BottomPopup provides a popup-like presentation style to any view controller
It is a custom presentation style for view controllers to present any view controller with slide animation from bottom of the screen.
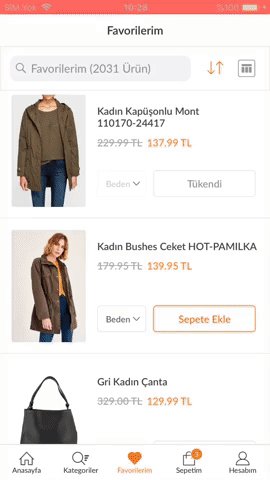
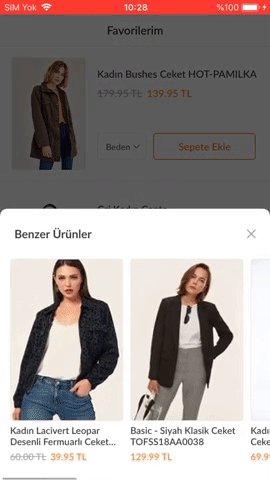
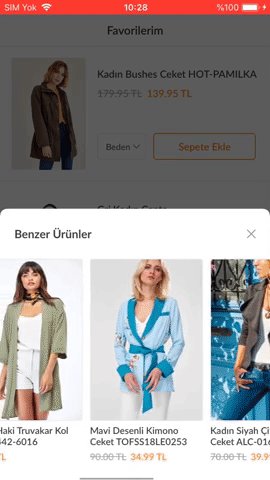
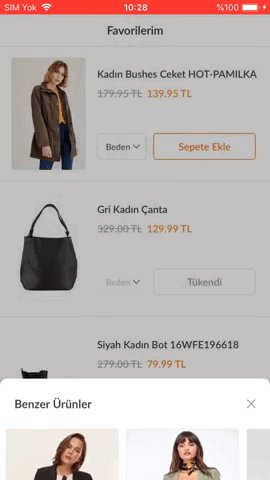
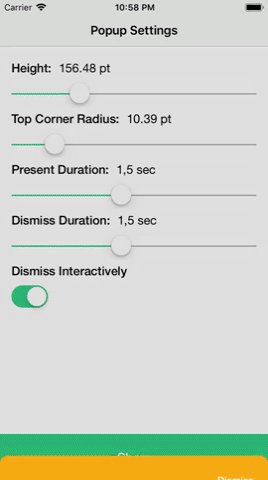
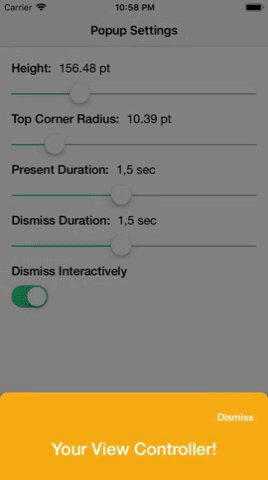
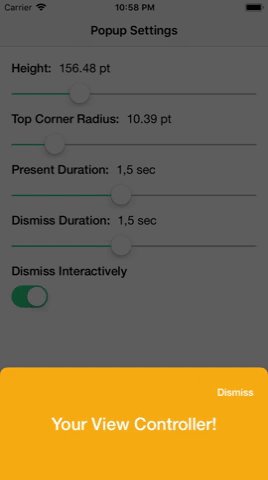
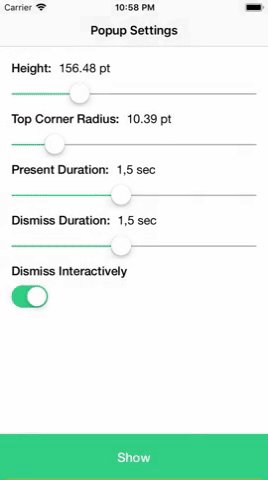
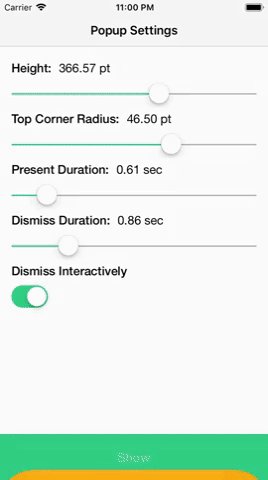
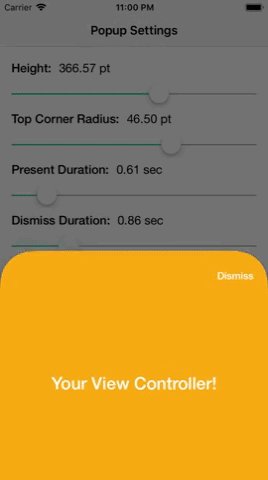
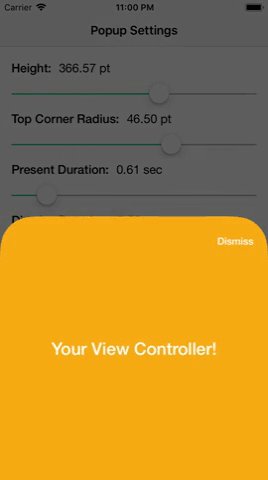
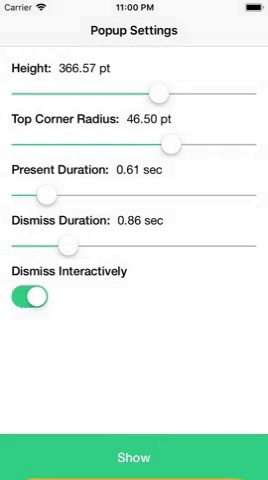
Actually depends on your view controller, a real world example can be seen below;
Using CocoaPods (Recommended)
Add below line to your Podfile;
pod 'BottomPopup'
Then you can install it with pod install command.
Manual
Download the project, just drag and drop classes under BottomPopupController file to your project.
After install, simply make your view controller subclass of BottomPopupViewController. Congratulations, your view controller is ready to show 🎉
Then you can present your view controller with native presentViewController:animated:completion: method, bottom popup controller will handle rest.
Bottom popup comes with couple of customizable properties. Since your view controller subclass of BottomPopupViewController now, you can override following methods in your view controller to change behaviour;
-
shouldPopupDismissInteractivelty() -> Bool
Determines your popup should dismiss whether interactively or not. If it is set to yes, user can dismiss popup with pulling down it down. Default is YES
-
getPopupHeight() -> CGFloat
Height value. Default is 377 pt. For example you can return UIScreen.main.bounds.size.height to give it full screen height.
-
getPopupTopCornerRadius() -> CGFloat
Corner radius of popup. Default is 10pt
-
getPopupPresentDuration() -> Double
Present animation duration. Default is 0.5 sec
-
getPopupDismissDuration() -> Double
Dismiss animation duration. Default is 0.5 sec
You can see how changing of these properties changes popup's behaviour below. (Gifs are extracted from example project)
Just send me an email (ergunemr@gmail.com)