Sobre • Layout • Como executar • Autor
Este é um clone web do Zoom feito com Javascript, utilizando conceitos de Peer-to-Peer e WebRTC, feito sob tutela do ErickWendel no seu treinamento Semana JS Expert .
No desenvolvimento da aplicação, são vistos conceitos de comunicação em tempo real, com a implementação de salas de conferência de vídeo/audio, geração de arquivos e download de binários. Os códigos também são criados utilizando patterns de camadas e divisão de responsabilidades, com algumas boas práticas de organização.
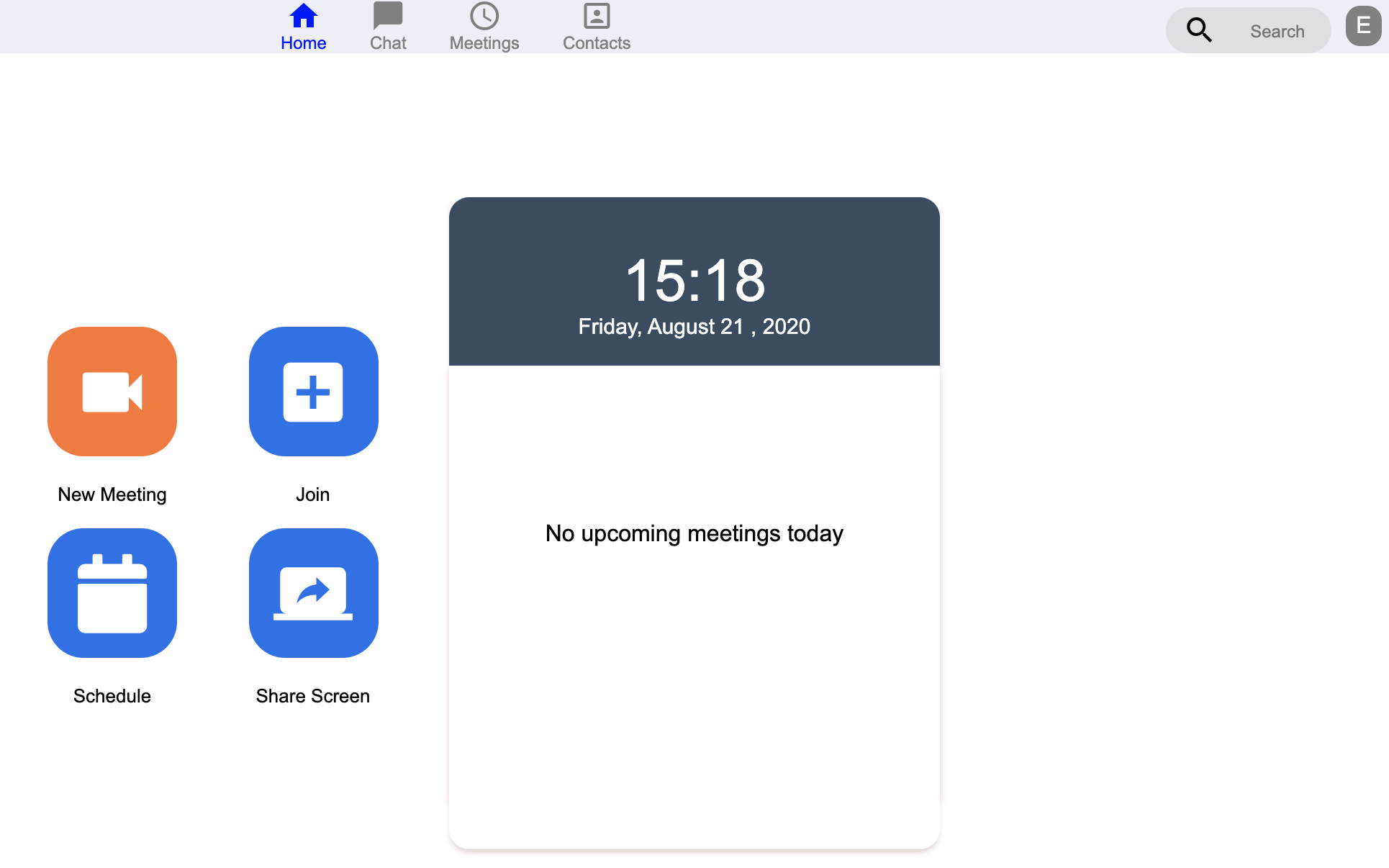
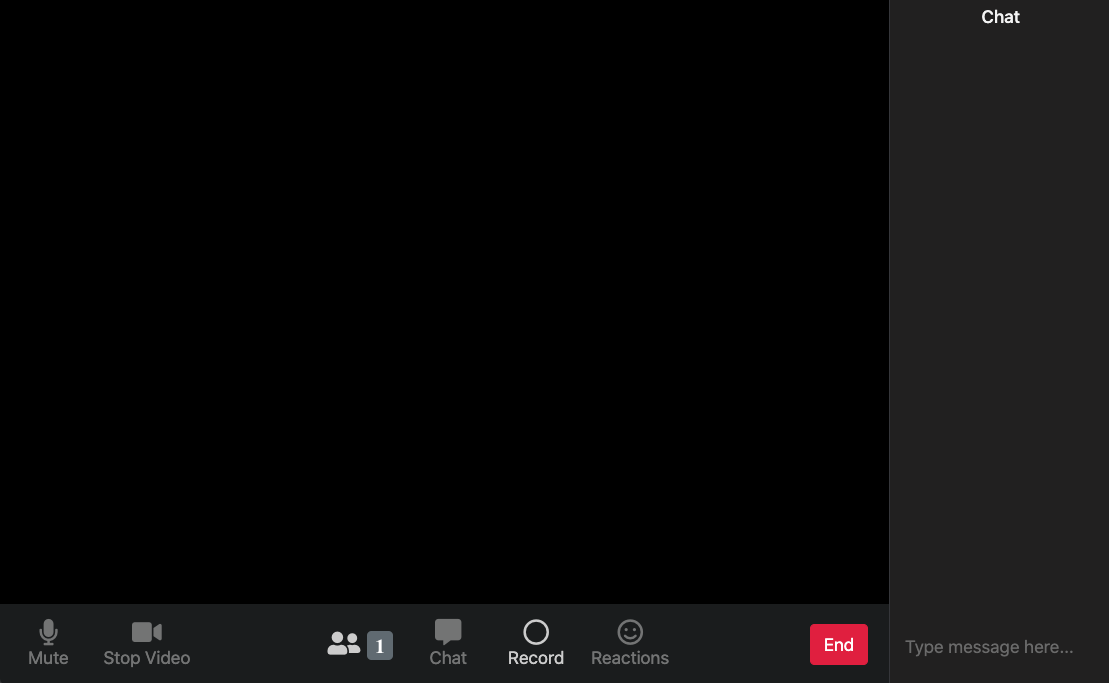
- Public: Frontend da aplicação, onde estão as salas e onde é possível conversar com seus amiguinhos pela aplicação.
- Server: Este é o servidor de sockets, onde os usuários se conectam através do frontend para poder se comunicar e compartilhar eventos na rede.
- Peer-Server: Este é o servidor peer-to-peer, que possibilita chamadas diretas entre dois usuários, para a transmissão de áudio e vídeo.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js.
Obs: É recomendável que a aplicaçãos eja usada no Navegador Google Chrome.
# Clone este repositório
$ git clone https://github.com/VanessaSwerts/zoom-web.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd zoom-web
# Acesse a pasta do fron end projeto no seu terminal/cmd
$ cd public
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm start
# O servidor inciará na porta:8080 - acesse http://localhost:8080 . # Acesse a pasta do server projeto no seu terminal/cmd
$ cd server
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm start ou npm run dev
# Acesse a pasta do fron end projeto no seu terminal/cmd
$ cd peer-server
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm start
Vanessa Swerts |
- Layout da home foi baseada no codepen do Nelson Adonis Hernandez
- Layout da room foi adaptado a partir do repo do canal CleverProgrammers