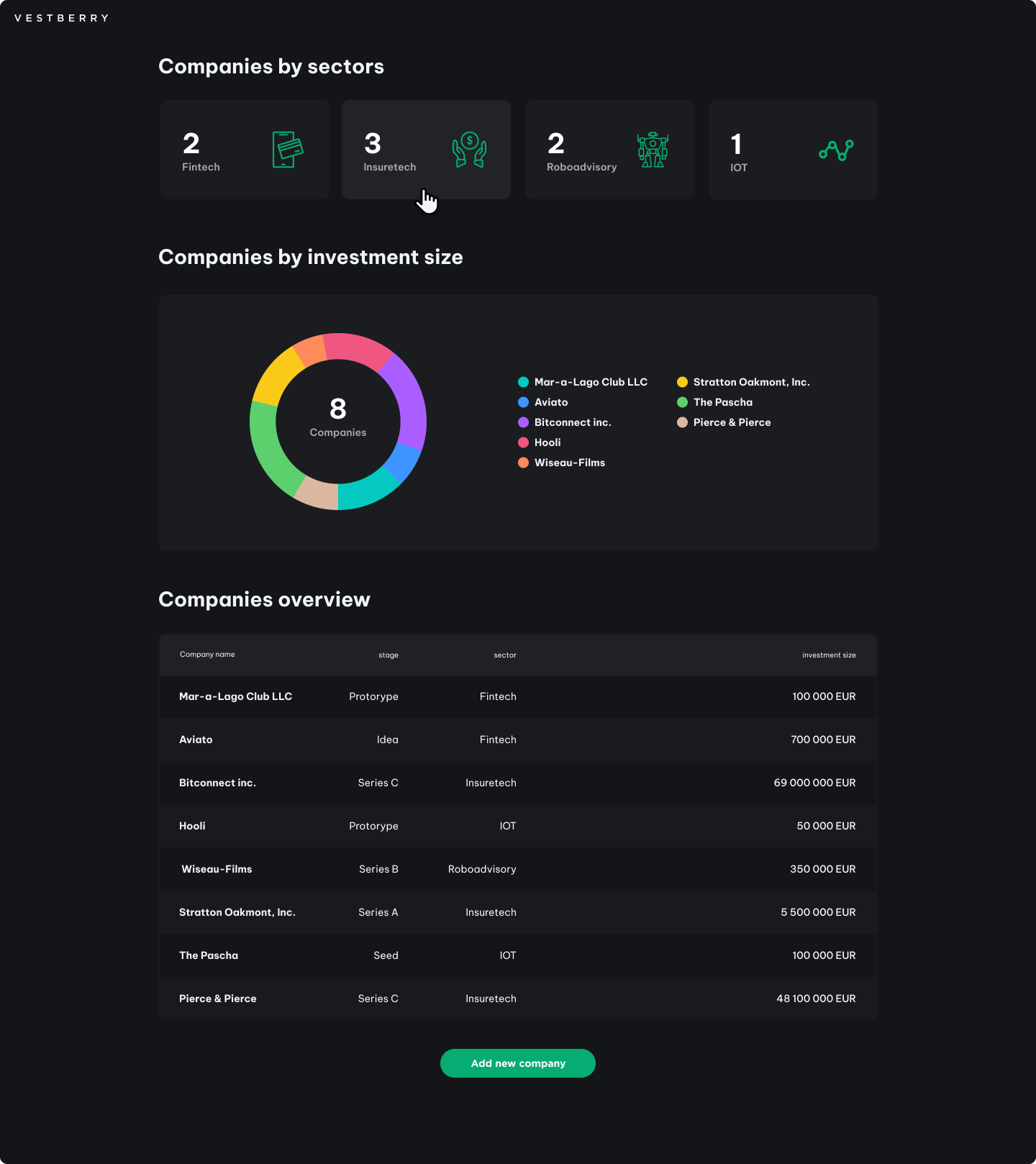
Your task is to create a simple page with a table of companies and a chart indicating the size of investments, based on the design. You can start with the prepared project we have created and with our backend.
-
Try to get the template visual as close as possible to the design, you can export icons from figma.
-
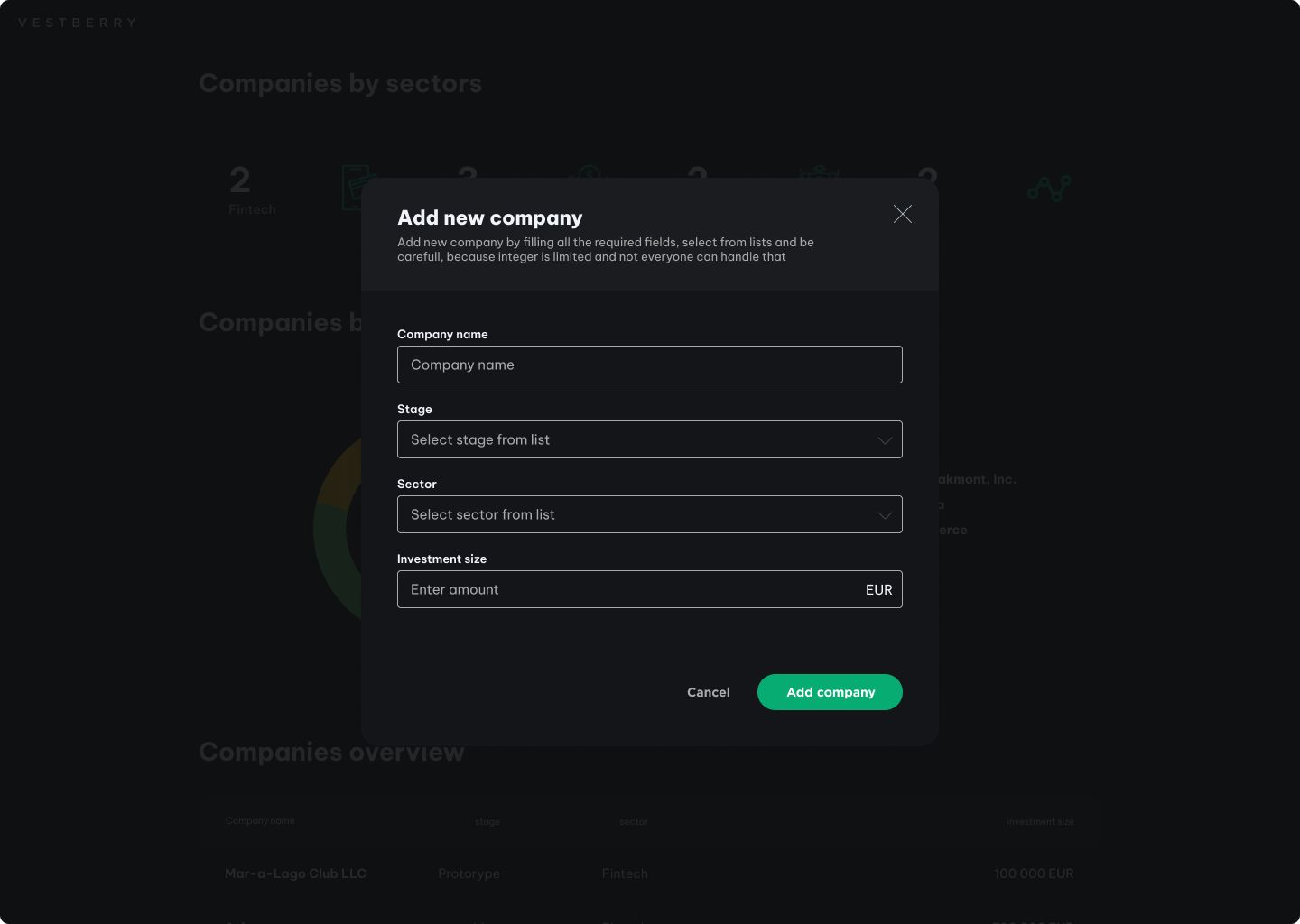
Make it possible to add a new company to the table (with its name, stage, sector and investment size)
-
Adding new a company should also be reflected in the list of „companies by investment size pie chart“, and „companies by sectors statistics“
-
Adding a new company should be done using a simple modal box (design included in Figma)
-
Feel free to use any additional library you might need for completing this project, or to change the structure or anything
-
We would like to see, how will you solve this task in terms of result precision, code quality & readability
.
├── assets # Assets and templates for this project
├── public # Static public assets
├── server # Express application that provides graphql backend
│ └── main.js # Server application entry point
├── client # Application source code
(tested on)
- node
^17.4.0 - yarn
^1.22.17or npm^8.3.1
After confirming that your environment meets the above requirements, clone code by following commands:
$ git clone git@github.com:andylacko/frontend-assignment.git <directory>
$ cd <directory>When that's done, install the project dependencies.
$ npm i # Install project dependencies (or `yarn`)After completing the installation step, you're ready to start the project!
$ npm start # Start the development server (or `yarn start`)While developing, you will probably rely mostly on yarn start or npm start; however, there are additional scripts at your disposal:
npm run <script> |
Description |
|---|---|
start |
Serves your app at localhost:3000 |
dev:client |
Starts the frontend part |
dev:server |
Starts the backend part |
lint |
Lints the project for potential errors |
lint:fix |
Lints the project and fixes all correctable errors |
after finishing your work, send us the repo link