解决的痛点:由于小程序和普通网页程序有所区别,组件的调用和使用相对有点麻烦。此处封装的组件和功能函数是为了使用起来更加的简单,减少麻烦的data设置、组件event事件绑定、组件的隔离与复用等问题。此处未使用任何第三方框架来构建,只使用了WeUI样式库和FontAwesome字体图标。几乎零学习成本,如果有什么问题,欢迎提个Issue。
注意需要开启微信开发者工具中的ES6转ES5功能,项目中的代码以最新的小程序基础库版本为主,低版本API不做兼容性考虑。如果使用有问题,请使用最新版本基础库,并将微信更新到最新版本。
├─assets ---------- 静态资源文件
│ ├─images ---------- 公共图片
│ └─js -------------- 公共的JS
│ └─common ---------- 公共方法函数封装
├─components ------ 自定义组件和第三方组件
│ ├─libs ------------ 第三方库
│ └─weapp ----------- weapp组件
├─pages ----------- 页面目录
│ ├─index ----------- 首页
│ ├─libs ------------ 第三方库页面
│ └─weapp ----------- weapp组件页面
├─app.js
├─app.json
├─app.wxss
└─README.md
- 组件调用简单
- 面向对象组件开发,可配置、可扩展、可复用
- 使用ES6代码特性
- 小程序API的二次封装,如转发分享
- 公共方法的封装,如URL参数转换
- 每个组件都必须传入唯一一个
id,不能与页面data中已经包含的字段相同 - 组件模板数据统一使用
data={{ _data_: componentId }}形式,componentId与组件参数id必须一致,默认每个组件都有一个id - 个别组件的模板
template一个页面只需要使用一次,id参数可以省略(使用默认),目前此类组件有:Toast、Popover、Toptip
下面是展示Tab组件的简单使用,具体示例参考项目内部pages/weapp/tab中代码。其它类型组件使用基本和这种调用方式类似。
<!-- wxml -->
<import src="/components/weapp/tab/index.wxml" />
<template is="weapp-tab" data="{{ _data_: oTab1 }}"></template>// js
import weapp from '../../../components/weapp/index';
Page({
onReady() {
// 初始化组件
weapp.Tab({
id: 'oTab1',
list: ['选项1', '选项2', '选项3']
});
}
})- share 页面转发分享
- type 类型判断
- param 将对象解析成url字符串
- unparam 将url字符串解析成对象
- navigateTo 保留当前页面,跳转到应用内的某个页面
- redirectTo 关闭当前页面,跳转到应用内的某个页面
- switchTab 跳转到tabBar页面,并关闭其他所有非tabBar页面
- reLaunch 关闭所有页面,打开到应用内的某个页面
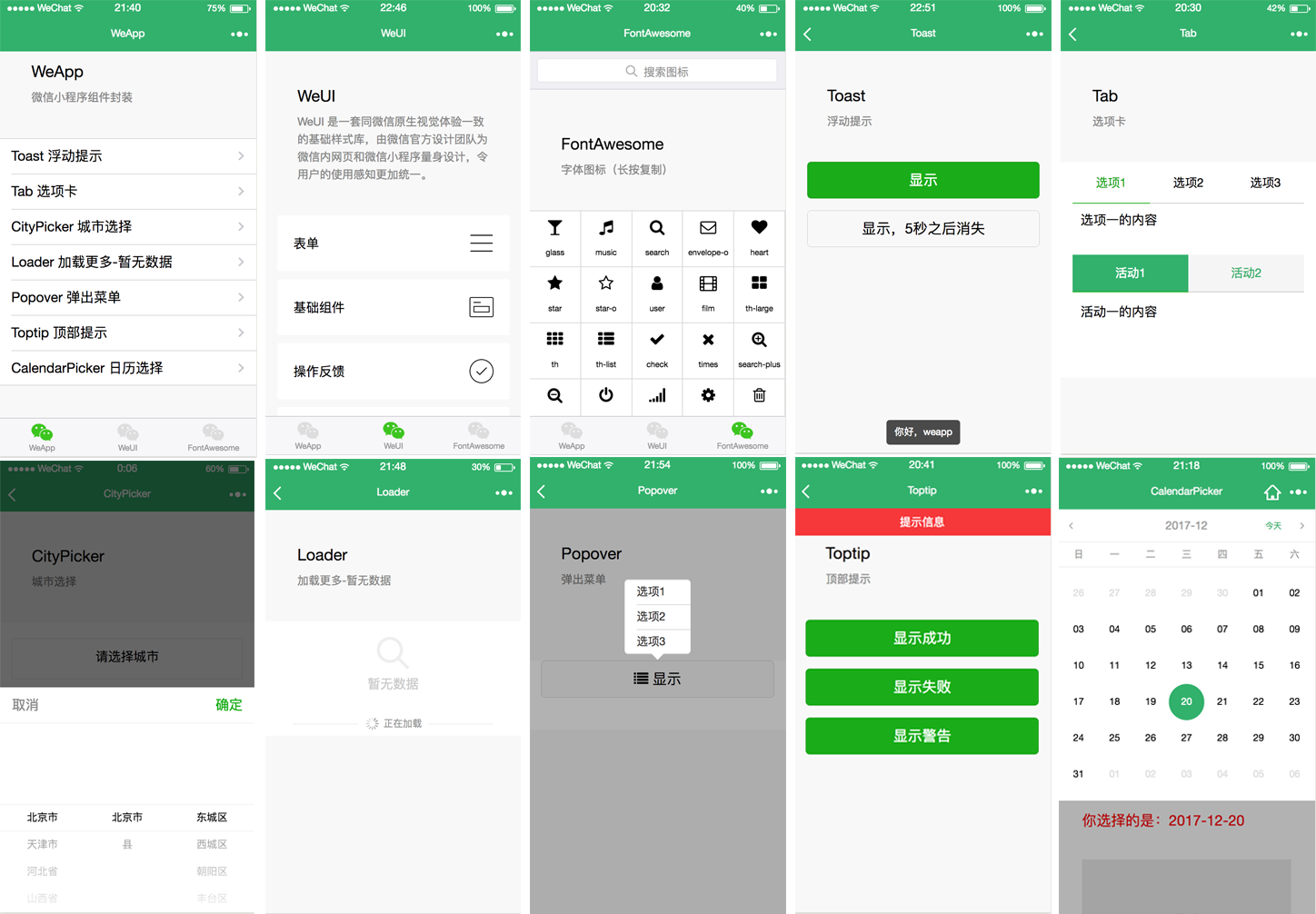
浮动提示,普遍在移动开发中使用的Toast组件,与小程序的showToast不同
title提示信息delay自动关闭的延迟时间,单位毫秒,默认:1500onHide关闭之后回调
show显示提示hide关闭提示
weapp.Toast.show([title], [delay], [onHide]);选项卡
list选项卡标题activeIndex选中的索引,默认:0className主题样式,默认为空,可传入weapp-tab或其它自定义样式onChange切换的回调,参数index索引
select激活选项卡,传入参数index索引
let ActivityTab = weapp.Tab({
list: ['活动1', '活动2'],
className: 'weapp-tab',
onChange(idx) {
console.log('活动-' + idx);
}
});
// 选择第二个(索引为1)
ActivityTab.select(1);城市选择
region提示信息onChange切换的回调,参数region选择的区域信息onSetLabel修改显示的文字,必须返回要显示的字符串内容,参数region
weapp.CityPicker({
onChange(region){
console.log(region)
},
onSetLabel(region){
return '您选择的是:' + region.join(', ');
}
});加载更多、暂无数据提示,通常配合上拉数据列表使用
iconType小程序icon组件的type类型,默认:searchstatus当前的状态,可选值:loading加载中、nomore没有更多、empty暂无数据,默认:loadingemptyTxt暂无数据提示文字,默认:暂无数据loadingTxt加载中提示文字,默认:正在加载noMoreTxt没有更多提示文字,默认:没有更多数据了
setStatus设置当前状态,传入参数status,可选值:loading、nomore、empty
let oLoader = weapp.Loader({
iconType: 'search',
status: 'loading',
emptyTxt: '暂无数据',
loadingTxt: '正在加载',
noMoreTxt: '没有更多数据了'
});
// 设置成暂无数据状态
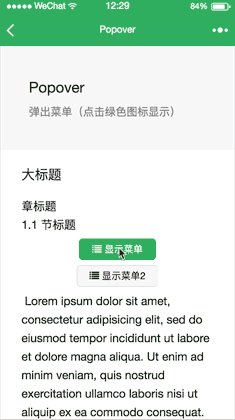
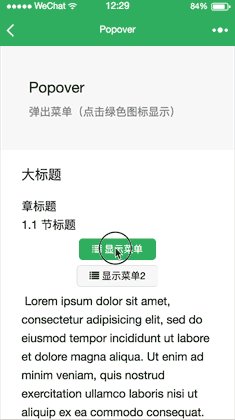
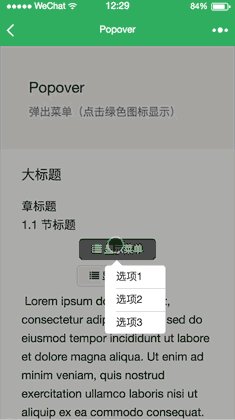
oLoader.setStatus('empty');list菜单列表pageSelector整个页面最外层容器的CSS的选择器,默认为.pageonSelect选择每项的回调,参数index索引dir箭头方位,可选值tl tc tr rt rc rb bl bc br lt lc lb,分别代表上右下左中,组合而成的12个方位tl对应top-lefttc对应top-centertr对应top-rightrt对应right-toprc对应right-centerrb对应right-bottombl对应bottom-leftbc对应bottom-centerbr对应bottom-rightlt对应left-toplc对应left-centerlb对应left-bottom
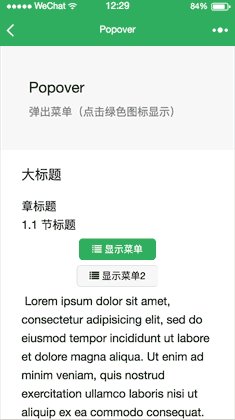
show显示对应Popover,第一个参数event事件对象(来源于点击的元素),或者传入元素的id(Popover组件根据此的元素位置定位)、第二个参数dir,可选(箭头显示方位)hide隐藏对应Popover
Popover组件会根据元素计算可以显示的箭头方位,优先级为:show方法的dir参数 -> 组件初始化默认的dir参数 -> 组件计算之后的第一个dir参数,如果传递的dir箭头方位不支持显示,那么默认使用第一个支持的方位,定位显示的元素需要有id属性。
let oPopover = weapp.Popover({
list: ['选项1', '选项2', '选项3'],
onSelect(idx){
console.log(idx);
}
});
// 显示弹出菜单,箭头方位:上右 top-right
oPopover.show('btnPopover', 'tr');顶部提示
title提示信息type提示类型,success成功、error失败、warn警告,默认:defaultdelay自动关闭的延迟时间,单位毫秒,默认:1500onHide关闭之后回调
success显示成功提示,参数:title, delay, onHideerror显示失败提示,参数:title, delay, onHidewarn显示警告提示,参数:title, delay, onHideshow显示提示,参数:title, type, delay, onHidehide关闭提示
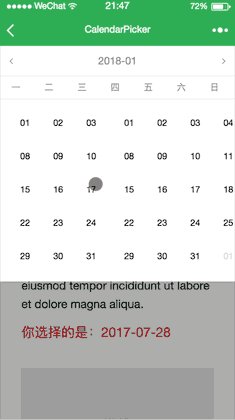
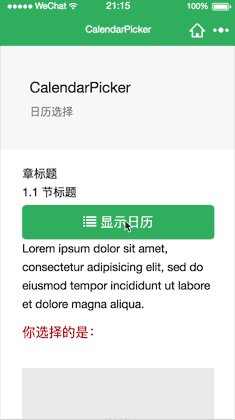
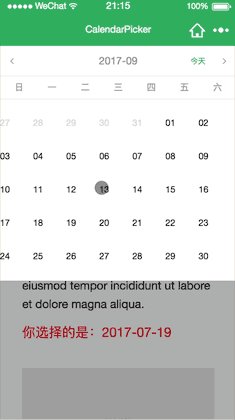
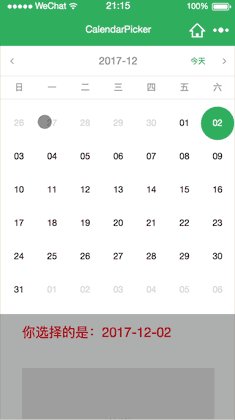
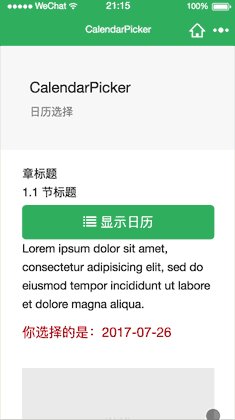
weapp.Toptip.success('提示信息');日历选择,支持多个月份滑动切换展示,左右点击切换月份,切换到今天

startDate开始日期endDate结束日期currentDate默认选择的日期show是否一开始就显示,默认:falsecurrent默认显示第几个月,从开始日期的月份为第一个月,默认:0onChange选中日期的回调函数
show显示日历hide隐藏日历
let oCP = weapp.CalendarPicker({
startDate: '2017-07-07',
endDate: '2018-08-08',
onChange: (date) => {
}
});
oCP.show();页面转发分享,除去每个页面的繁杂配置,使用起来更加简单高效,支持页面传递参数 options
title显示的标题url转发的页面地址,默认为当前页面地址
import common from '../../assets/js/common';
// common.share([title], [url])
Page({
onShareAppMessage: common.share()
});类型判断,返回Number、String、Boolean、Array、Object、Function等类型字符串
value任意需要判断的参数
import common from '../../assets/js/common';
// common.type([value])
common.type(1); // Number
common.type('abc'); // String
common.type(true); // Boolean
common.type([]); // Array
common.type({}); // Object
common.type(function(){}); // Function
common.type(/\d/); // RegExp
common.type(new Date()); // Date将对象解析成url字符串
urlObject参数对象,要转换成字符串参数的对象unEncodeURI不使用编码,默认使用编码encodeURIComponent
import common from '../../assets/js/common';
// common.param([urlObject], [unEncodeURI])
let obj = {
name: 'weapp',
uid: 8,
age: 24
};
let params = common.param(obj);
console.log(params); // ?name=weapp&uid=8&age=24将url字符串解析成对象,与common.param使用相反
urlString地址,带url参数的地址unDecodeURI不使用解码,默认使用解码decodeURIComponent
import common from '../../assets/js/common';
// common.unparam([urlString], [unDecodeURI])
let str = '?name=weapp&uid=8&age=24';
let obj = common.unparam(str);页面跳转,优化防止快速点击打开两个页面,支持对象形式传url参数,分别对应小程序的wx.navigateTo、wx.redirectTo、wx.switchTab、wx.reLaunch
url页面地址params页面参数对象
import common from '../../assets/js/common';
// common.navigateTo([url], [params])
Page({
onTapElem(){
common.navigateTo('/pages/weapp/popover/popover', {
userid: 123,
info: 'Hello,weapp'
});
}
});字体图标使用FontAwesome,CSS组件样式使用WeUI
- font-awesome (4.7) https://github.com/FortAwesome/Font-Awesome
- weui-wxss https://github.com/Tencent/weui-wxss
MIT,享受开源的乐趣。