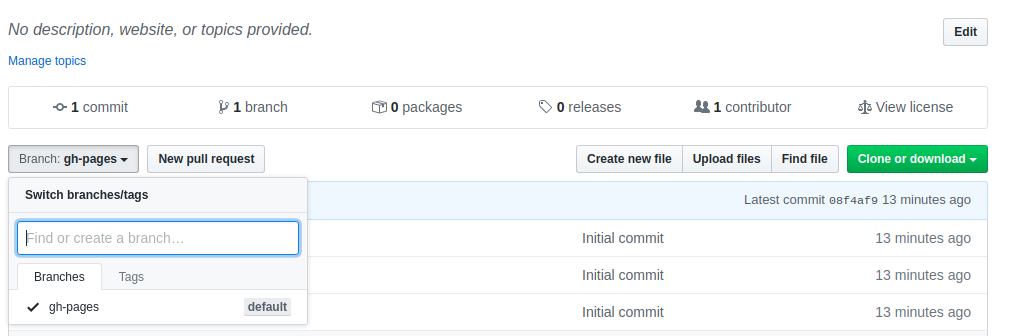
Ensure you are on the gh-pages branch by clicking on the branch under the drop down in the menu bar (see the note below):
Editing hints are embedded in
index.md, and full instructions are in the customization instructions. -
Edit
_config.ymlto customize certain site-wide variables, such as:carpentry(to tell your participants the lesson program for your workshop),curriculumandflavorfor the curriculum taught in your workshop, andtitle(overall title for all pages).Editing hints are embedded in
_config.yml, and full instructions are in the customization instructions. -
Edit the
schedule.htmlfile to edit the schedule for your upcoming workshop. This file is located in the_includesdirectory, make sure to choose the one from the appropriatedc(Data Carpentry workshop),lc(Library Carpentry), orswc(Software Carpentry) subdirectory.
Note: you don't have to do this, if you have already updated your site using the web interface.
If you are already familiar with Git, you can clone the repository to
your desktop, edit index.md, _config.yml, and schedule.html
following the instruction above there, and push your changes back to the
repository.
git clone https://github.com/your_username/YYYY-MM-DD-siteIn order to view your changes once you are done editing, if you have bundler installed (see the installation instructions below), you can preview your site locally with:
make serveand go to http://0.0.0.0:4000 to preview your site.
Before pushing your changes to your repository, we recommend that you also check for any potential issues with your site by running:
make workshop-checkOnce you are satisfied with the edits to your site, commit and push the changes to your repository.
A few minutes later, you can go to the GitHub Pages URL for your workshop site and preview it. In the example above, this is https://gvwilson.github.io/2016-12-01-oomza. The finished
page should look something like this.
At the top of your repository on GitHub you'll see
No description, website, or topics provided. — Edit
Click 'Edit' and add:
-
A very brief description of your workshop in the "Description" box (e.g., "Oomza University workshop, Dec. 2016")
-
The URL for your workshop in the "Website" box (e.g.,
https://gvwilson.github.io/2016-12-01-oomza)
This will help people find your website if they come to your repository's home page.
Note:
please do all of your work in your repository's gh-pages branch,
since GitHub automatically publishes that as a website.
Note: this template includes some files and directories that most workshops do not need, but which provide a standard place to put extra content if desired. See the design notes for more information about these.
Further instructions are available in the customization instructions. This FAQ includes a few extra tips (additions are always welcome) and these notes on the background and design of this template may help as well.
In rare cases, you may want to add extra pages to your workshop website. You can do this by putting either Markdown or HTML pages in the website's root directory and styling them according to the instructions give in the lesson template.
If you want to set up Jekyll so that you can preview changes on your own machine before pushing them to GitHub, you must install the software described in the lesson example setup instructions.
If you are teaching Git, you should create a separate repository for learners to use in that lesson. You should not have them use the workshop website repository because:
-
your workshop website repository contains many files that most learners don't need to see during the lesson, and
-
you probably don't want to accidentally merge a damaging pull request from a novice Git user into your workshop's website while you are using it to teach.
You can call this repository whatever you like, and add whatever content you need to it.
We are committed to offering a pleasant setup experience for our learners and organizers. If you find bugs in our instructions, or would like to suggest improvements, please file an issue or mail us.