Redux universal boilerplate
Boilerplate for react universal application building on flux architecture based on redux implementation.
Boilerplate based on:
Features
- es6/es7 syntax
- Testing environment
- Server and client side rendering
- Routing on client and server sides
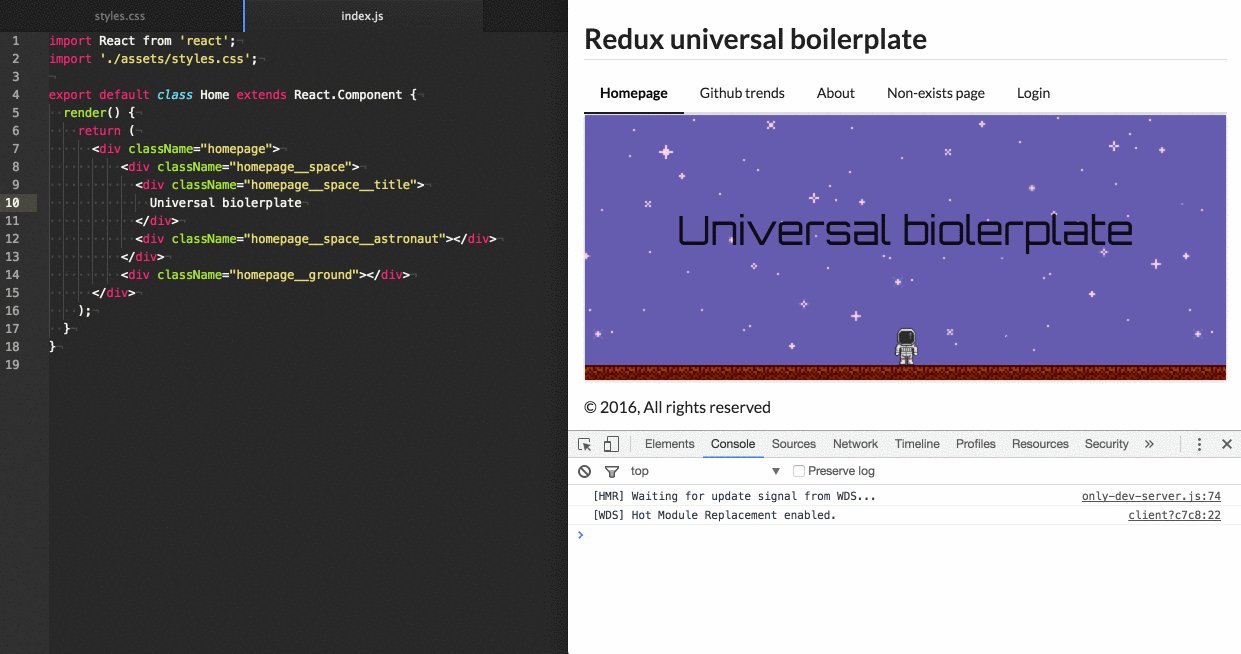
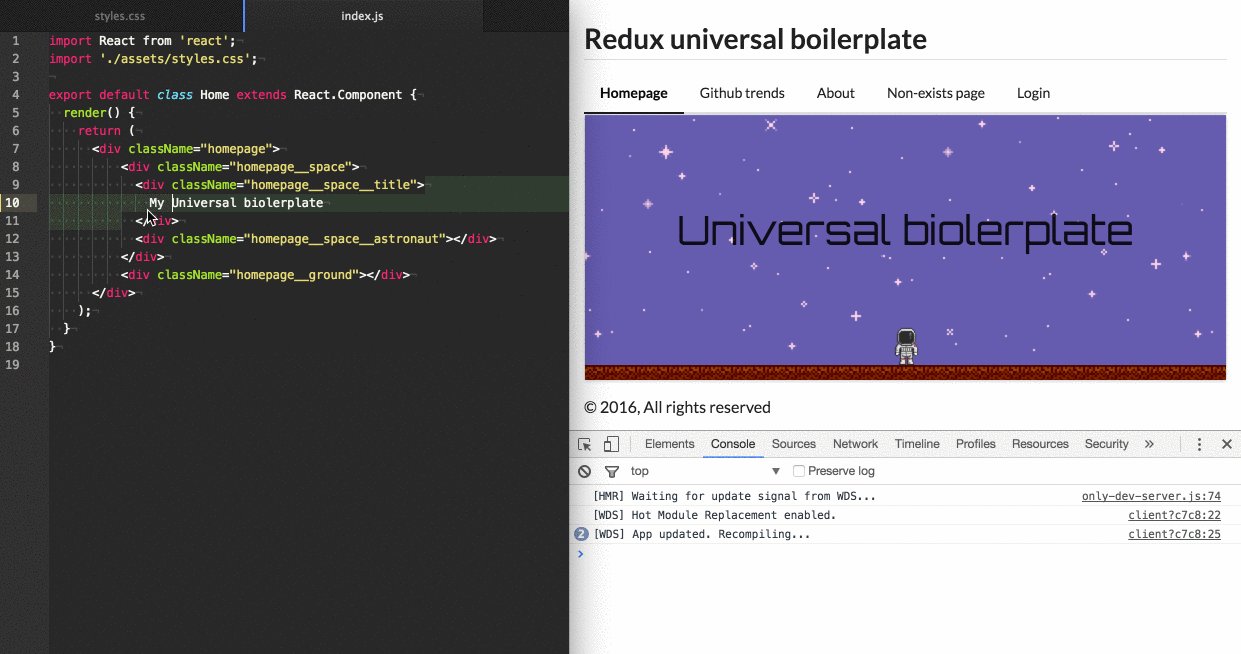
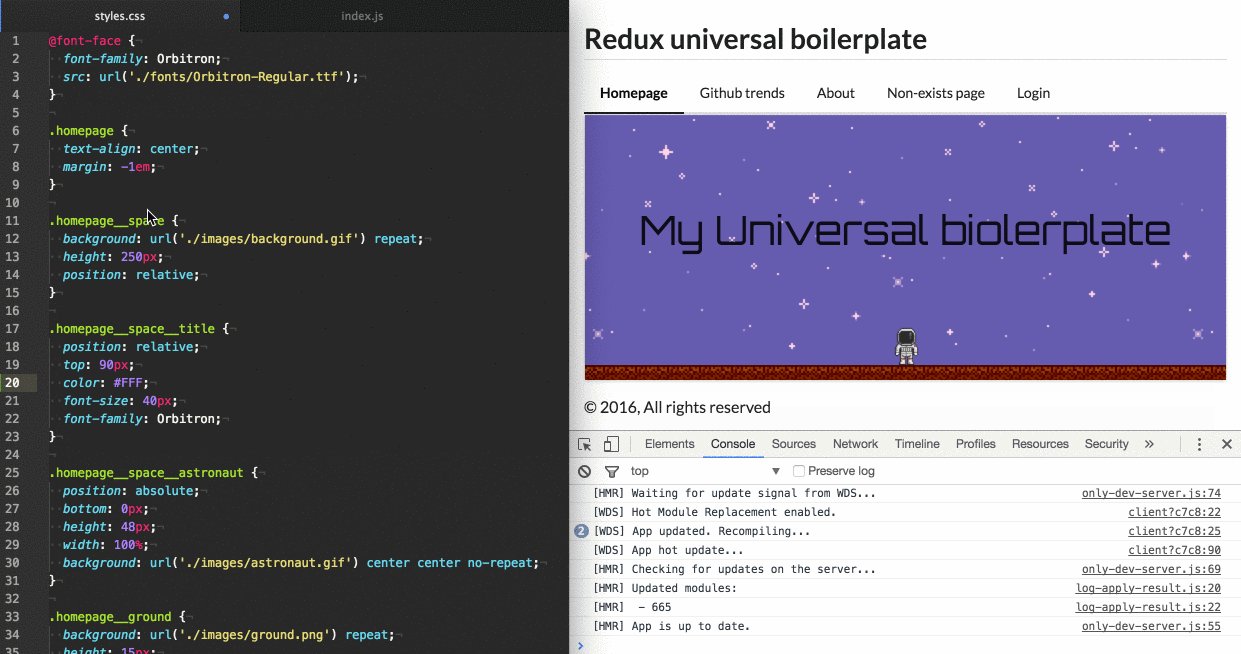
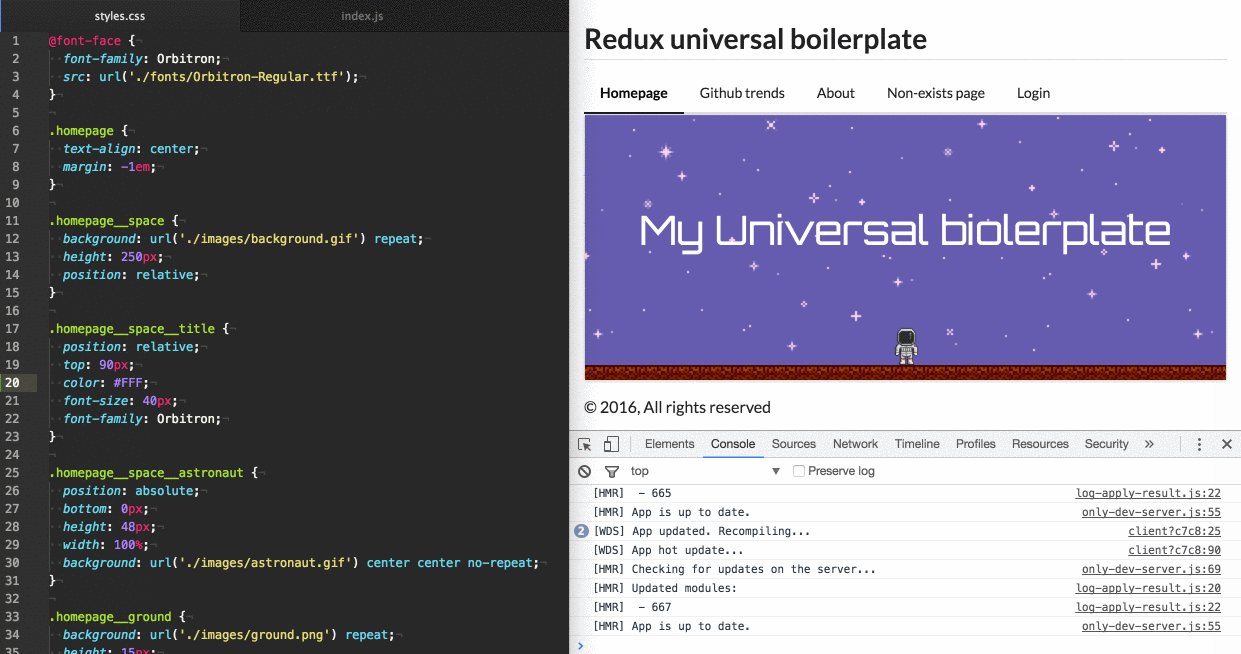
- Hot module replacement
- Html layout as
reactcomponent - Not Found page with 404 HTTP status
- Stubs of media asset modules for server bundle
- CSS preprocessors support: SASS, Stylus
Installation
git clone https://github.com/ufocoder/redux-universal-boilerplate.git
cd redux-universal-boilerplate
npm installProduction
To build and start project for production run in console:
npm run deployDevelopment
There're two ways to work with boilerplate
- Build once and then run bundles:
npm run build
npm run start- Developing in
watchmode:
npm run watchWatch mode
When you run in console:
npm run watchTwo web servers will be run:
- web-server for backend started by
serverentry point on 8000 default port - webpack-dev-server with
clientbundle working on 8080 default port
For working with hot reloading mode, open your in browser http://localhost:8080/, all non-assets http request to will be proxy to backend endpoint
Testing environment
There is a watch mode for testing:
npm run test:watchAttention
Don't forget that there's universal (isomorphic) boilerplate so you need to consider this fact when you will develop your UI application.
Remember that you should use browser objects (like window, document and etc.) in ReactJS componentDidMount Method
Contributing
I would be thankful for your issues and pull requests
License
MIT license. Copyright © 2016, Ufocoder. All rights reserved.