Presentation • Technologies • Features • How To Use • Download • Contributors • Visuals
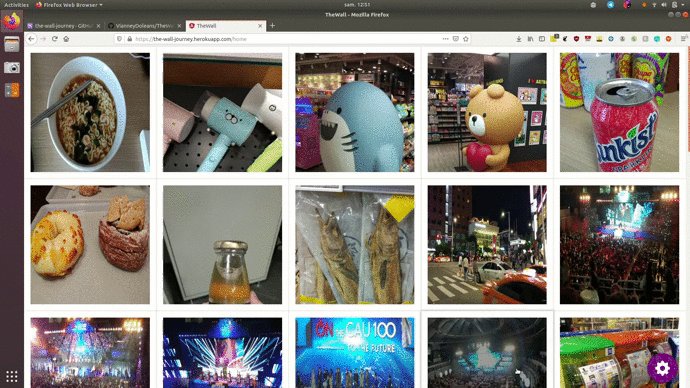
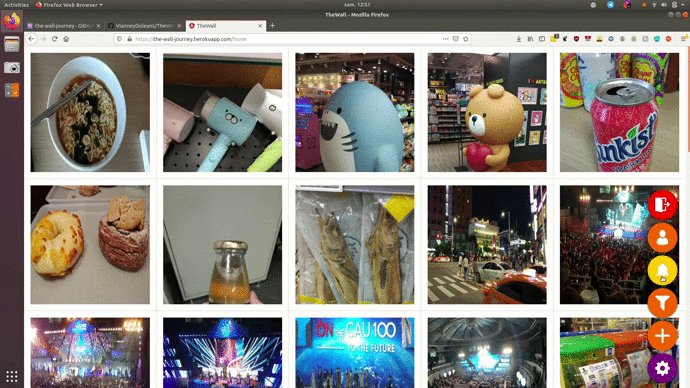
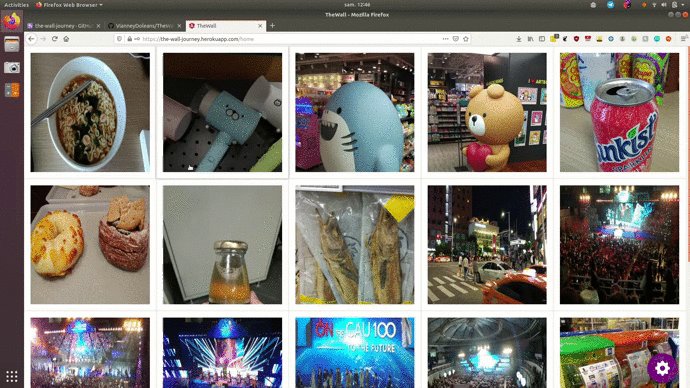
TheWall project is a picture gallery.
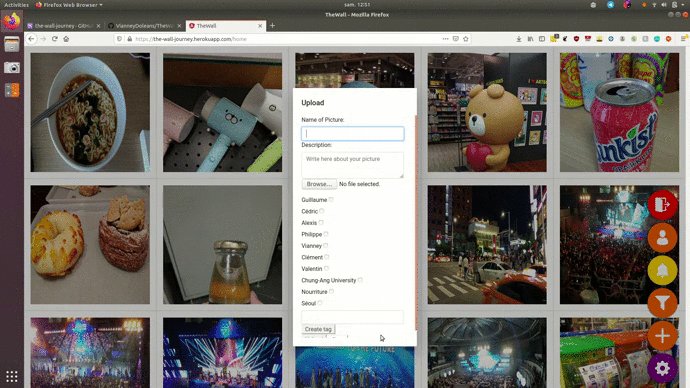
You can publish pictures (tags, description, etc), add comments, search pictures by filters, do moderation stuffs etc.
We've created this platform to publish our travel photos from South Korea (2018-2019, Chung-Ang University, Seoul, 10 months).
This project can be reused for another purpose.
This project is using fullstack JS technologies :
Main features :
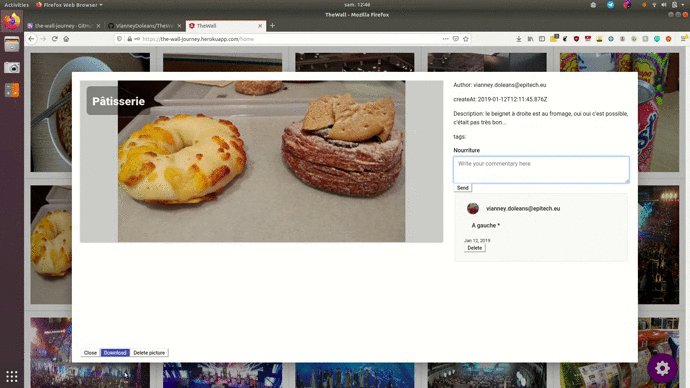
- Publish pictures
- Comments
- Download
- Search by filters
- consult news feed
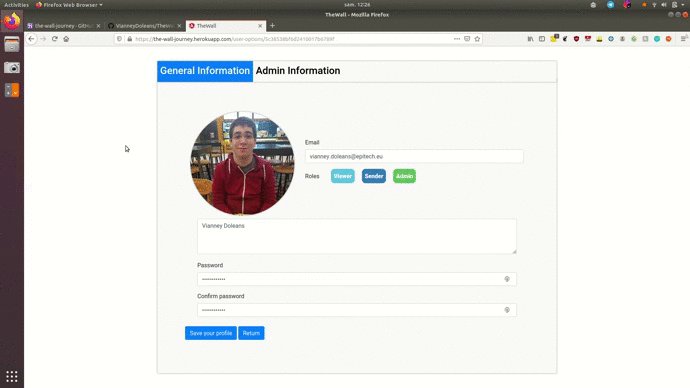
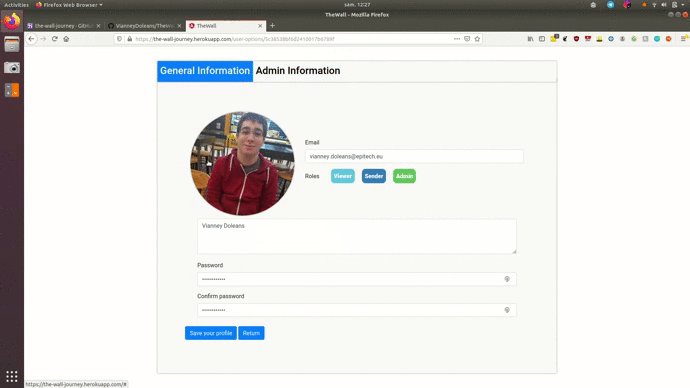
- Modify your profile, password etc.
- Moderation
- Delete pictures
- Delete comments
- Delete accounts
- Assign or remove role(s)
Available actions depend of your role(s)
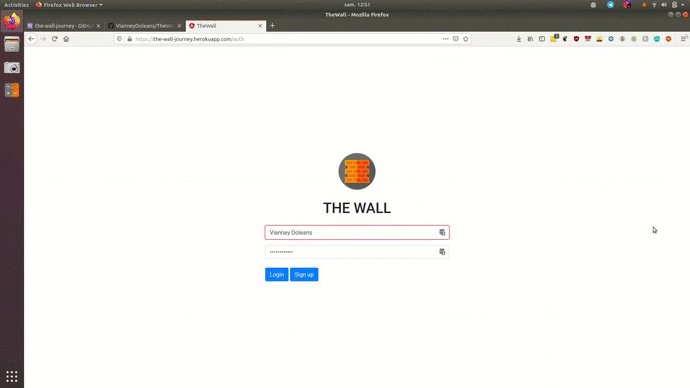
You can go to our website here (wait few seconds, server needs time to boot up after a long sleep).
In case you want to deploy the platform, you can put everything on Heroku, on 2 different instances (one for front and one for api), create a MongoDB on mLab, then configure api and front (see API and Front).
Heroku and mLab are free, you will also need a Google Drive account for picture storage.
You can download the latest version here.
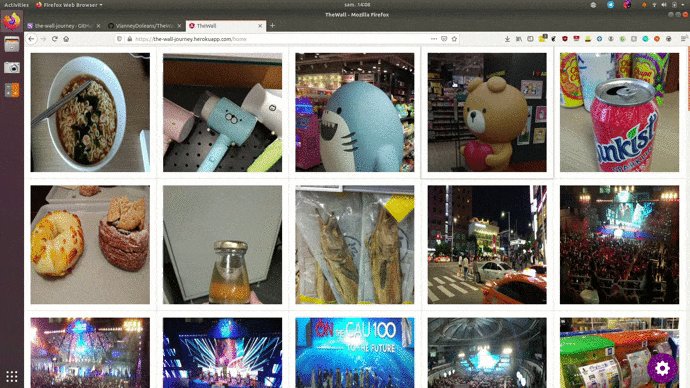
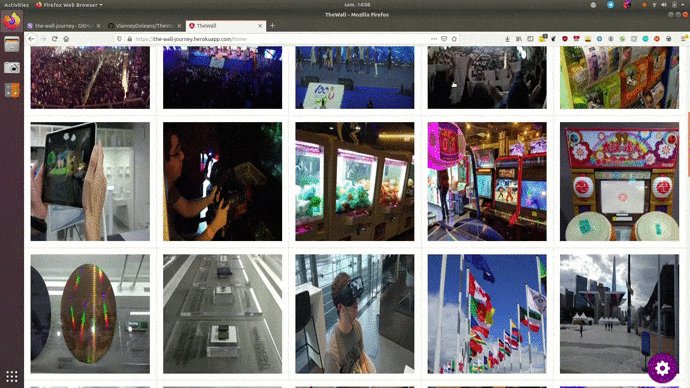
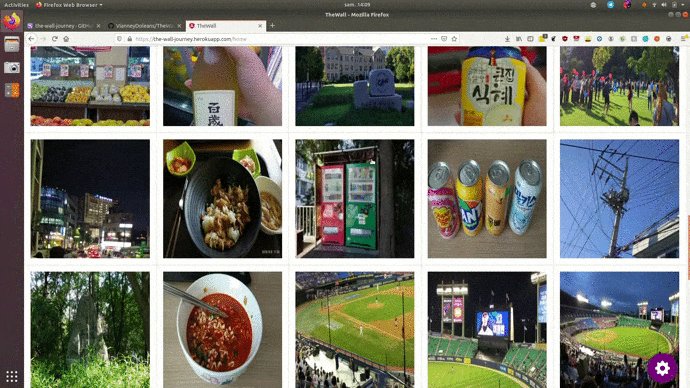
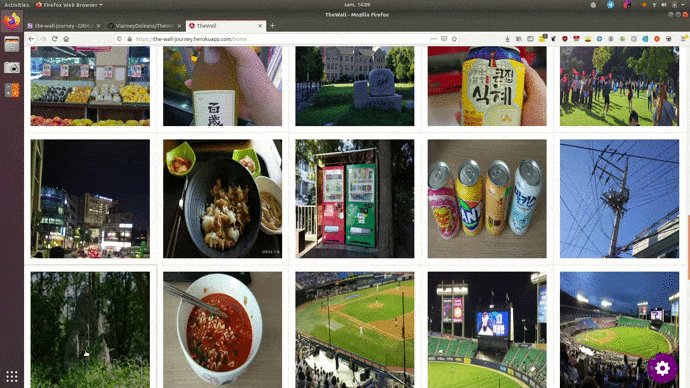
Overall :
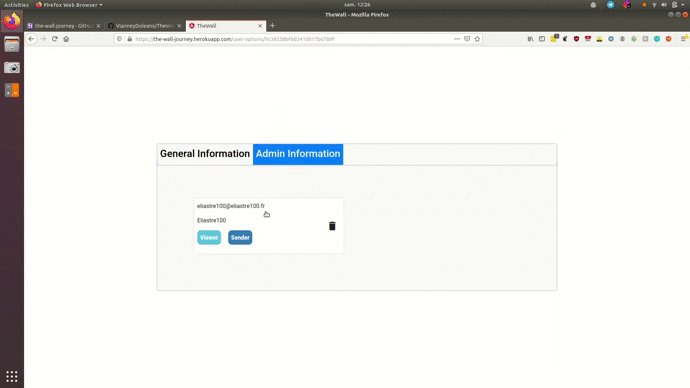
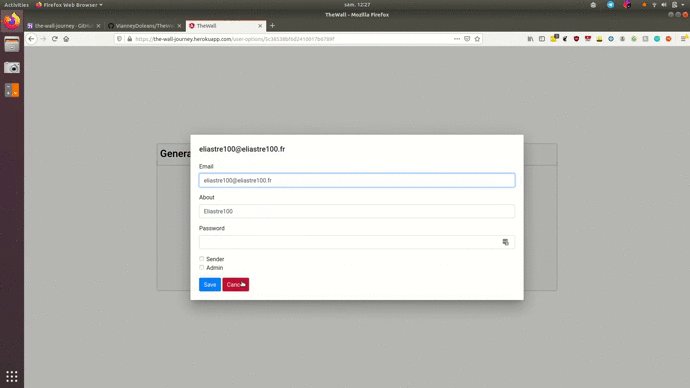
Admin panel :
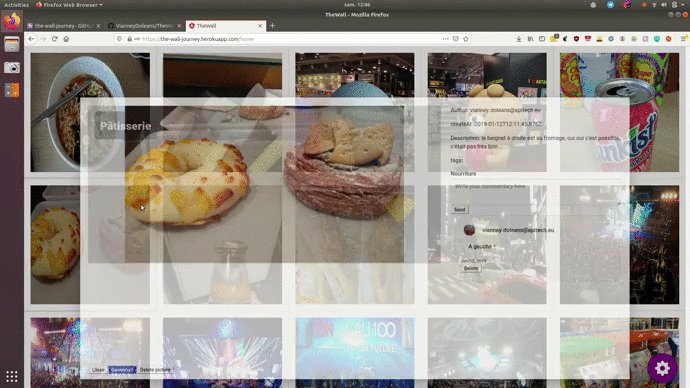
picture panel :
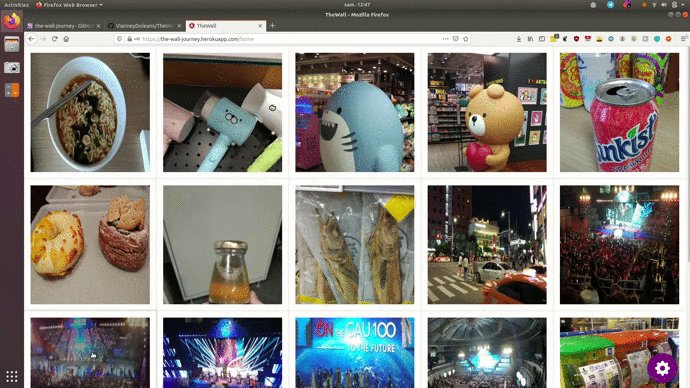
Scroll (pagination) :