腾讯云 COS JS SDK(XML API)
- 首先,JS SDk 需要浏览器支持基本的 HTML5 特性,以便支持 ajax 上传文件和计算文件 md5 值。
- 到 COS对象存储控制台 创建存储桶,得到 Bucket(存储桶名称) 和 Region(地域名称)
- 到 控制台密钥管理 获取您的项目 SecretId 和 SecretKey
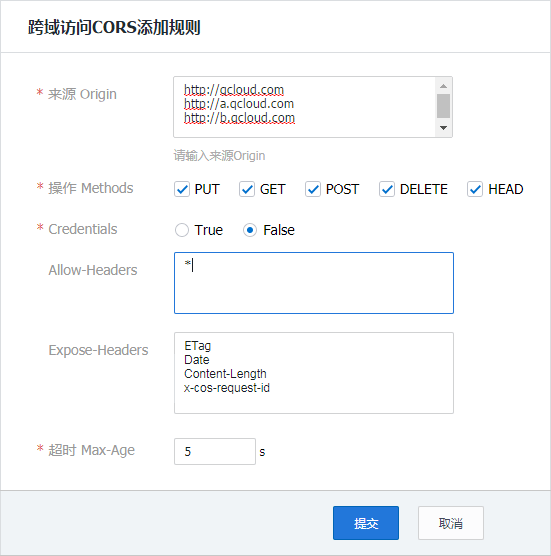
- 配置 CORS 规则,配置例子如下图:
由于签名计算放在前端会暴露 SecretId 和 SecretKey,我们把签名计算过程放在后端实现,前段通过 ajax 向后端获取签名结果,正式部署时请再后端加一层自己网站本身的权限检验。
这里提供 PHP 和 NodeJS 的签名例子,其他语言,请参照对应的 XML SDK
- 创建 test.html,填入下面的代码,修改里面的 Bucket 和 Region。
- 部署好后端的签名服务,并修改 getAuthorization 里的签名服务地址
- 把 test.html 放在 Web 服务器下,然后在浏览器访问页面,测试文件上传
<input id="file-selector" type="file">
<script src="dist/cos-js-sdk-v5.min.js"></script>
<script>
var Bucket = 'test-1250000000';
var Region = 'ap-guangzhou';
// 初始化实例
var cos = new COS({
getAuthorization: function (options, callback) {
var url = '../server/sts.php';
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onload = function (e) {
try {
var data = JSON.parse(e.target.responseText);
} catch (e) {
}
callback({
TmpSecretId: data.credentials && data.credentials.tmpSecretId,
TmpSecretKey: data.credentials && data.credentials.tmpSecretKey,
XCosSecurityToken: data.credentials && data.credentials.sessionToken,
ExpiredTime: data.expiredTime,
});
};
xhr.send();
}
});
// 监听选文件
document.getElementById('file-selector').onchange = function () {
var file = this.files[0];
if (!file) return;
// 分片上传文件
cos.sliceUploadFile({
Bucket: Bucket,
Region: Region,
Key: file.name,
Body: file,
onHashProgress: function (progressData) {
console.log('校验中', JSON.stringify(progressData));
},
onProgress: function (progressData) {
console.log('上传中', JSON.stringify(progressData));
},
}, function (err, data) {
console.log(err, data);
});
};
</script>支持 webpack 打包的场景,可以用 npm 引入作为模块
npm i cos-js-sdk-v5 --save