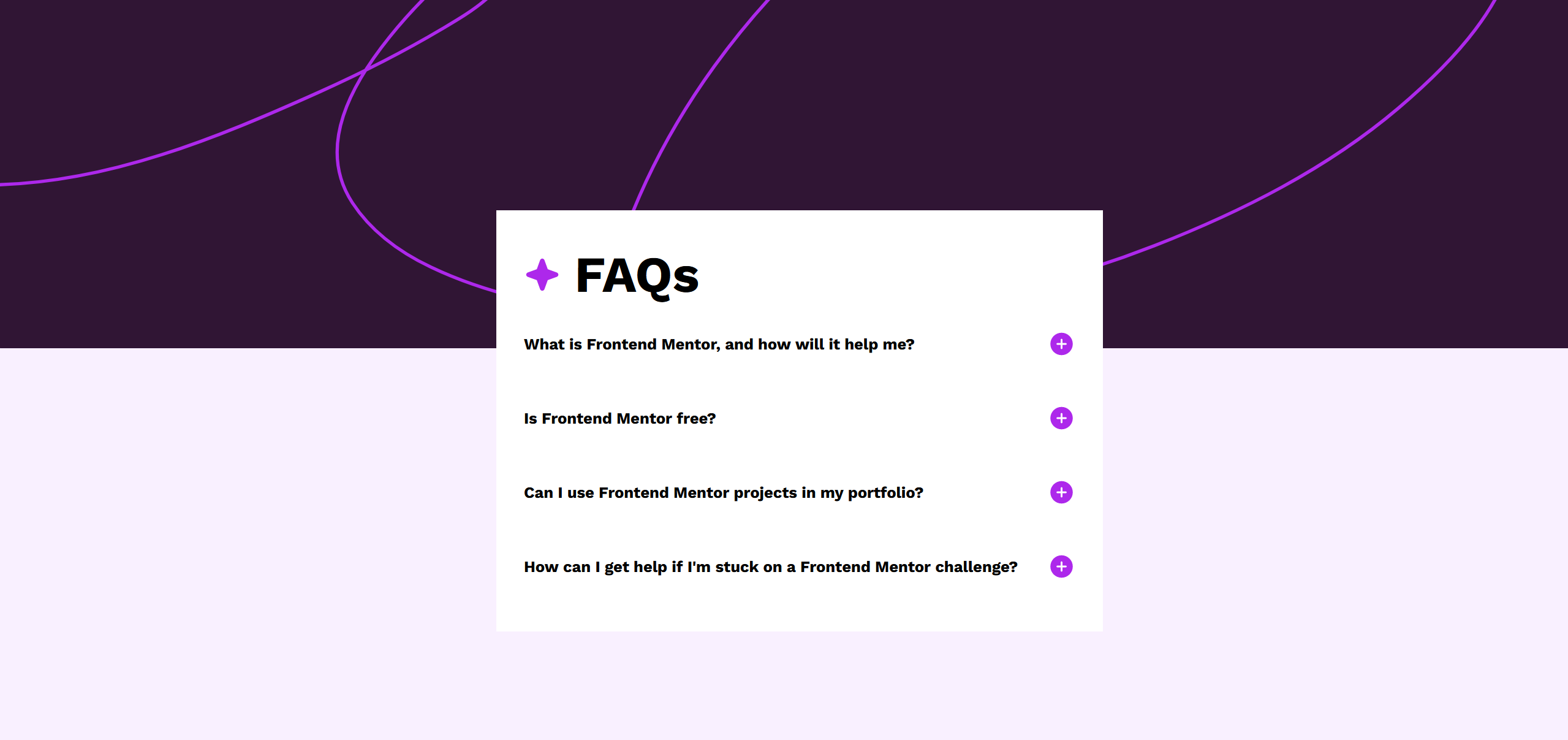
This is a solution to the FAQ accordion challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- Hide/Show the answer to a question when the question is clicked
- Navigate the questions and hide/show answers using keyboard navigation alone
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- JS
Write down steps when tackling these problems 1.Write down the HTML 2. Style with CSS 3. Work out the logic of javascript and START coding! keeping this in mind, I will continue solving JS challenges
I must focus more on JS and tackle more challenges to ge more better writing JavaScript.
- Frontend Mentor - @V102002
I watched this youtube video which has a similar feature in the challenge and made the problem less overwhelming Link-FAQ section