ExplURe ist eine mobile Android-Anwendung zur Erstellung und Nutzung interaktiver Entdeckungstouren am Campus der Universität Regensburg. NutzerInnen können über die App Routen aus POIs erstellen, die durch Text-, Bild-, Audio- und Videoinformationen beschrieben werden. Routen können durch Begleitinformationen thematisch beschrieben und von anderen NutzerInnen recherchiert und gestartet werden. Dabei führt die Anwendung die NutzerInnen entlang der Route über den Campus und erlaubt das Kommentieren und Bewerten der Strecken.
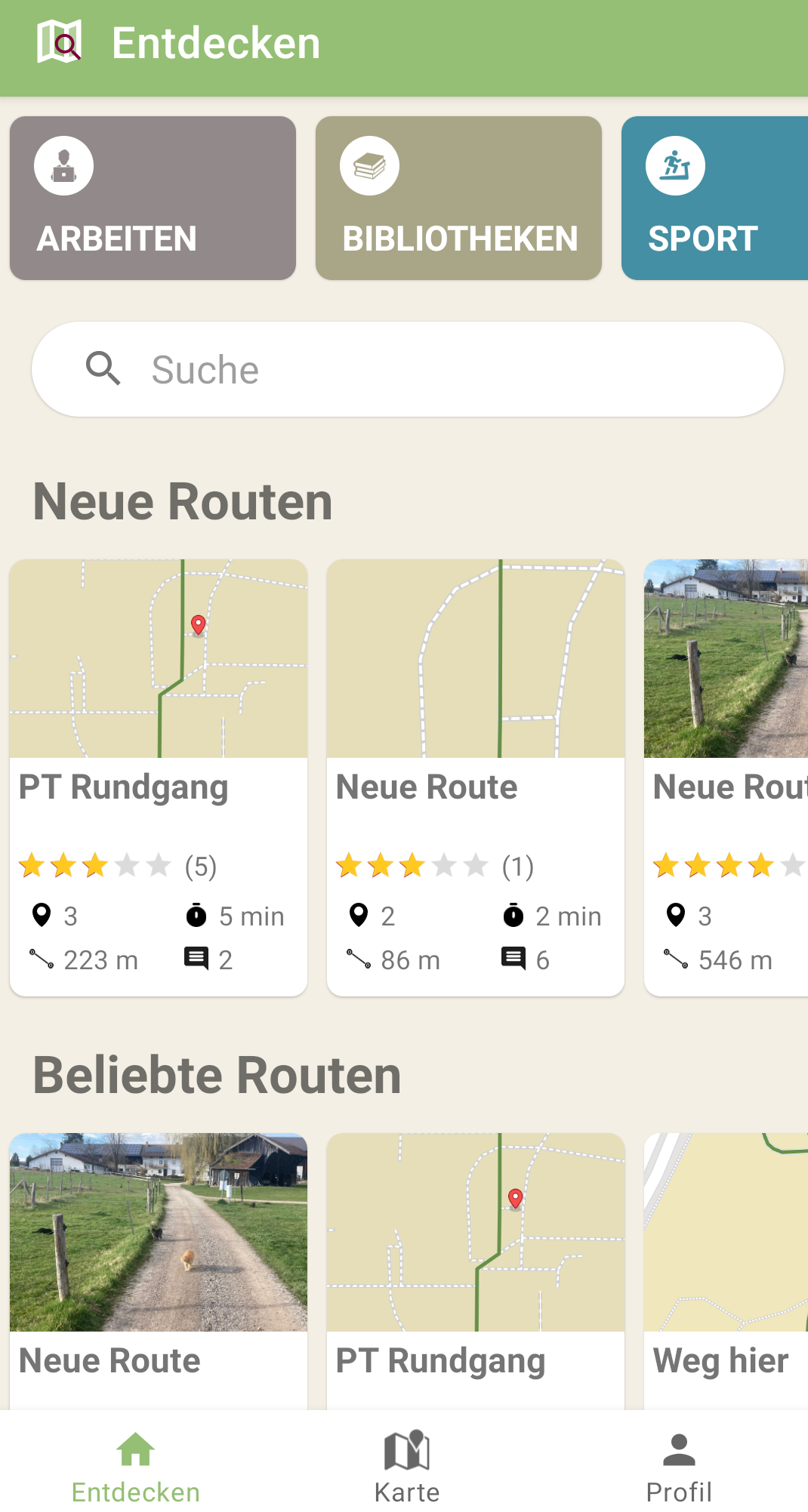
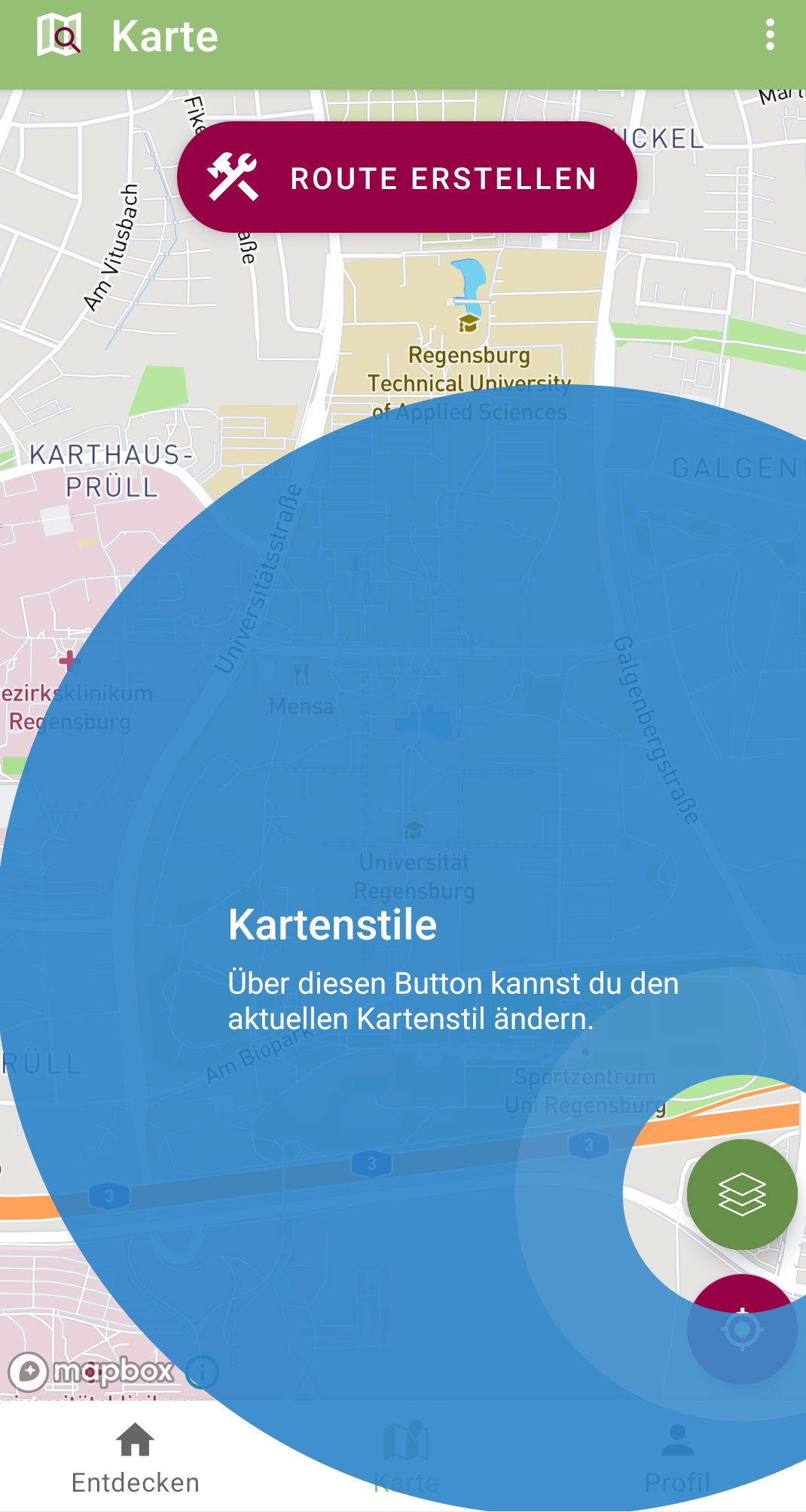
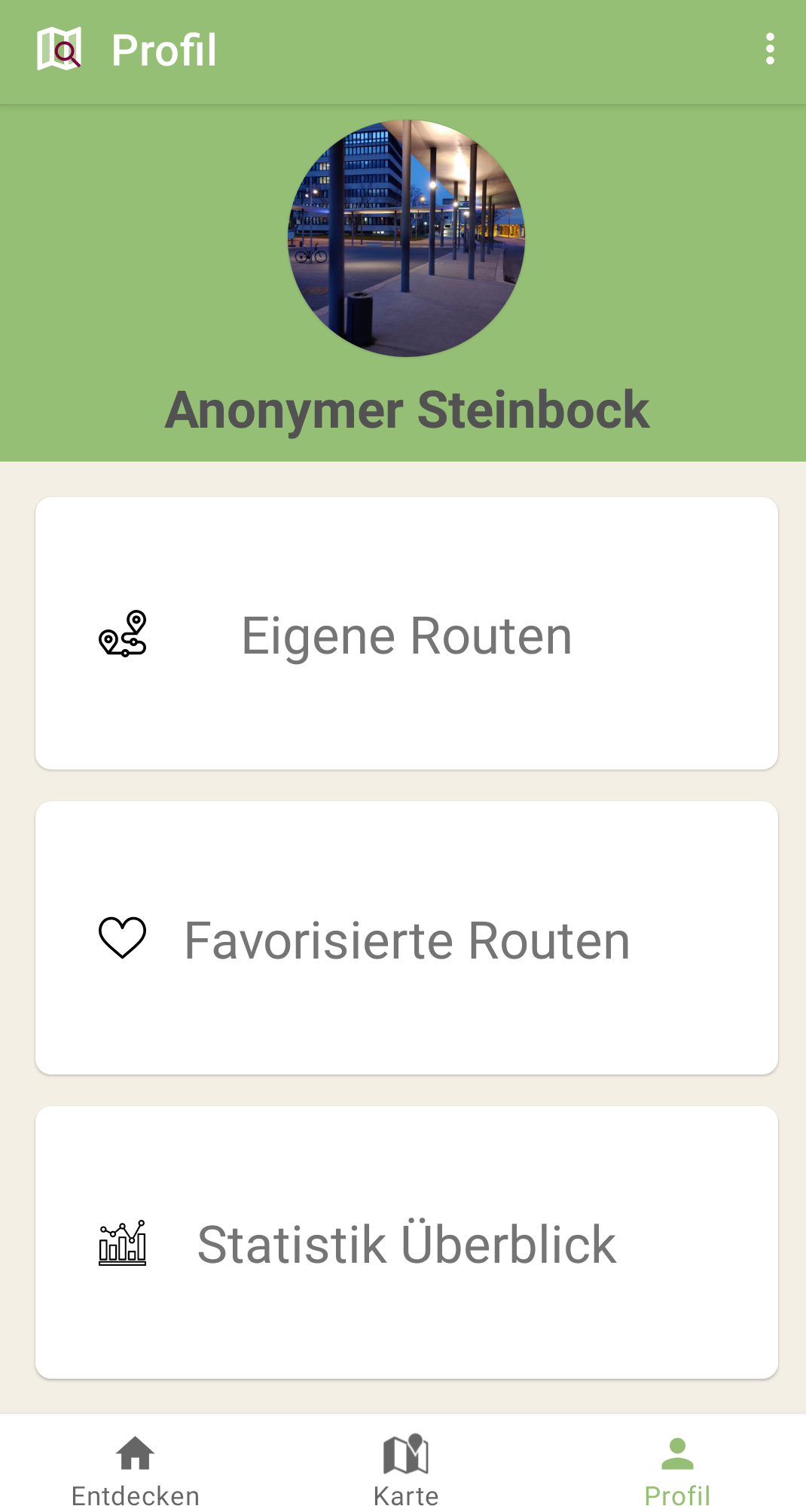
| Startseite | Karte | Profil |
|---|---|---|
 |
 |
 |
Die Anwendung steht aktuell (noch) nicht im Google Play Store zur Verfügung!
Jedoch kann der aktuelle Release (siehe Releases hier im Repository) heruntergeladen und manuell auf einem Android-Smartphone installiert werden.
Altenativ kann der Quellcode auch heruntergeladen und lokal ausgeführt werden. Um die Android-Anwendung selbst lokal auszuführen, werden einige API-Keys benötigt: Ein Algolia-API-Key, der jedoch im Moment bereits in diesem Repository enthalten ist und nicht selbst hinzugefügt werden muss. Zum Anzeigen der Karte und für die Navigation sind 2 weitere Keys für Mapbox notwendig. Diese müssen zwangsläufig selbst mit einem eigenen (kostenlosen) Mapbox-Account generiert werden und als Variablen in Form von gradle.properties lokal hinterlegt werden. Der genaue Prozess ist in der Hinweise zu Mapbox - Datei beschrieben.
Der Prozess zur Erstellung eigener Routen besteht aus 3 Schritten:
- Erstellen der Routenlinie auf der Karte
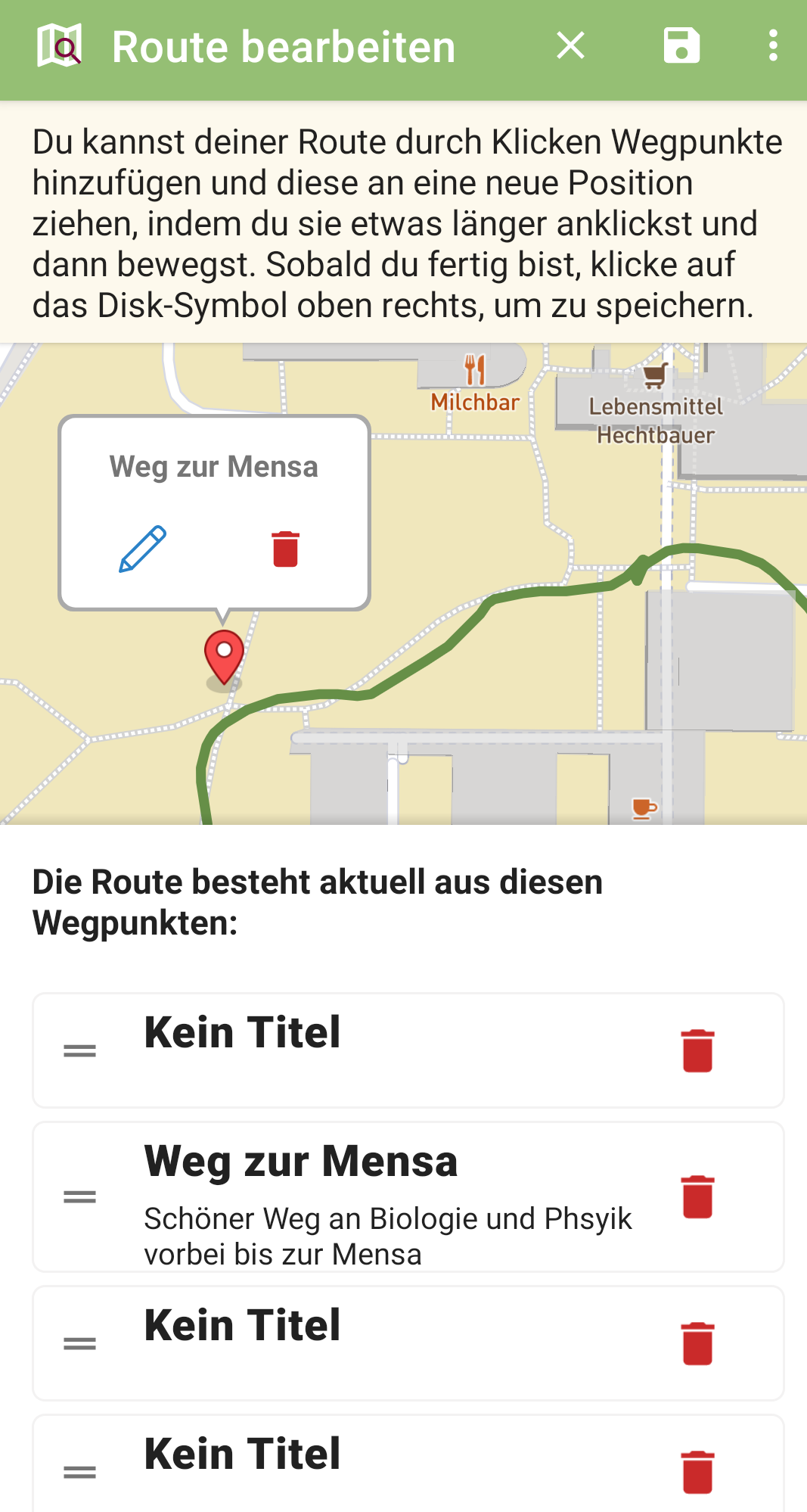
- Hinzufügen und Bearbeiten von Wegpunkten mit zusätzlichen Informationen entlang der Route
- Bearbeiten der Routeninformationen (Bild, Titel, Beschreibung, Kategorie, Dauer) und Speichern der Route
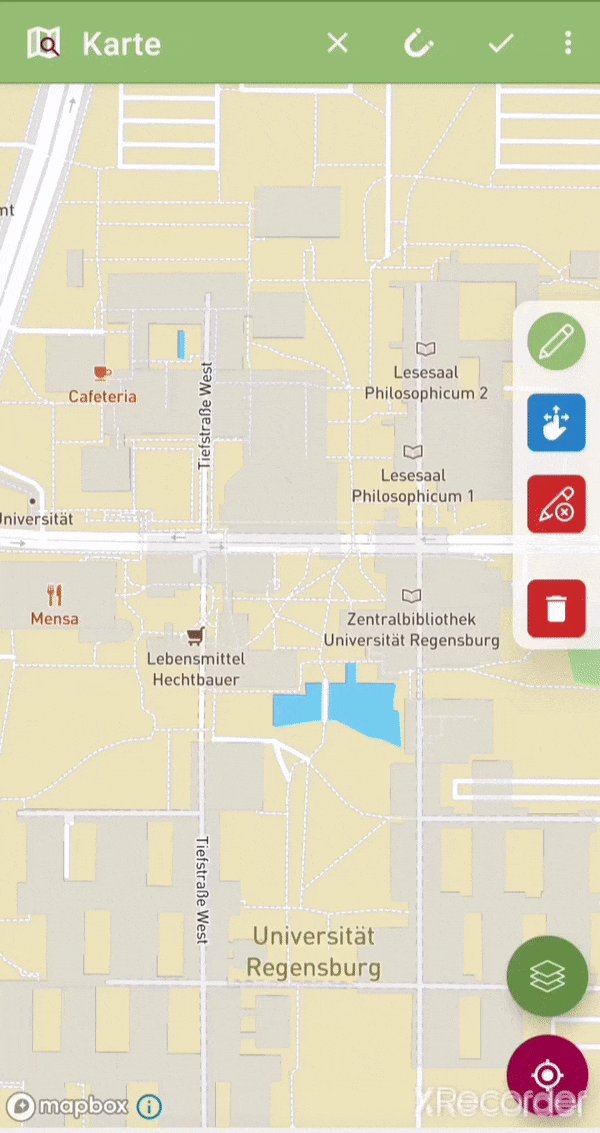
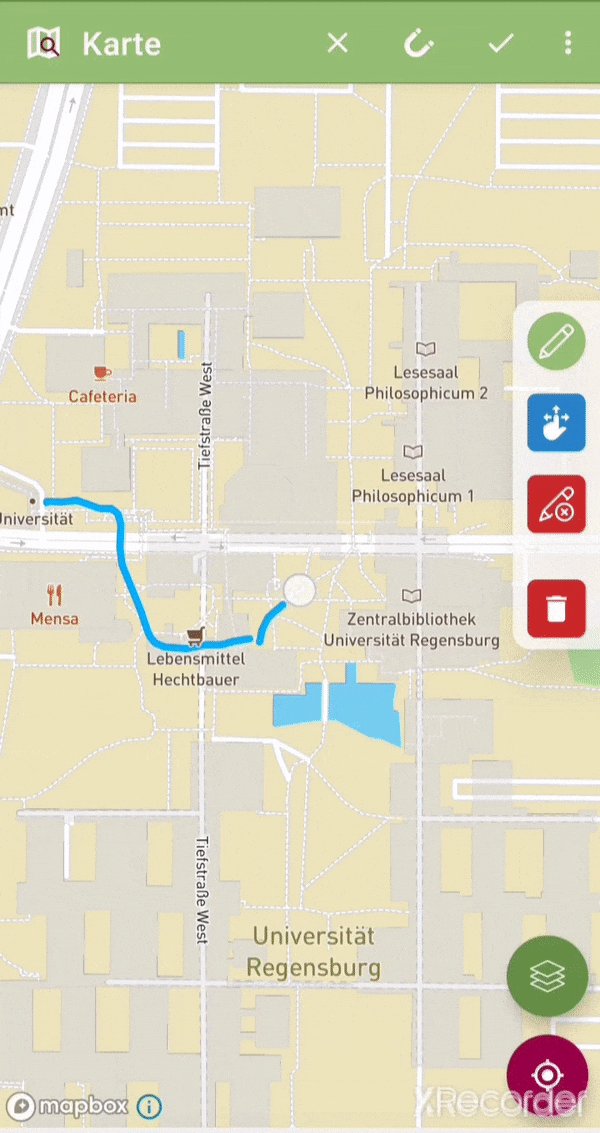
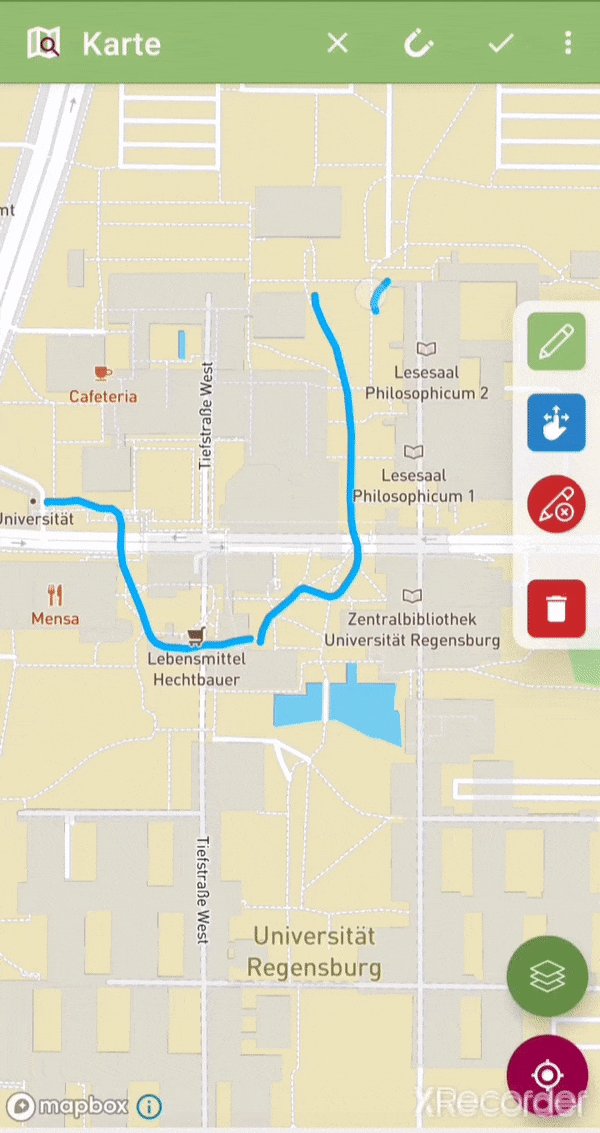
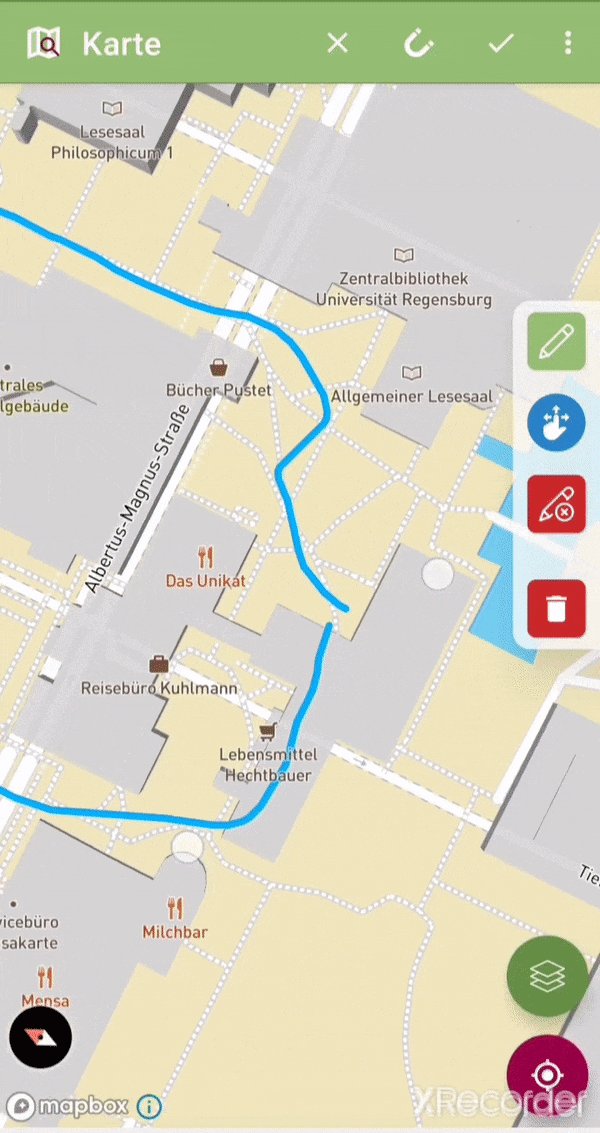
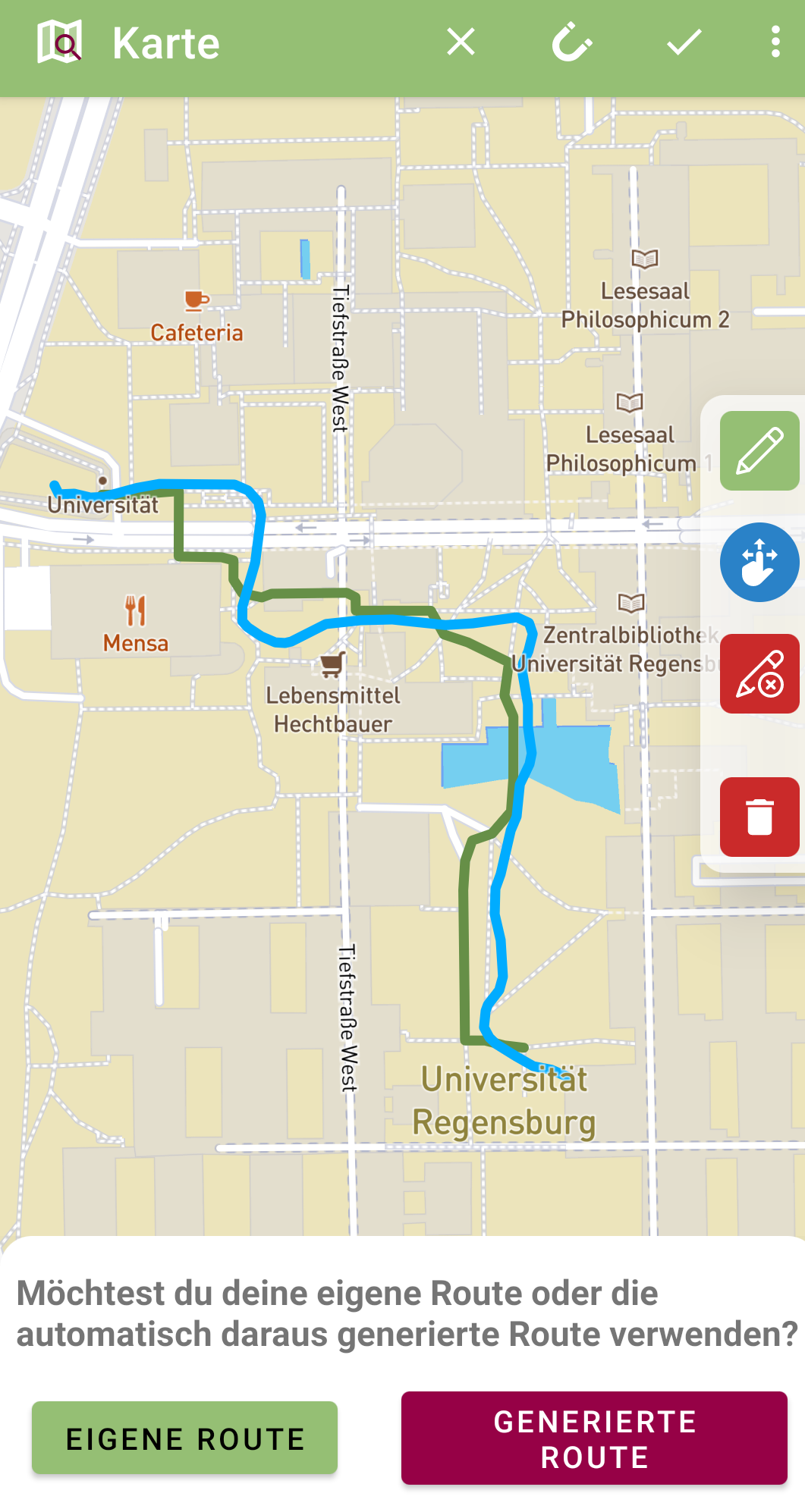
Das Erstellen der eigentlichen Routenlinie im ersten Schritt kann aktuell auf 2 verschiedene Weisen erfolgen:
- durch direktes Einzeichnen auf der Karte:
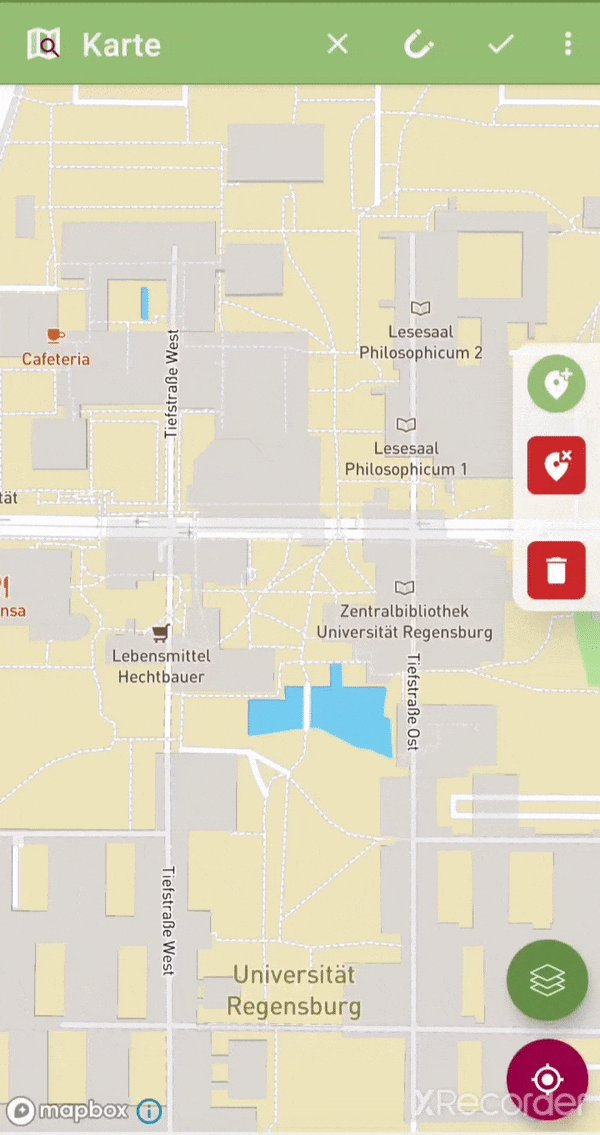
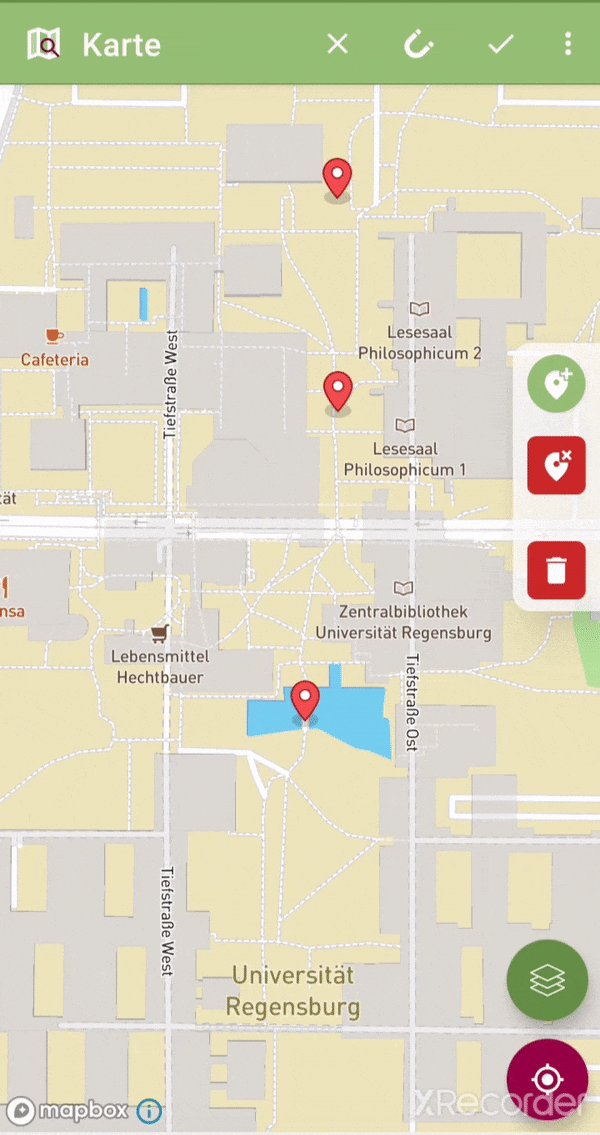
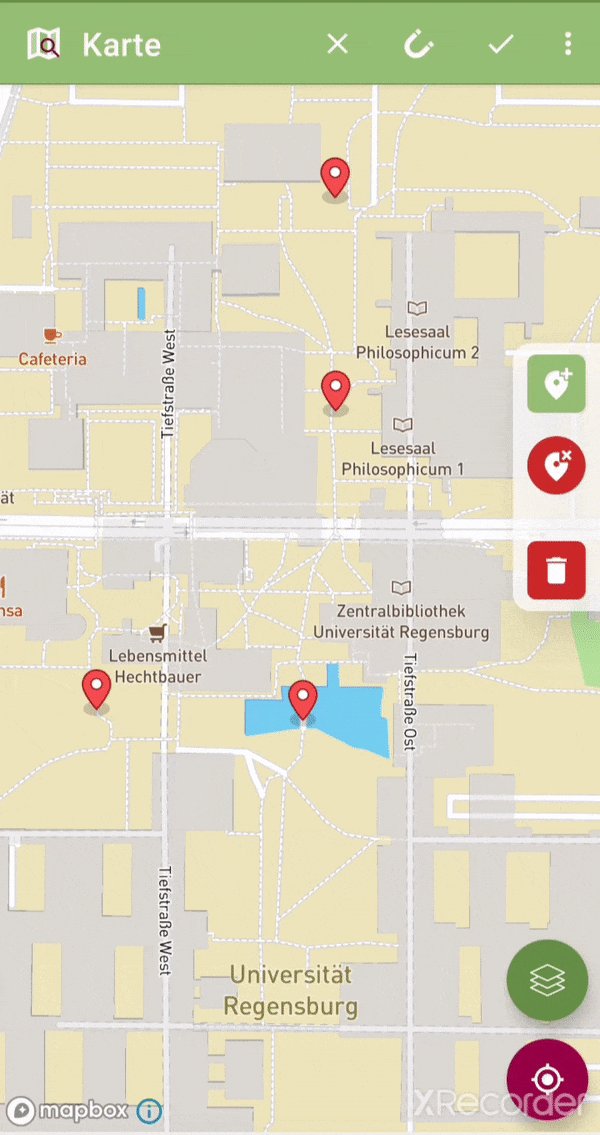
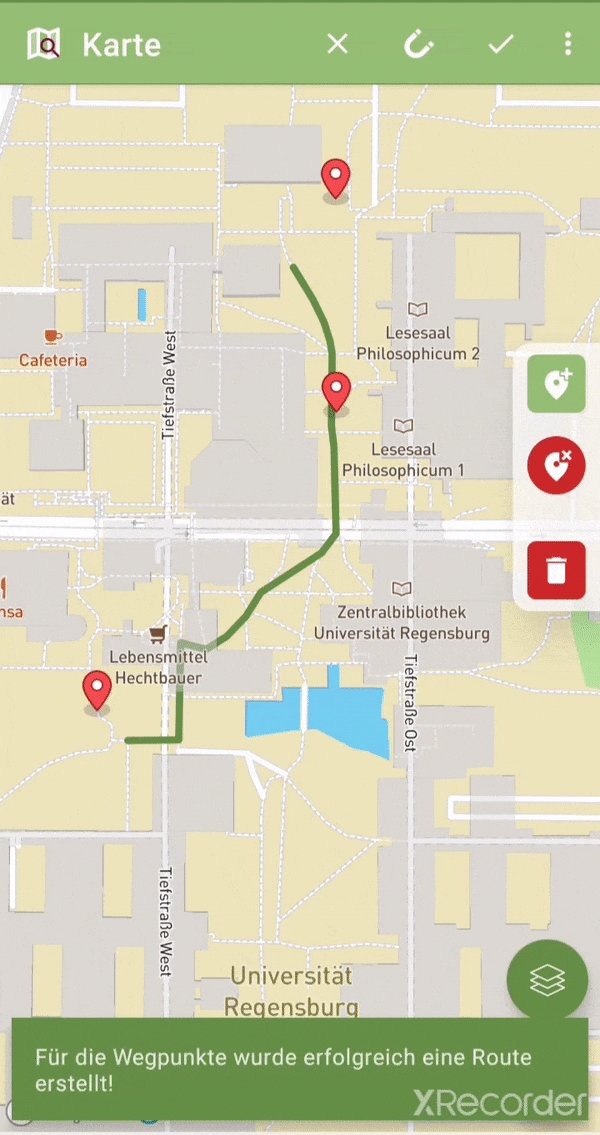
- durch Platzieren von Markern auf der Karte:
Sowohl beim Zeichnen als auch beim Platzieren der Marker wird MapMatching verwendet, um die vom Nutzer erstellten Routenpunkte auf in OpenStreetMap bekannte Wege auf dem Campusgelände zu "mappen". Dabei wird jeder dieser Routenpunkte dem nächstgelegenen Punkt auf einem bekannten Weg zugeordnet. Da aber nur Fußwege benutzt werden können, können auch nur Routen im Außenbereich der Universität gefunden werden, wodurch sich teilweise Probleme ergeben, wenn die erstellte Route durch ein Gebäude führt. Um dieses Problem etwas abzuschwächen, wurde der Radius für das MapMatching für jeden Wegpunkt leicht erhöht (von standardmäßig 5 auf 15 Meter), auch wenn ein höherer Radius in der Regel zu etwas mehr Ungenauigkeiten führen kann. Dadurch können auch in Punkte, die in Gebäuden platziert werden (zumindest wenn sie nicht zu weit innen liegen) trotzdem dem nächstgelegen Punkt außerhalb zugeordnet werden. Beim Zeichnen der Route ist es jedoch auch möglich, seine eigene Route der automatisch durch MapMatching generierten vorzuziehen. Da die Verwendung dieser API entsprechende Limits bei der Menge an LatLng-Koordinaten mit sich bringt (100 Koordinaten), gerade beim freien Zeichnen einer Route auf der Karte aber in der Regel sehr viel mehr Koordinaten- Punkte erzeugt werden, wurde der im Mapbox Geojson - Modul bereits enthaltene Ramer-Douglas-Peucker-Algorithmus verwendet, um die Route zu vereinfachen und so die Menge an Routenpunkten zu reduzieren ohne die Geometrie (und damit den Verlauf) der Route großartig zu verändern.
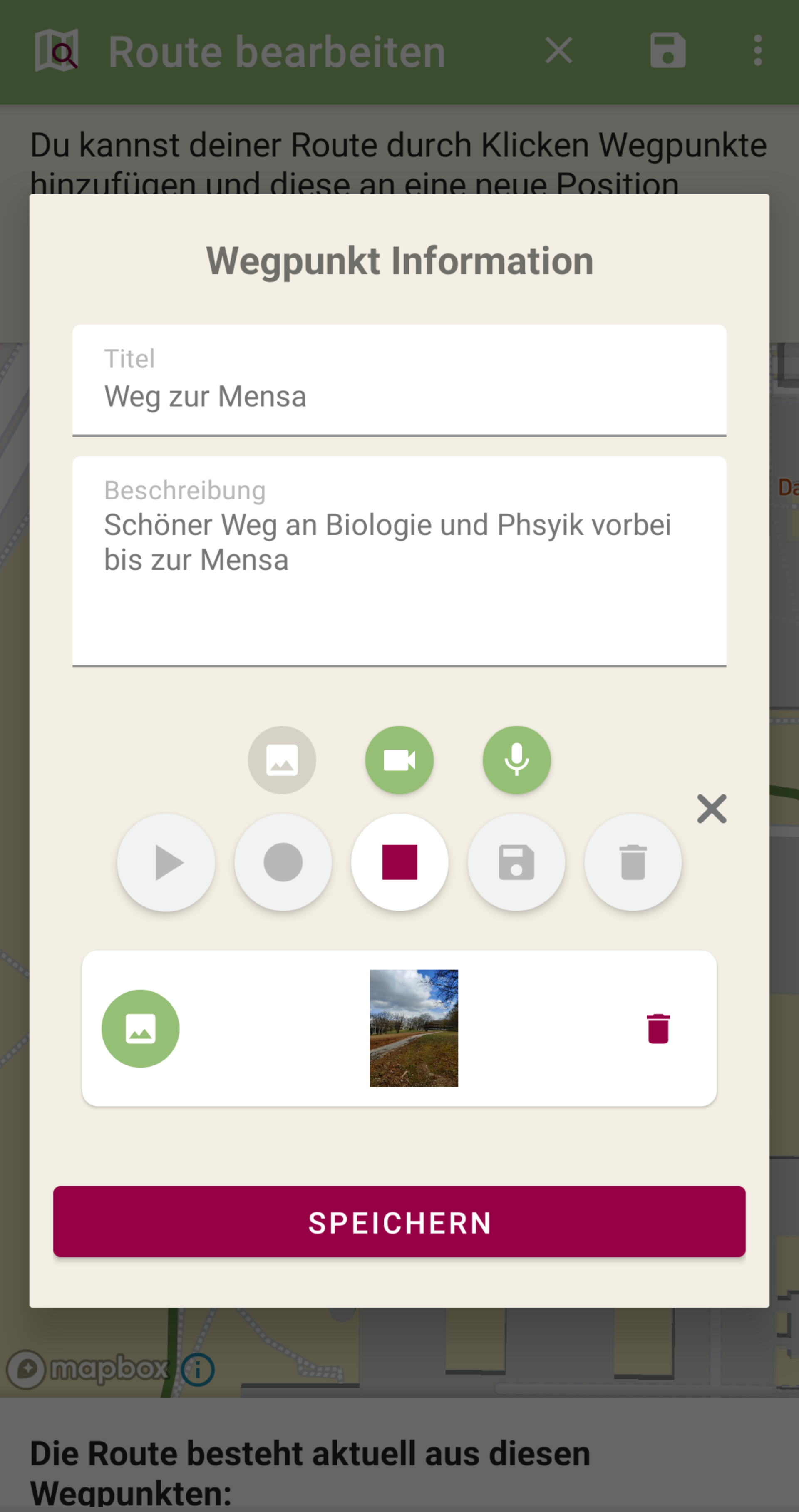
Für jeden erstellten Wegpunkt einer Route kann jeweils ein Bild, eine Audio- sowie eine Videodatei hochgeladen werden, um diesen Wegpunkt genauer zu beschreiben und so zusätzliche Informationen an beliebigen Punkten der Route hinterlegen zu können.
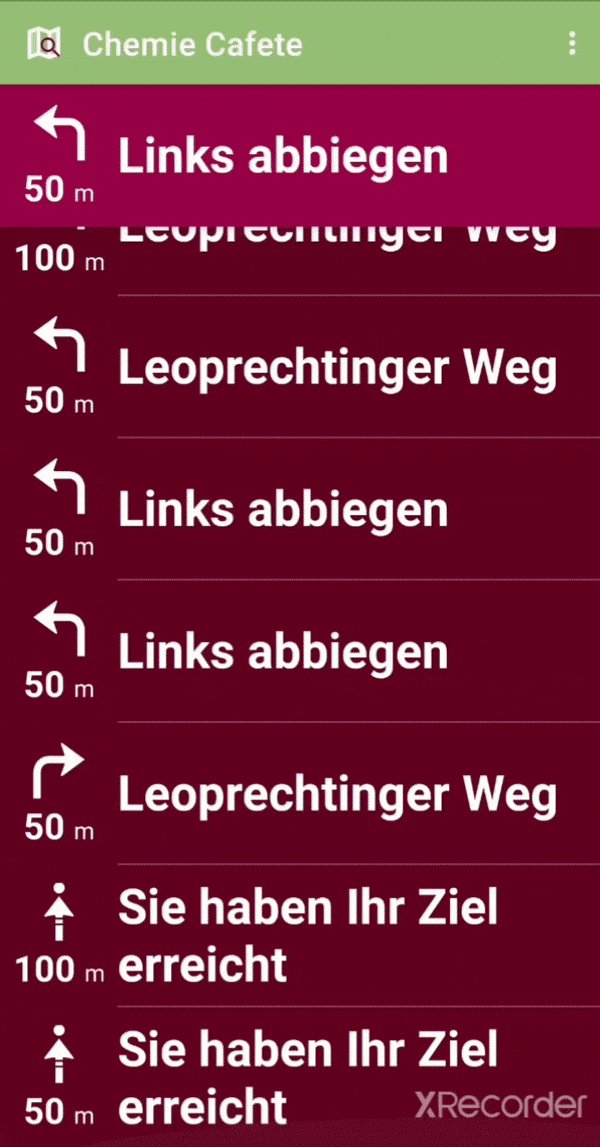
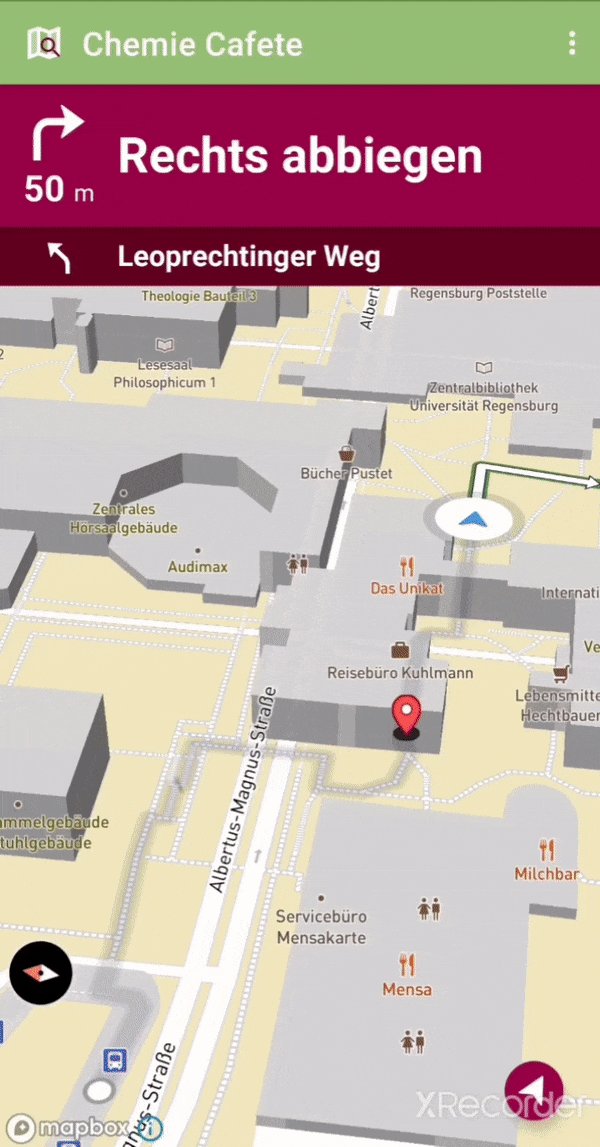
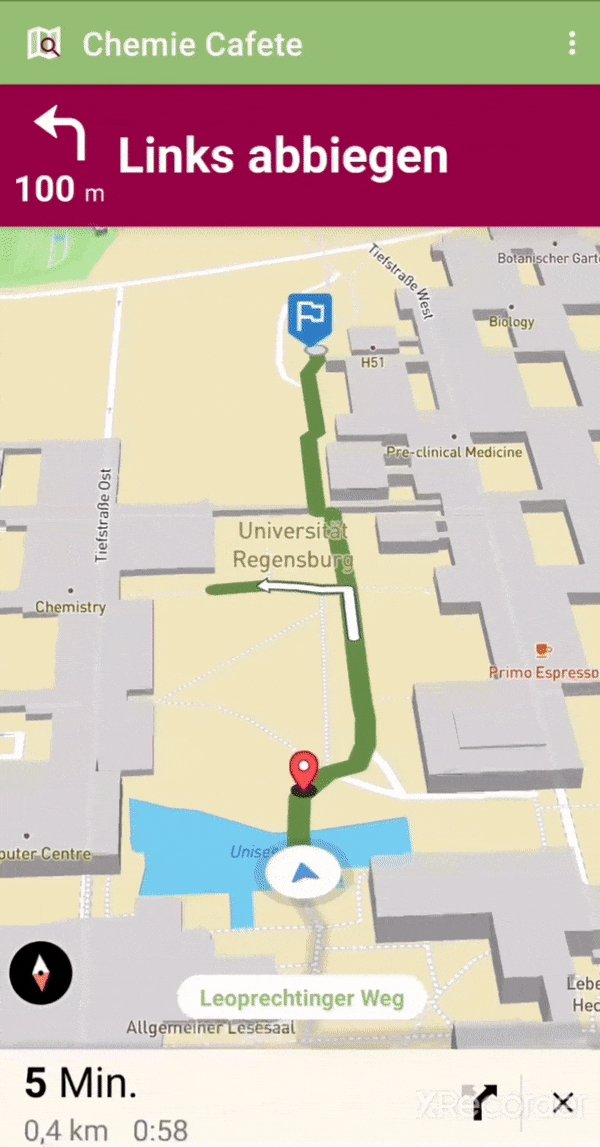
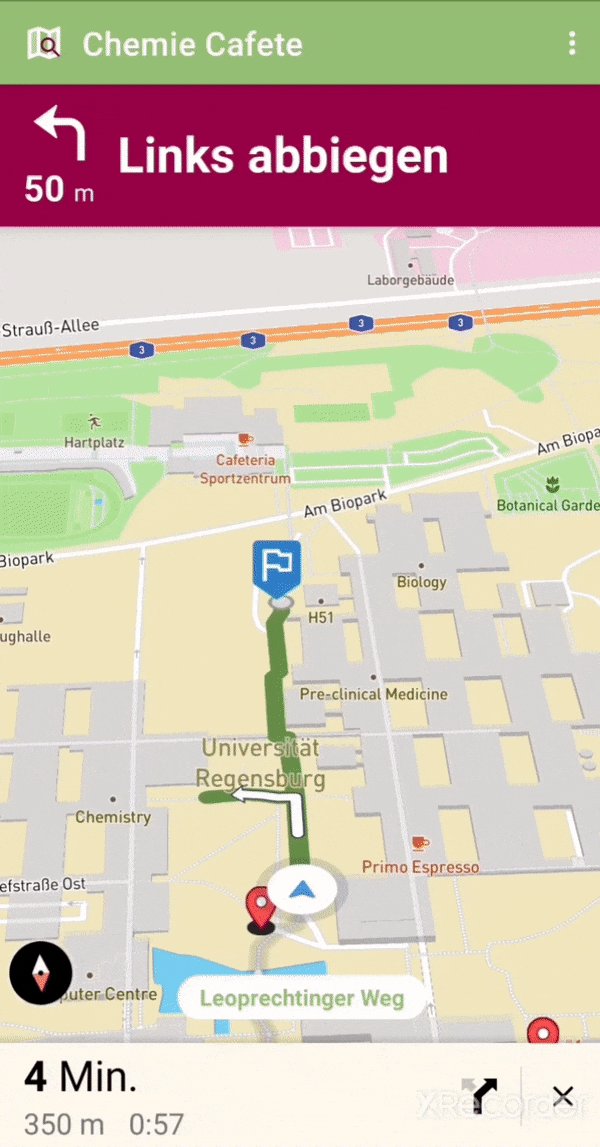
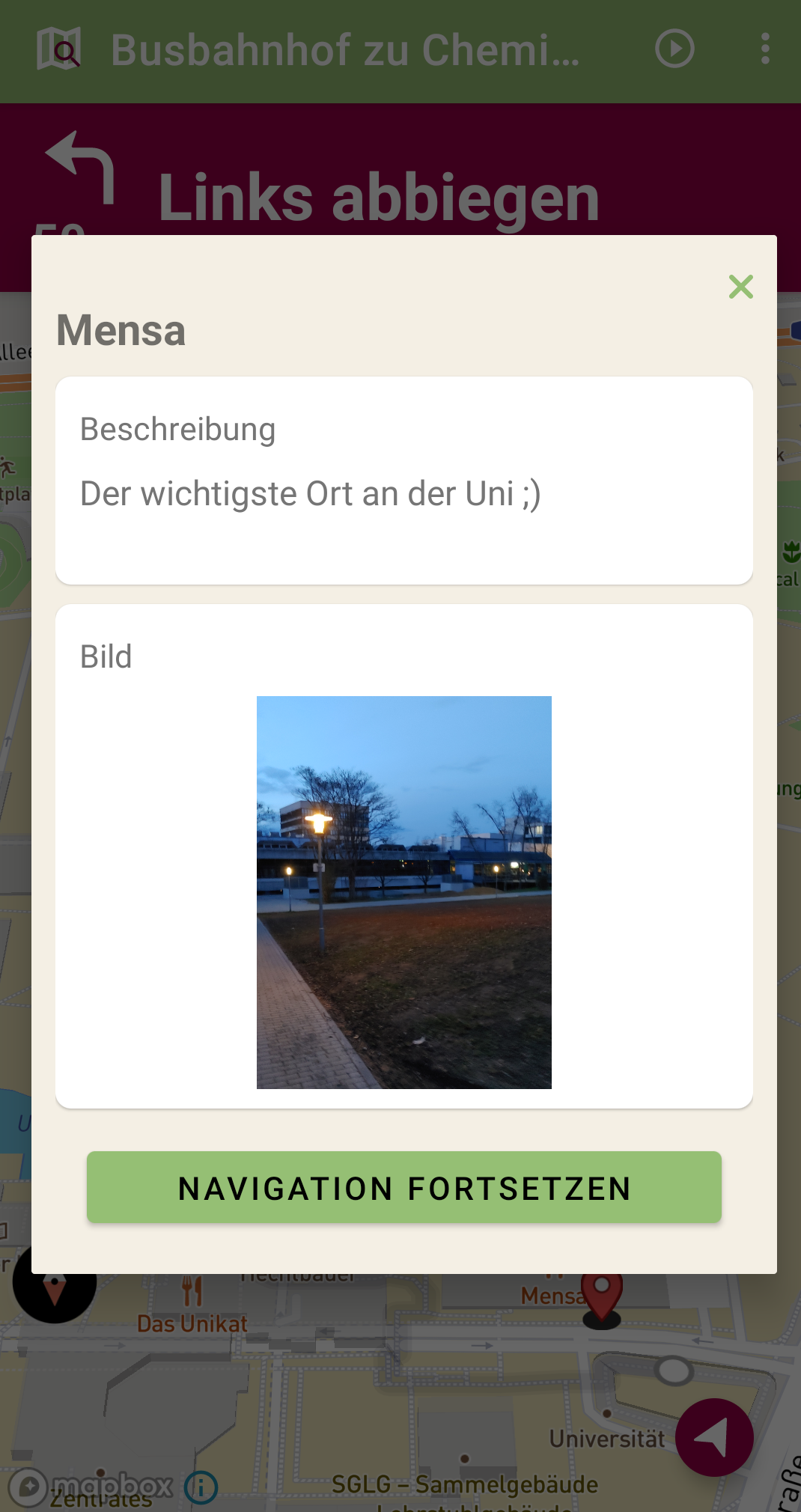
Jede erstellte Route ist auf der "Entdecken"-Seite oder durch die Volltextsuche von allen Nutzern (auch für die, die keinen eigenen Account angelegt haben) mit zusätzlichen Informationen wie einer Beschreibung, ihren Wegpunkten und Kommentaren, der geschätzten Dauer und Länge sowie einem Routenbild einsehbar. Die Route kann dort ebenfalls nochmal auf der Karte angezeigt und eine Navigation entlang dieser gestartet werden. Dafür wird die Position des Nutzers benötigt. Während der Navigation erscheinen naheliegende Wegpunkte, die auch in einer Detailansicht mit den bereitgestellten Medien (wie Video oder Audio) angezeigt werden können.
Die Android-App ist in Kotlin geschrieben, als Single-Activity-Architektur aufgebaut und folgt dem MVVM-Pattern sowie aktuellen Best practices für die Android - Entwicklung. Zur Darstellung der Karte wird Mapbox verwendet. Für das Backend wird Google Firebase verwendet, sowohl als Datenbank (Cloud Firestore und Cloud Storage) als auch für die Nutzer-Authentifizierung. Zur Volltextsuche wird zudem Algolia eingesetzt. Als Dependency Injection - Framework wird Koin verwendet.
Um eine hohe Code-Qualität im Team zu gewährleisten, wird Detekt zur statischen Code-Analyse und der Einhaltung offizieller Style Guidelines eingesetzt (auch als lokaler pre-commit-hook implementiert). Detekt ist ebenfalls als Github Action in den Continuous Integration - Workflow integriert. Außerdem wurde während der Entwicklung LeakCanary zum Auffinden und Beheben von Memory Leaks eingesetzt.
Android Jetpack - Komponenten:
- ViewBinding
- Navigation
- RecyclerView
- ViewModel
- LiveData
- Lifecycle
- Firebase Android SDK
- Algolia Kotlin Client
- Mapbox Android Core SDK
- Mapbox Android Maps SDK
- Mapbox Android Navigation SDK
- Mapbox Java SDK
- Mapbox Turf for Java
- Mapbox Android Annotation Plugin
- Mapbox Android Building Plugin
- Detekt
- Timber
- LeakCanary
- Sherlock
- Koin
- TapTargetView
- ViewBinding-Helpers
- Shimmer
- AdapterDelegates
- Android View Animations
- Glide
- SlidingUp-Panel
- AudioView
- ExoPlayer
- Allgemeine Regelungen und Guidelines bei der Entwicklung sowie eine Anleitung zum Erstellen eines APK-Releases befinden sich im Wiki des Repositories. Dort ist ebenfalls ein Template für die Erstellung einheitlicher Reviews zu finden.
- Die Verwendung der Git-Hooks ist im githooks-Unterordner genauer beschrieben.
- Hinweise zur Vewendung von Detekt und Troubleshooting dazu, befinden sich in der Hinweise zu Detekt - Datei.
- Hinweise zur Verwendung von Mapbox und den Mapbox API - Keys sind in der Hinweise zu Mapbox - Datei enthalten.