Convenience extension for UIImage and UIImageView in Swift A collection of extensions for handling image creation from colors and gradients, cropping, scaling and fetching from the web with support for caching.
Works with Swift 1.2
imageFromURL(url: String, placeholder: UIImage, fadeIn: Bool = true, closure: ((image: UIImage?) -> ())? = nil)
// Fetches an image from a URL. The cached image is returned if available, otherise the placeholder is set until the backaground fetch returns a proper image.UIImage.imageFromURL(url: String, placeholder: UIImage, shouldCacheImage: Bool = true, closure: (image: UIImage?) -> ()) -> UIImage?
// Fetches an image from a URL. If caching is set, it will be cached by NSCache for future queries. The cached image is returned if available, otherise the placeholder is set. When the image is returned, the closure gets called.UIImage(color:UIColor, size:CGSize)
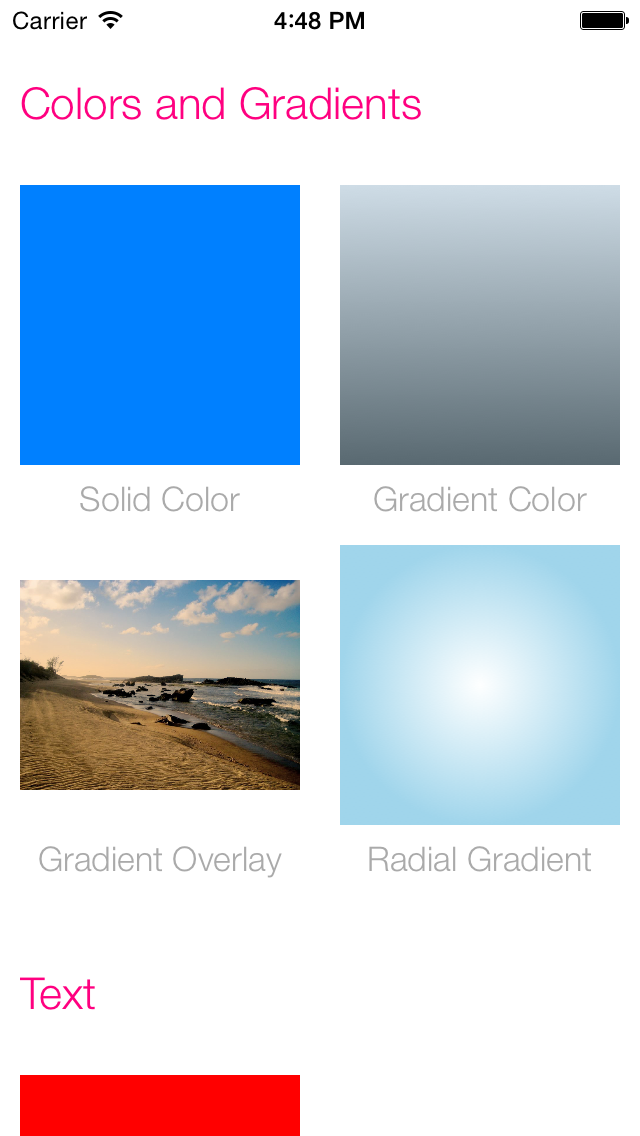
// Creates an image from a solid color
UIImage(gradientColors:[UIColor], size:CGSize)
// Creates an image from a gradient color
func applyGradientColors(gradientColors: [UIColor], blendMode: CGBlendMode) -> UIImage
// Applies a gradient overlay to an image
UIImage(startColor: UIColor, endColor: UIColor, radialGradientCenter: CGPoint, radius:Float, size:CGSize)
// Creates an image from a radial gradientUIImage(text: String, font: UIFont, color: UIColor, backgroundColor: UIColor, size:CGSize, offset: CGPoint)
// Creates an image with a string of textUIImage(fromView view: UIView)
// Creates an image from a UIView func hasAlpha() -> Bool
// Returns true if the image has an alpha layer
func applyAlpha() -> UIImage
// Returns a copy(if needed) of the image with alpha layer
func applyPadding(padding: CGFloat) -> UIImage
// Returns a copy of the image with a transparent border of the given size added around its edges
func imageRefWithPadding(padding: CGFloat, size:CGSize) -> CGImageRef func crop(bounds: CGRect) -> UIImage
// Crops an image to a new rect
func cropToSquare() -> UIImage
// Crops an image to a centered square
func resize(size:CGSize, contentMode: UIImageContentMode = .ScaleToFill) -> UIImage
// Resizes an imagefunc roundCorners(cornerRadius:CGFloat) -> UIImage
// Rounds corners of an image
func roundCorners(cornerRadius:CGFloat, border:CGFloat, color:UIColor) -> UIImage
// Rounds corners of an image with border
func roundCornersToCircle() -> UIImage
// Rounds corners to a circle
func roundCornersToCircle(#border:CGFloat, color:UIColor) -> UIImage
// Rounds corners to a circle with borderfunc applyBorder(border:CGFloat, color:UIColor) -> UIImage {
// Adds a border