
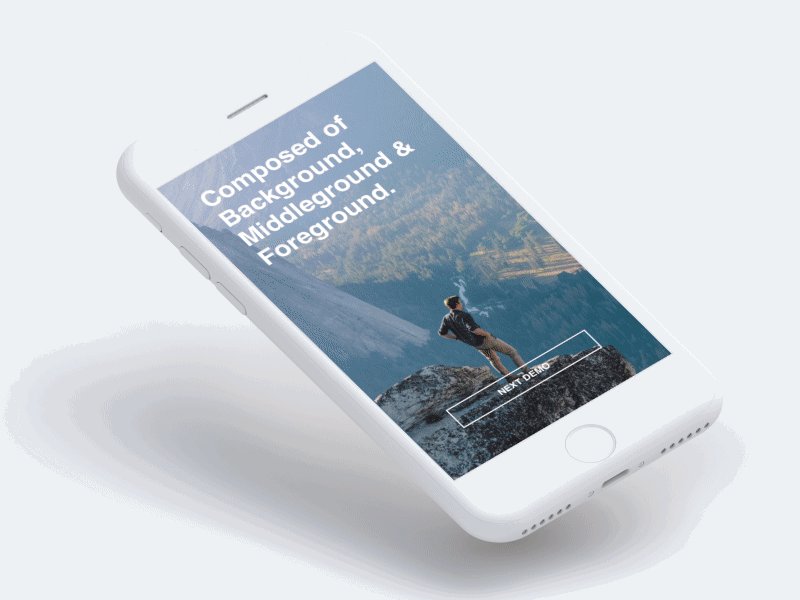
Beautiful & simple parallax effects for your UI. 🌁 Perfect for Onboarding & Login/Signup screens - Recreate the well-known iOS wallpaper animation by dividing your ViewController in background, middleground and foreground elements which each receive different motionEffects.

Usage
SimpleParallax works by extending UIView. In order to apply a Parallax-MotionEffect to one of your UIView-objects, simply call one of the following methods:
- addBackgroundPxEffect()
- addMiddlegroundPxEffect()
- addForegroundPxEffect()
Furthermore, you can specify the strength of the Parallax-effect:
If you don't pass the strength as an argument, .Mid is used by default.
enum ParallaxStrength {
case Low
case Mid
case High
}
Example implementation in viewDidLoad():
override func viewDidLoad() {
super.viewDidLoad()
//Lets assign our Backgrounds:
background2.addBackgroundPxEffect(strength: .Low)
background1.addBackgroundPxEffect(strength: .Mid)
//Lets assign our Middleground:
titleLabel.addMiddlegroundPxEffect()
//Lets assign our Foreground:
startButton.addForegroundPxEffect(strength: .High)
}Installation
Import/copy 📄 SimpleParallax.swift into the directory of your project - Done!