A pratical guide/example to learn how to make smooth page transitions using images as the main component effect.
It is realized using barba.js for the page transitions and GSAP for the dom elements effects.
You can find helpful documentation on their websites.
- Dowload or clone from repo.
- open your live server
- load the "index.html" file in your favorite browser
All the page transitions are stored in the main.js file in the follow function:
//barba lifecycle
barba.init({
debug: true,
transitions: [
{
name: 'to-pages',
async leave(data){
const done = this.async();
pageTransitionToPage(data.next.namespace);
await delay(1300);
done();
},
async enter() {
contentAnimationToPage();
},
from: {
namespace: 'home',
},
to: {
namespace: [
'about',
'products',
'contacts',
'portfolio'
]
},
},
{
name: 'to-home',
async leave(){
const done = this.async();
pageTransitionToHome();
await delay(1000);
done();
},
async enter(data) {
contentAnimationToHome(data.current.namespace);
},
async after(data){
listItemsShow();
Cursor()
},
from: {
namespace: [
'about',
'products',
'contacts',
'portfolio'
]
},
to: {
namespcae: 'home'
}
},
]
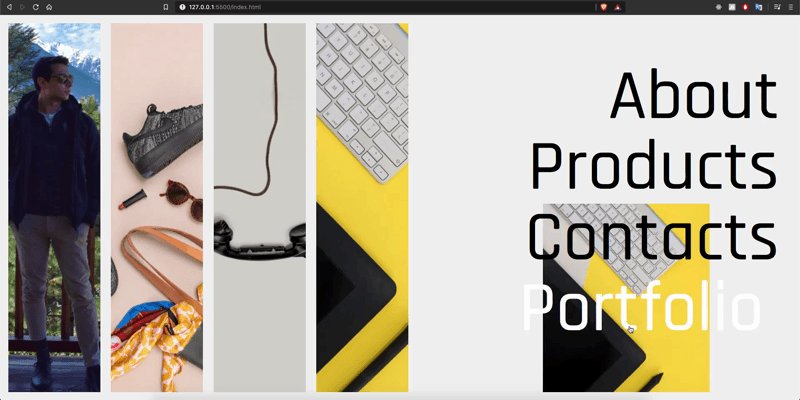
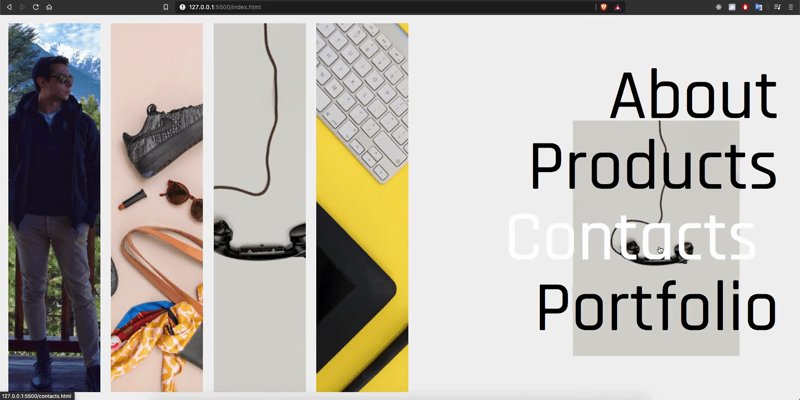
});The sequence of the animation from the home page is:
- Remove the left home page
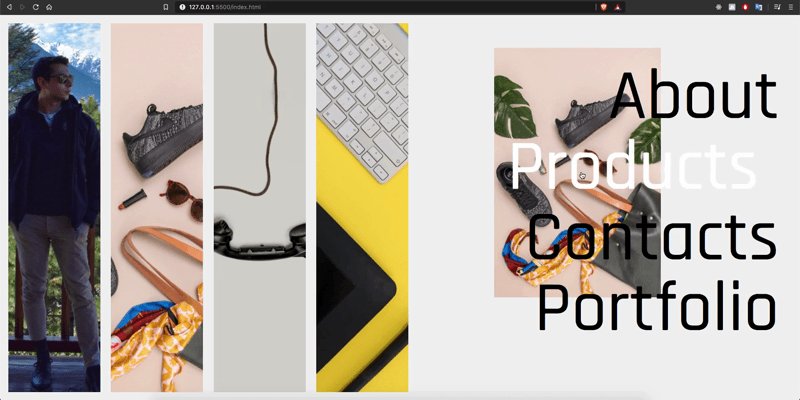
- move the corresponding image
- remove the links list
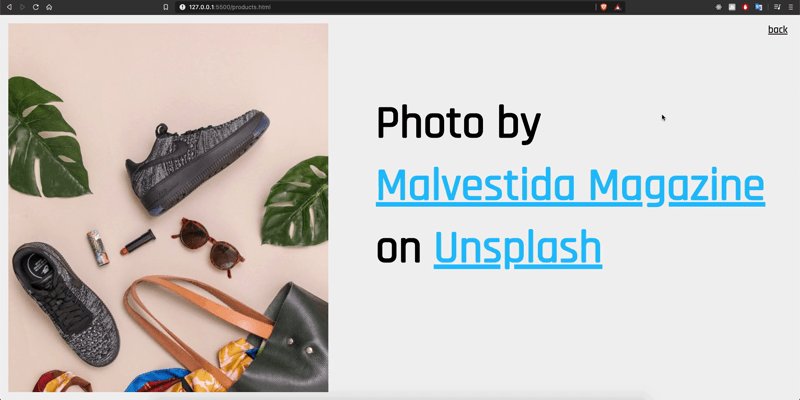
- fix the image in the new page
- show the new title
- show the back link