PgnViewerJS is a simple JavaScript implementation to show PGN files (Portable Game Notation == Chess) in a web page. PgnViewerJS does not write everything anew, but it uses the following libraries:
- chess.js Base library to model chess in JavaScript
- Chessground The chessboard used by lichess.org
- pegjs Parser Generator implemented in Javascript.
See the section Acknowledgments for more supporting libraries.
See the working examples on my new GitHub Pages site PgnViewerJS, especially the Configuration Builder that demonstrates all parameters in a running example.
The easiest way to use it is to download a release, unpack that release, copy one of the examples HTLM files in examples (depending which mode you want to use), and modify them to your liking.
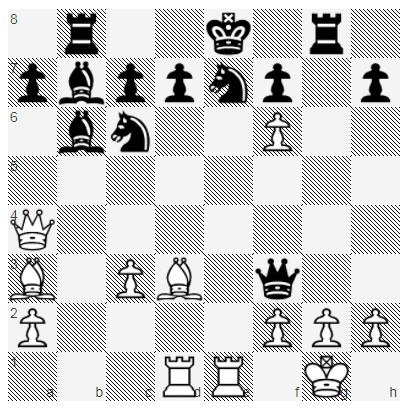
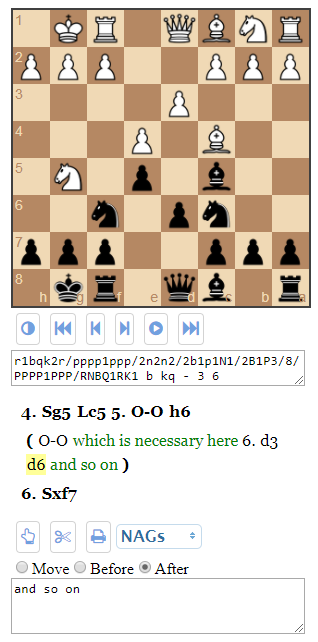
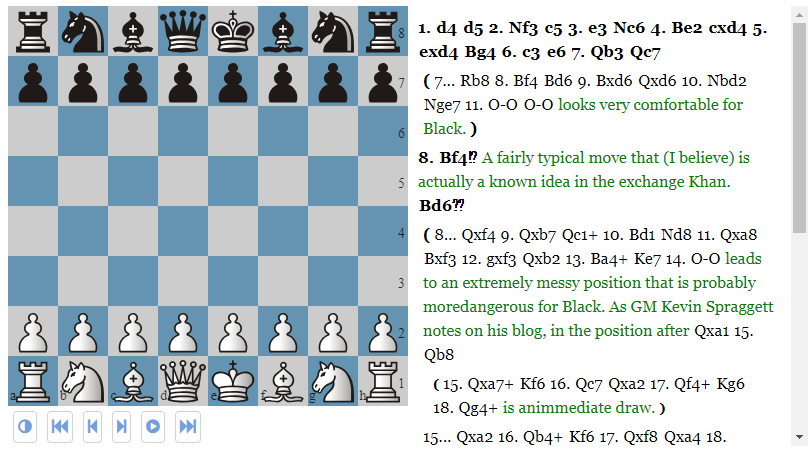
The following are example screenshots with the configuration set below, to show the rich possibilities of PgnViewerJS.
The screenshots show from left to right:
mode: board; theme: sportverlag; pieceStyle: uscfmode: edit; orientation: black; locale: dewith commentsmode: view; layout: 'left'with comments
Go to the github.io pages (documentation), where the current (and former) versions are available.
This implementation has the following features:
- Allows to show one chess game complete, with a lot of different styles, themes, tuning, ...
- Allows to play through the games forward and backward, including variations.
- Allows to play from a legal position only legal moves, and adds these moves to the notation (in a different style)
- Allows to play through by
- clicking on moves
- clicking on next and previous button
- clicking on play button
- using cursor left and right on the keyboard
- Allows to add moves to a game, when in the right 'mode'.
- Knows all PGN notation elements, and knows how to render them.
There are four different kind of usages:
- pgnView renders the whole game, and allows to play it through, jump to any position.
- pgnEdit is a superset of pgnView, that allows to additional add variations, change the order of main line and variations, and allows all other kind of interactions that are possible: adding comments, PGN notation elements, whatever.
- pgnBoard will just show a position without any interaction possible.
- pgnPrint will just show a whole chess game, without any interaction possible.
There is at the moment no way to save a game that was edited in pgnEdit mode. But
you may at least copy the whole notation, and insert it again in the HTML code of
your web page.
- Clone the repository.
- Open the file
test/SpecRunner.htmland see if some tests break.
- Copy the files from a release into a web server.
- Create new HTML files with the corresponding head and body.
- Clone the repository.
- Run
npm installfrom the root, to ensure are tools are installed. - Run
grunt defaultto build a distribution. - Copy the files from the directory
dist. - Create new HTML files with the corresponding head and body.
To use the viewer in an HTML page, you have to do the following steps:
- Include the necessary libraries.
- Include the necessary CSS files.
- Include the necessary div container for rendering of the board and the moves.
- Include JavaScript code inside your HTML page to call the viewer.
So a rough template will look like:
<!DOCTYPE html>
<head>
<link href="dist/css/pgnvjs.css" rel="stylesheet">
<script src="dist/js/pgnviewerjs.js" type="text/javascript"></script>
</head>
<body>
<div id="board"></div>
<script>
pgnView('board',{ pgn: '1. e4 e5 2. Nf3 Nc6 3. Bb5', pieceStyle: 'merida' });
</script>
</body>
</html>
If you find something strange (bug), expect some feature (feature) or just want to comment on anything, please file first a ticket in Github.
If you want to help in implementing something, clone the repository, change whatever you want to, and provide a pull request that I can look at.
We use SemVer for versioning. For the versions available, see the tags on this repository.
Because not all people want to build on themselves, I keep the versions available for downloads:
- Version 0.9.8: Start play parameter, allow arrows and circles from Chessground, color marker for player at move, option for result in PGN notation.
- Version 0.9.7: UI with Chessground, small improvements, promotion.
- Version 0.9.6: A lot of fixes, multi-line notation, stability.
- Version 0.9.5: Some more fixes, stability.
- Version 0.9.4: Finished edit mode, cleanup, some more fixes.
- Version 0.9.3: Allows special markup, some more bug fixes.
- Version 0.9.2: Some more bug fixes, examples to all issues at GitHub, added Changelog.md, started restructuring the sources.
- Version 0.9.1: Some bug fixes, examples to all issues at GitHub, some additional examples and a lot of fixes in the documentation.
- Version 0.9.0: Nearly feature complete, roughly documented, stable enough to play with it.
- Markus Liebelt - mliebelt
PgnViewerJS is licensed under the Apache license 2.0, see the LICENSE.md file for details.
We use the following libraries in the implementation:
- chess.js Base library to model chess in JavaScript
- Chessground The chessboard used by lichess.org
- pegjs Parser Generator implemented in Javascript.
- Mousetrap Binds keys to actions in the UI
- i18next Internationalization (== i18n) library to translate chess into current 18 languages.
- Timer.js Small timer for automatic moves
- FontAwesome: Nice icon font used for some buttons
- PGN Specification: PGN (Portable Game Notation) specification
- NAG Specification Definition of the NAGs (Numeric Annotation Glyphs)
Thank you a lot to all contributors of issues.
- PgnJS Plugin for Mediawiki that uses PgnViewerJS to display chess games.
- PgnViewerJS-WP Plugin for Wordpress to show games with the help of PgnViewerJS