Extract annotated portions of HTML into React components as separate modules. The structure of HTML is preserved by importing child components and replacing appropriate pieces of HTML with them. As a result you get an entire components tree ready to be rendered.
Try in online REPL
- When to use it
- Installation
- Usage
- CLI
- Options
- Node.js API
- Building for browser
- Resources
- Ecosystem
- Contributing
- License
This utility was designed to free React developers from a boring task of translating HTML into components.
Imagine you just got a pile of HTML from your designers. The first thing you will do is break HTML into React components. This is boring and should be automated!
$ npm i -g html-to-react-components
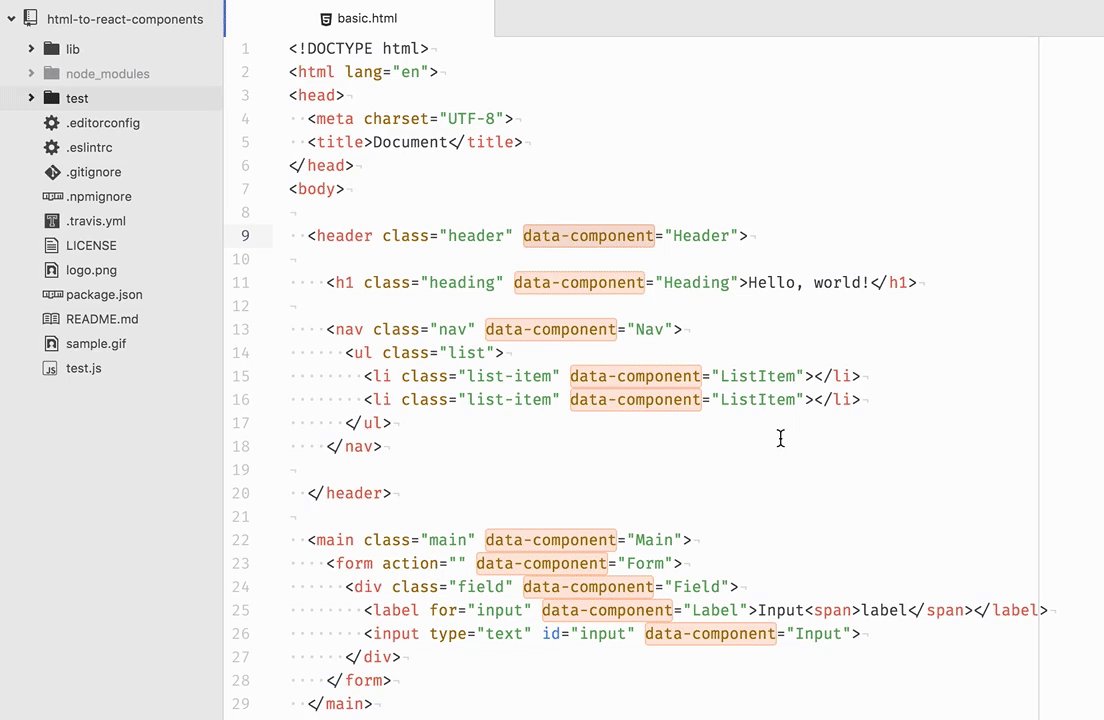
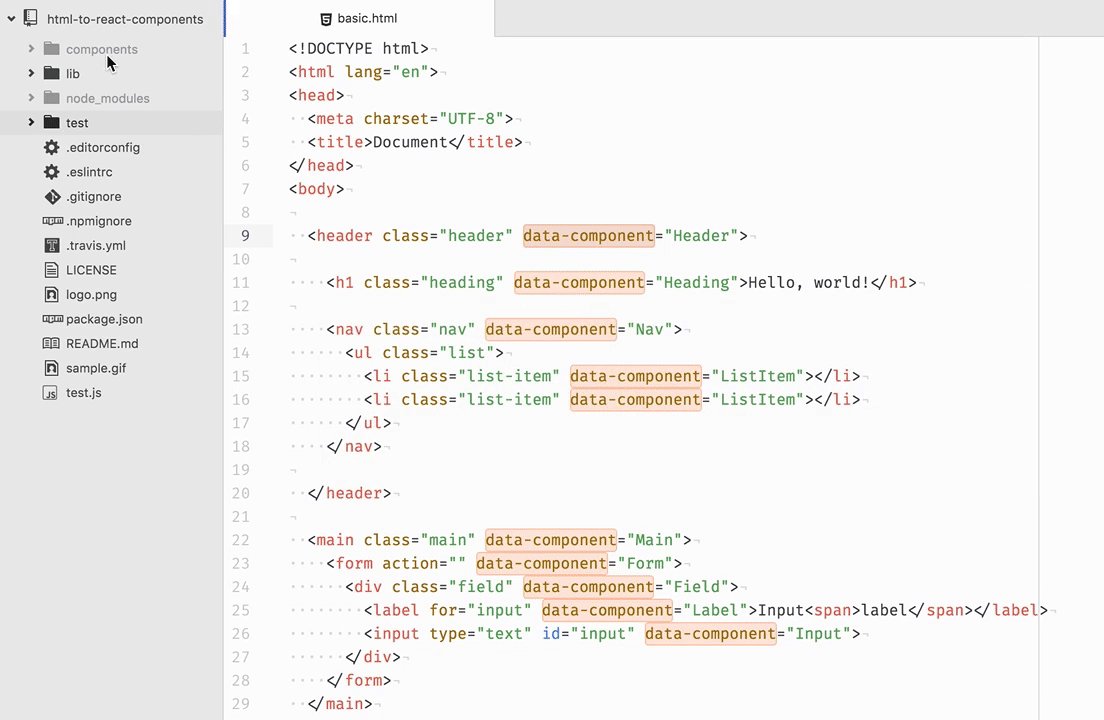
HTML element with data-component attribute will be converted into separate React components. The value of the attribute is the name of the React component.
See and run test.js file for usage example and output.
$ html2react "./src/*.html"
You can also use any glob pattern to recursively generate the corresponding react file. Just make sure to use double quotes when specifying the pattern:
$ html2react "./src/**/*.html"
Type of generated React components.
Values:
statelesses5es6(default)
Type of generated JavaScript modules.
Values:
es6(default)cjs(CommonJS)
Delimiter character to be used in modules filename.
If you don't specify a delimiter, or pass -d without a value, then the component name in the HTML will be used unchanged as the filename. If you do specify a delimiter character, then the module name is broken into words, joined with the delimiter and lower-cased.
Configuration options for output to file system.
Output directory path.
Default is components directory in the current directory.
Output files extension.
Default value is js.
const extractReactComponents = require("html-to-react-components")
extractReactComponents(
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header class="header" data-component="Header">
<h1 class="heading" data-component="Heading">Hello, world!</h1>
<nav class="nav" data-component="Nav">
<ul class="list">
<li class="list-item" data-component="ListItem">#1</li>
<li class="list-item" data-component="ListItem">#2</li>
</ul>
</nav>
</header>
</body>
</html>
`,
{
componentType: "stateless",
moduleType: false,
},
)
/*
{ Header: 'const Header = () => <header className="header">\n\n <Heading></Heading>\n\n <Nav></Nav>\n\n </header>;',
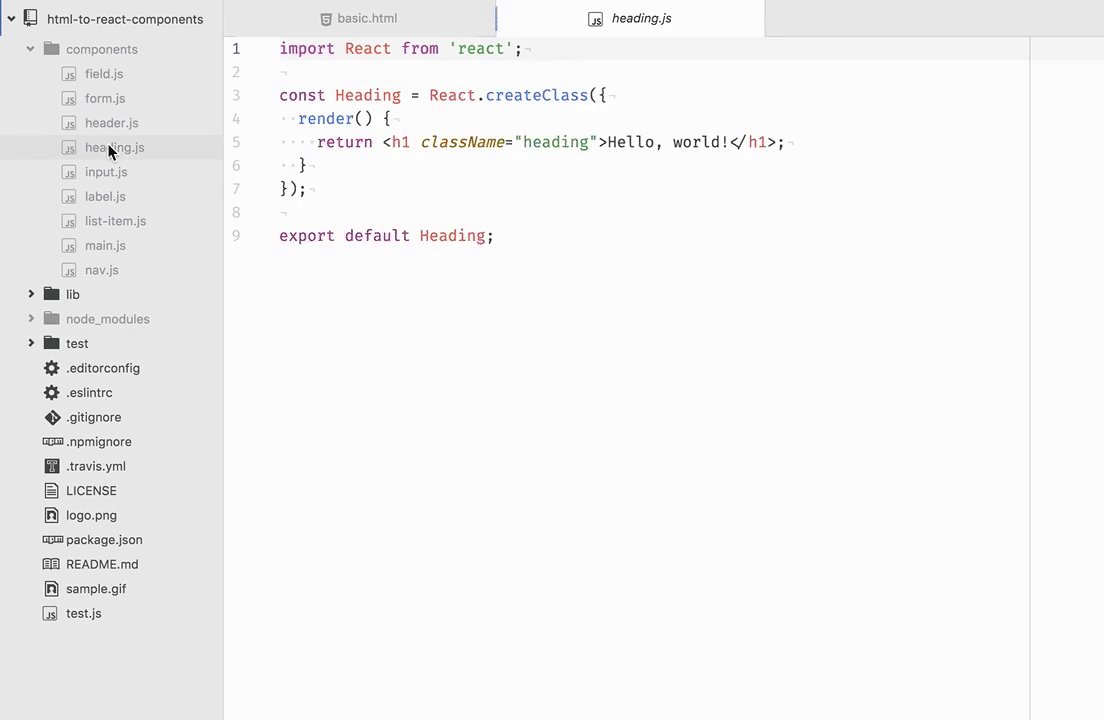
Heading: 'const Heading = () => <h1 className="heading">Hello, world!</h1>;',
Nav: 'const Nav = () => <nav className="nav">\n <ul className="list">\n <ListItem></ListItem>\n <ListItem></ListItem>\n </ul>\n </nav>;',
ListItem: 'const ListItem = () => <li className="list-item">#2</li>;' }
*/When building for in-browser usage an env variable IN_BROWSER is required to be set at compile time in order to disable Node.js-specific modules. Note that code formatting is not included in in-browser bundle.
Example of defining a var in Webpack config:
plugins: [
new webpack.DefinePlugin({
IN_BROWSER: JSON.stringify(true),
}),
],A quick video demo on converting a simple HTML page into React components and rendering them into the same looking UI.
Annotating HTML in the editor is not the best experience, because you cannot see rendered UI itself. It's possible to annotate HTML using DevTools. Be aware that you'll have to spend time on copying and pasting markup from DevTools into files which will be processed.
- extract-to-react is an extension for Chrome and Chromium browsers built on top of html-to-react-components which allows you to extract HTML and CSS into React components and load them in CodePen or JSFiddle.
If you spotted a bug, please, submit a pull request with a bug fix. If you would like to add a feature or change existing behaviour, open an issue and tell about what exactly you want to change/add.
MIT