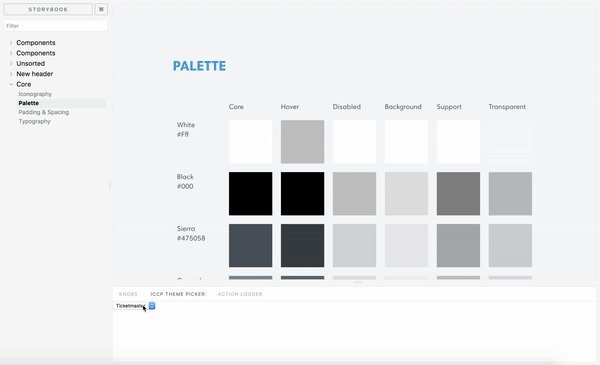
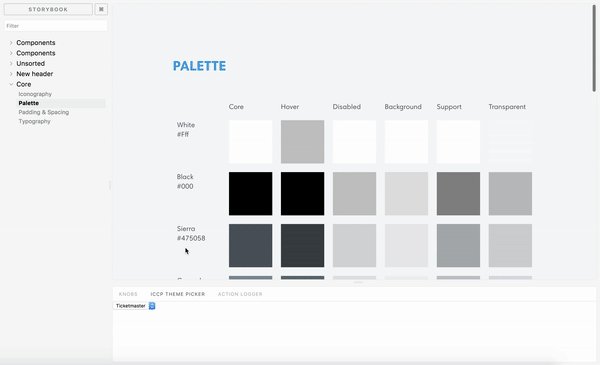
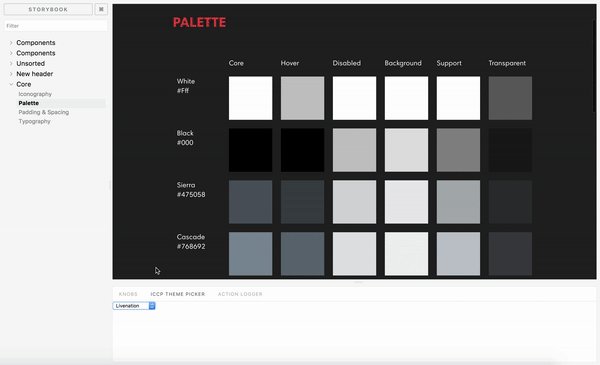
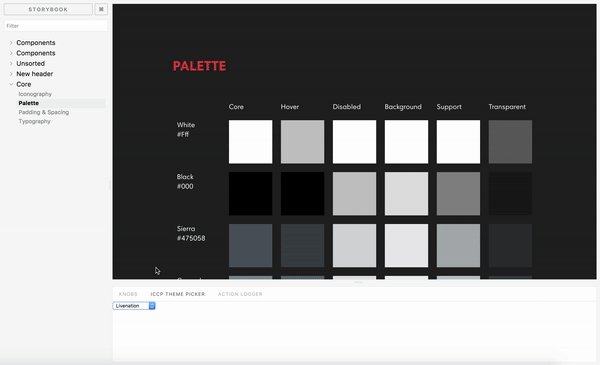
inside your storybook addons, register the storybook-styled-components:
// addons.js
import 'storybook-styled-components/register'In your config.js, define your theme configuration and pass it in to the addDecorator function
// config.js
import { configure, addDecorator } from '@storybook/react'
import { withThemes } from 'storybook-styled-components'
// then import your themes
import firstTheme from './src/themes/first'
import secondTheme from './src/themes/second'
const themes = {
'First Theme': firstTheme,
'Second Theme': secondTheme,
}
// now add the decorator
addDecorator(withThemes(themes))
// done!