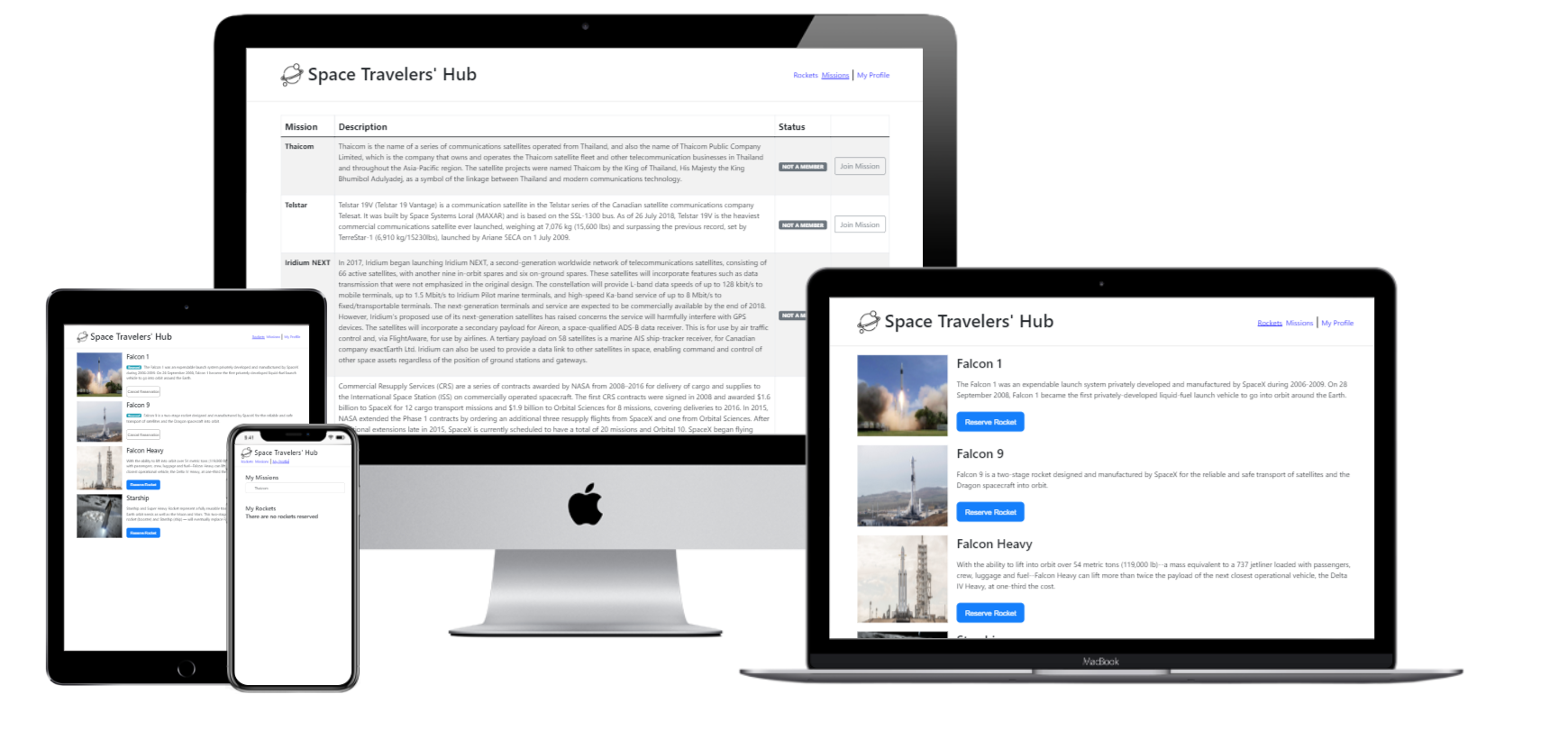
A web application for a company that provides commercial and scientific space travel services. The application will allow users to book rockets and join selected space missions.
- JavaScript
- React
- Redux
- Bootstrap React
To get a local copy follow these simple example steps.
1.- Open the terminal window and clone the repository using this command:
git@github.com:leopiresgoss/space-travelers.git
2.- Change the directory to the react-bookstore directory
cd space-travelers
3.- Install the project's dependencies by running this command:
npm install
4.- Generate the dist folder using this command:
npm run build
5.- Run this command to see the page npm start
6.- To see the code open the project in the code editor of your preference.
👤 Leonardo Pires Goss
- GitHub: @leopiresgoss
- Twitter: @leonardopgoss
- Linkedin: @leonardogoss
👤 Victor Peralta
- GitHub: @VicPeralta
- Twitter: @VicPeralta
- Linkedin: @VicPeralta
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- A special thank for @fernandorpm for this amazing README template
This project is MIT licensed.