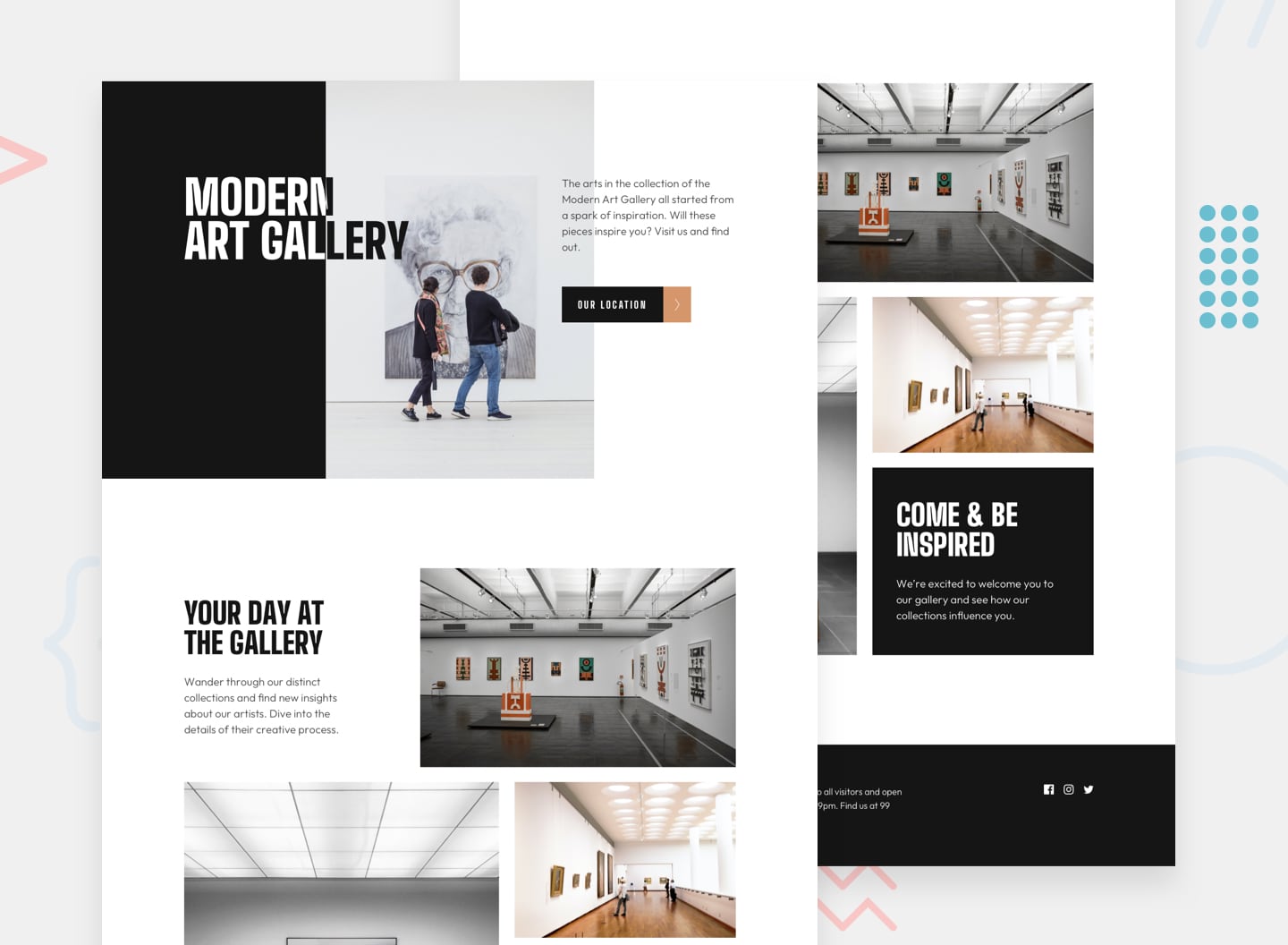
This is a two-page website for the fictional company, Modern Art Gallery, showcasing various artworks and providing information about the gallery's location. The website is built using HTML, CSS, and JavaScript. It is designed to be responsive and accessible, ensuring a smooth user experience on different devices and for users with disabilities. The location page includes an interactive map powered by Leaflet.
To use the Modern Art Gallery website locally, follow these steps:
-
Clone the repository: git clone https://github.com/VCarames/FM--Modern-Art-Gallery-Website.git
-
Navigate to the project directory:
cd modern-art-gallery -
Open the home page (index.html) or location page (location.html) in a web browser.
The website consists of two pages: the home page and the location page.
Home Page
- The home page (index.html) serves as the main entry point to the Modern Art Gallery website. It provides an overview of the gallery, showcasing featured artworks, and includes navigation links to other sections of the website.
Location Page
- The location page (location.html) displays information about the gallery's location. It includes an interactive map powered by Leaflet, which allows users to explore the gallery's vicinity, zoom in/out, and view markers indicating nearby landmarks.
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
- Use interactive location map to locate art gallery location
Contributions to the Modern Art Gallery website are welcome! If you find any issues or would like to suggest enhancements, please submit a pull request.