This project is for creating the front and backside image of cards with help of an csv file.
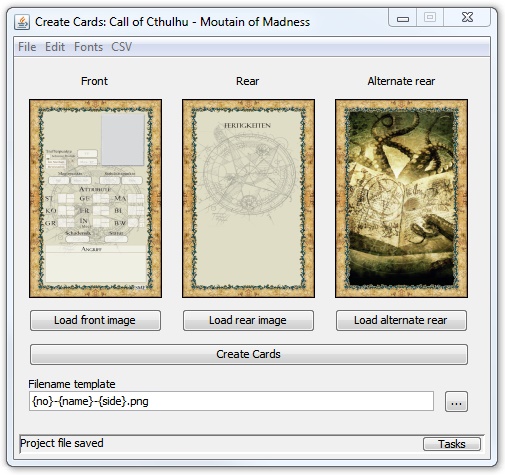
- Front / rear image for the card
- Alternate rear image, if the rear image is not changed
- Custom fonts
- Import/Export of projects
- Visual Mapping editor for adding and editing fields to the card
- Scripting support for calculated fields using either a mapped csv column or all columns of a row
- Importing csv
- Support for bold and itallic using the tags <b></b> and <i></i>
- Support for Images using the tag <img></img>
- Linebreaks can be added by inserting "-n-" in any text line.
- The possibility to keep image references or to include the images into the csv files as base64 encoded strings.
- Custom delimiter for the csv file
- Parallel creation of the card files
HowTo
- Create a project,
- Load front and rear image for the card.
- Add custom font if wanted
- Add named fields for text/images by using eidt -> Manage Fields
- Select the first corner of the field onm the image
- Select the second corner of the field
- Input additional details like
- Name
- Card side
- Content (text-left/right/center/block, image)
- Font
- Fontsize
- If paragraph should be indented
- If the text should be resized to fit the field width.
- If the field is computed via javascript
- Import csv file (delimiter can be changed by going to "edit -> configuration")
- CSV columns can contain images by including the following:
- Text can now be bold and italic aswell as bold and itallic. Use the Tags <b></b> for bold and <i></i> for italic
- CSV columns can contain linebreaks that are splitting paragraphs by using '-n-', e.g. This is the first paragraph.-n-This is the second paragraph.
- Map fields to csv columns
- Create the cards
ToDo
- Implementing the image content (Not tested yet)