Deployment link

Hello everyone i am Uttam Kumar Mehta learning Full Stack Web Development Course from masai.In unit-5 we are assign to clone LiveLarq.com website within Five days.It is a collaborative project.
we have use HTML,CSS,Javascript
In home page we can find the details of product as well as we can see the different page link as well on top of it.
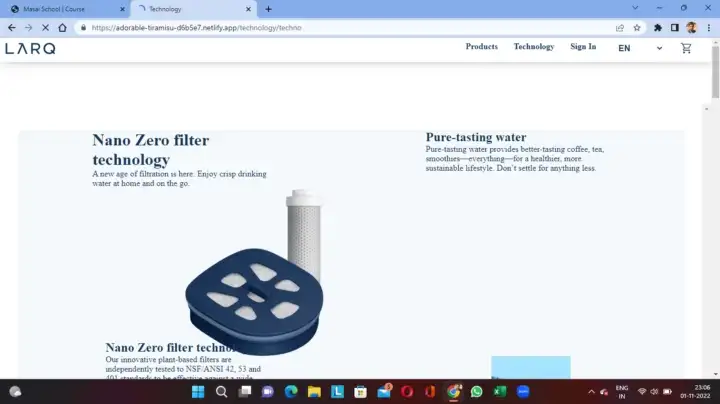
Here user can see what technology uses to build this products as well as he/she can find some videos how products has been verified by the scientists.
Here user can see every product present in the site as well as can see the details of that product by clicking on any of the products. Here user can apply filter like if we click on gift sets it will redirect to gifts sets and same with the other as well.
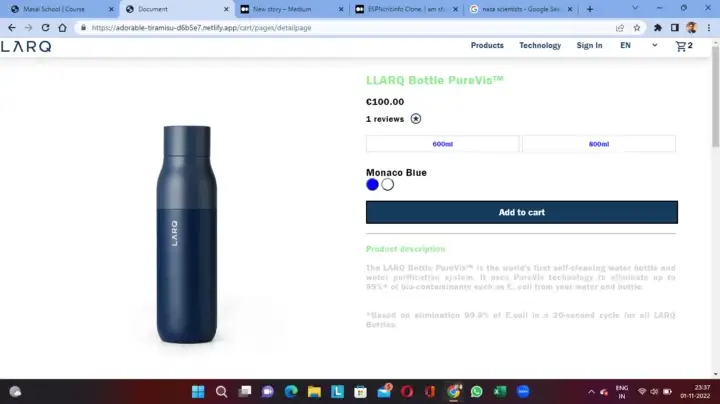
Here user can find the full details of that product he want to purchase or want some knowledge about it.
User can able to chose different kind of color or size as well.
While click on add to cart button the product will get save in the cart pages.
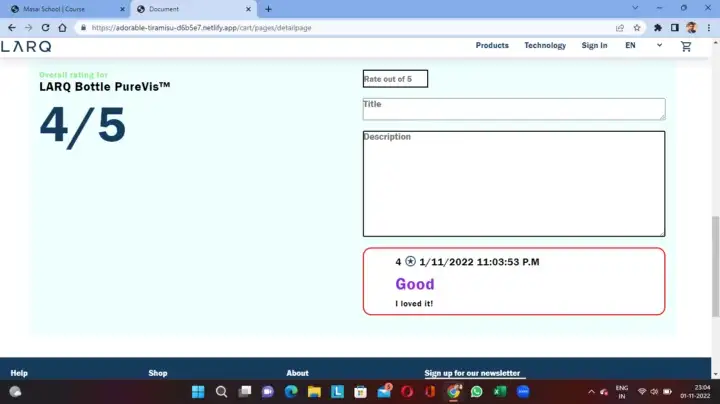
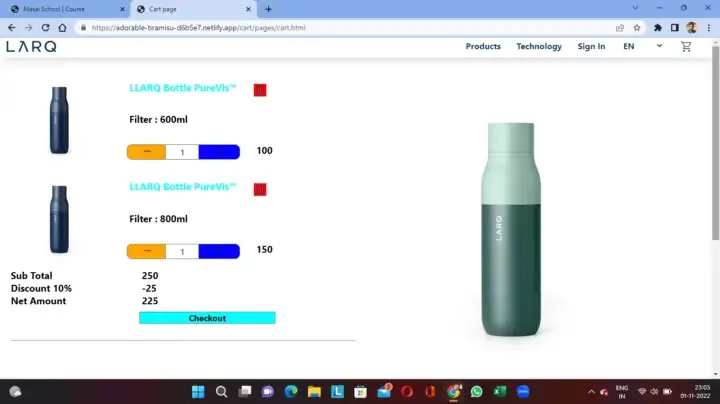
Now if a user want to know the reviews of other custom than they can simply scroll down and then see reviews as well.Not only seeing the review they can also add there own reviews also which make this page more dynamic.Here we can see all the product we added to the cart and here user can apply promo-code as well which i have already applied on it. In right side of the page an set interval is working in which all the products images can be seen as well.
Now if the user click on the checkout page it will first check weather user is sign in or not if the user is not signed in then it will redirect it to sign in page else if the the user is already signed in then it will take the user to checkout page directly.
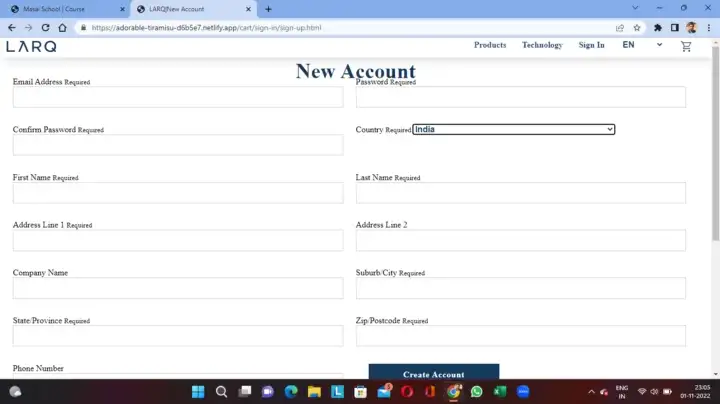
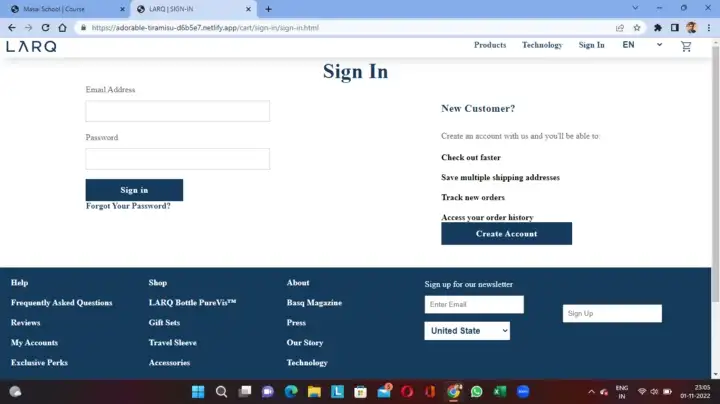
Here user first has to create account if user has not created any account .if user has already created his/her account than user can simply sign in by providing the correct email and password.
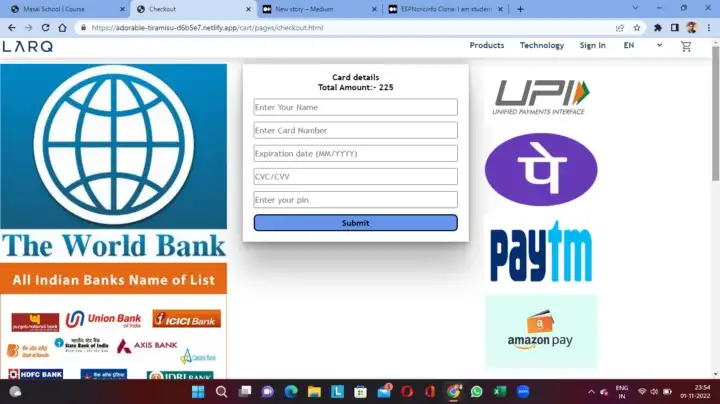
We will reach the checkout page only if we are already signed in.Than here user will chose payment option from his/her side like to pay with card,upi or online banking.Now if user want to pay with card then he has to fill the form in detail as shown in below image.
As we fill all the details it will check in the backend all the details what we have provided is correct or not.Than the page will appear like this if payment is success.
Here user can directly communicate with us or provide the feedback by sending us the emails.
Link for contact us page will be find in the bottom-navbar of every pages
As we are four member of team we have given every individual to work on different pages we did something different here as this is our second project like every individual work on that part which he did not done in his/her first project. All member are flexible enough that what ever role given to them the are ready to take. We have meeting at evening because that is the common time for us to talk about the progress. We have ask our team member to give there id in such a way that it should not affect when we merge the other html pages(id like container_u as u belong to uttam same with other team member as well).
While using import and export function for navbar it is very difficult to connect other pages with index page so at last we have to take that navbar to every pages and appended it. This time the major challenge is to bring everyone on the same table means on same point to work in the project because some are worried of masai evaluation ,some are having personal issue. After assign the task i find that every one did there work thinking like it is an assignment not like we will understand something new and i cannot find that energy ,enthusiasm in the team which affect everybody in the team.
While working on this project i understand one think even if you know everything you can’t do everything single handedly.Leading this team was quite challenging and i loved the way project has completed.As a team we work on more functionality rather than Html and Css.
After cloning the LiveLarq.com website i found one thing that what i did in that week with this team can’t be possible to do if you can’t lead the team from the front.Lastly thanks to all the developer who worked to complete this project.
Uttam Kumar Mehta
GitHub : https://github.com/UttamMehta
Linkedin : https://www.linkedin.com/in/uttam-mehta-47364923b/
Nagendra Choudhary
GitHub : https://github.com/nagendrachoudhary
Linkedin : https://www.linkedin.com/in/nagendra-choudhary-91849a23b/
Prachi sahu
GitHub : https://github.com/prachi301s
Linkedin :https://www.linkedin.com/in/prachi-sahu-a15729209/
Yash Gaikwad
GitHub : https://github.com/XYashGaikwad
Linkedin :https://www.linkedin.com/in/yash-gaikwad-66a883228/
GITHUb Repository link of LiveLarq.com project: https://github.com/UttamMehta/LARQ