This is my attempt at following Make Programming Fun Again's video series on implementing a React+GraphQL+Elixir Todo Web App. The playlist com be found here.
I'll follow each episode, while making minimal changes to the implementation. After completing the series, I'll add functionalities using the design patterns I'm used to.
- API setup and data structures
- Set up React and Sass
- Apollo, stealing design from Apple
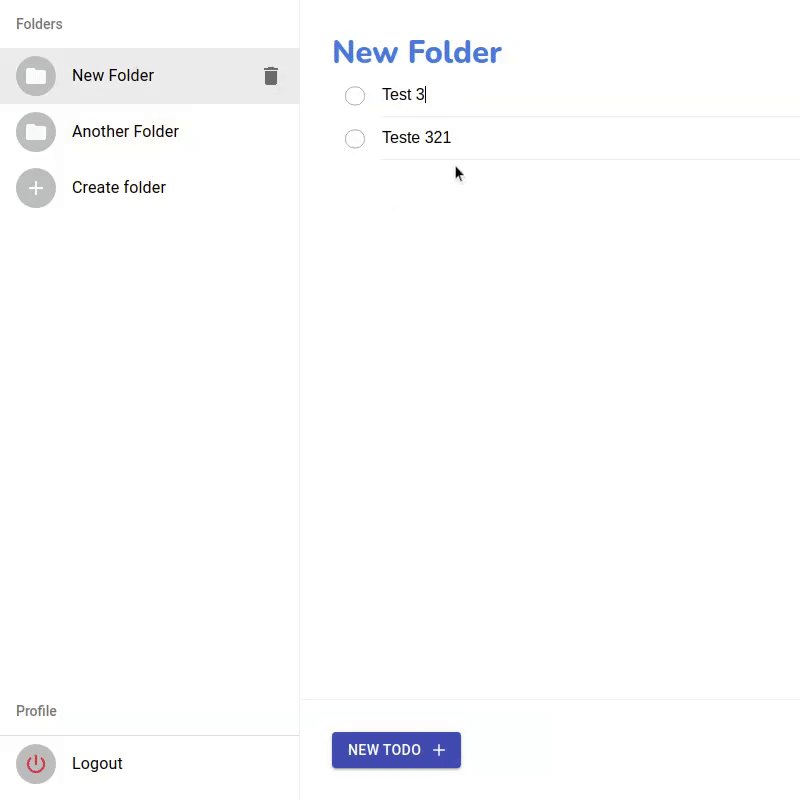
- Toggling and updating
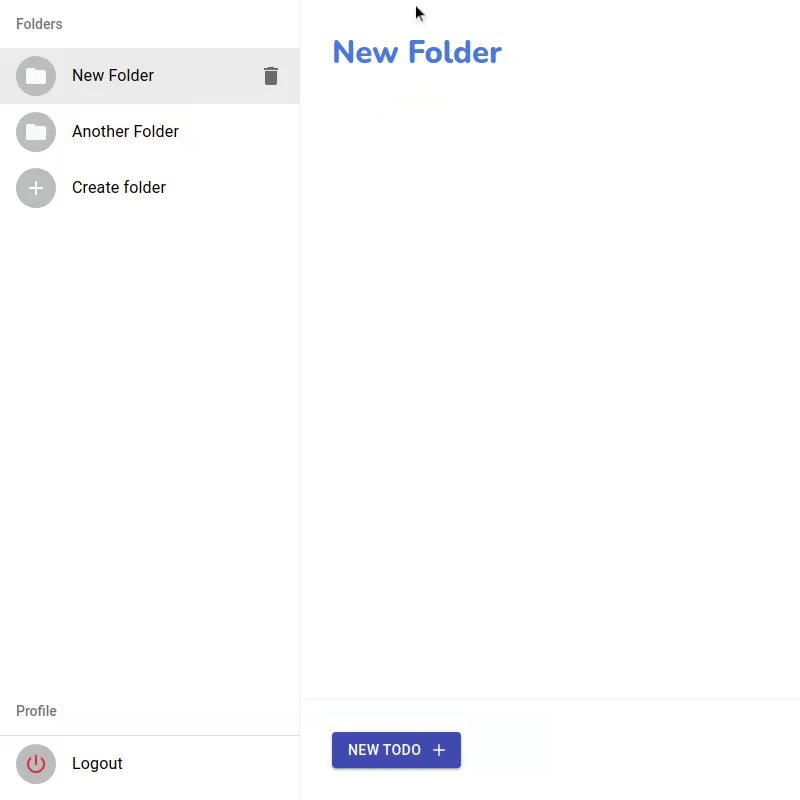
- Deleting todo items, disappearing things
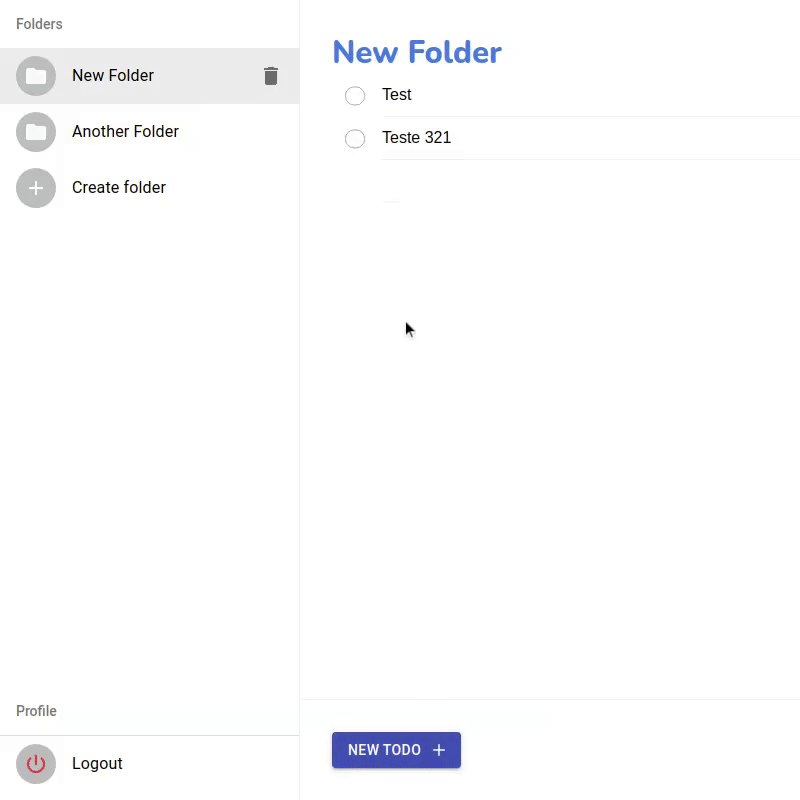
- Creating new records
- Improve UX for creating and deleting items.
-
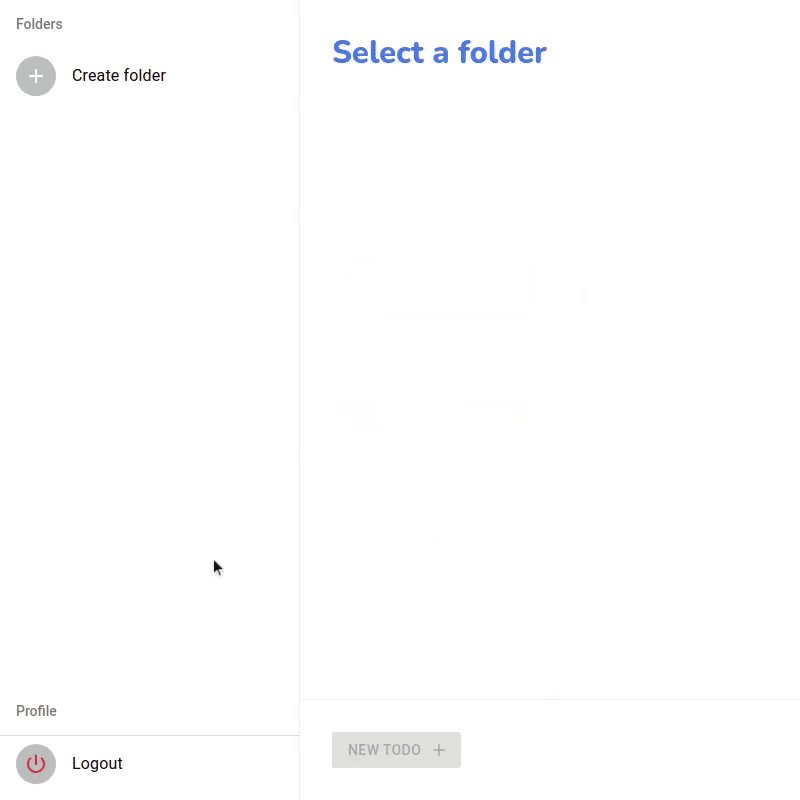
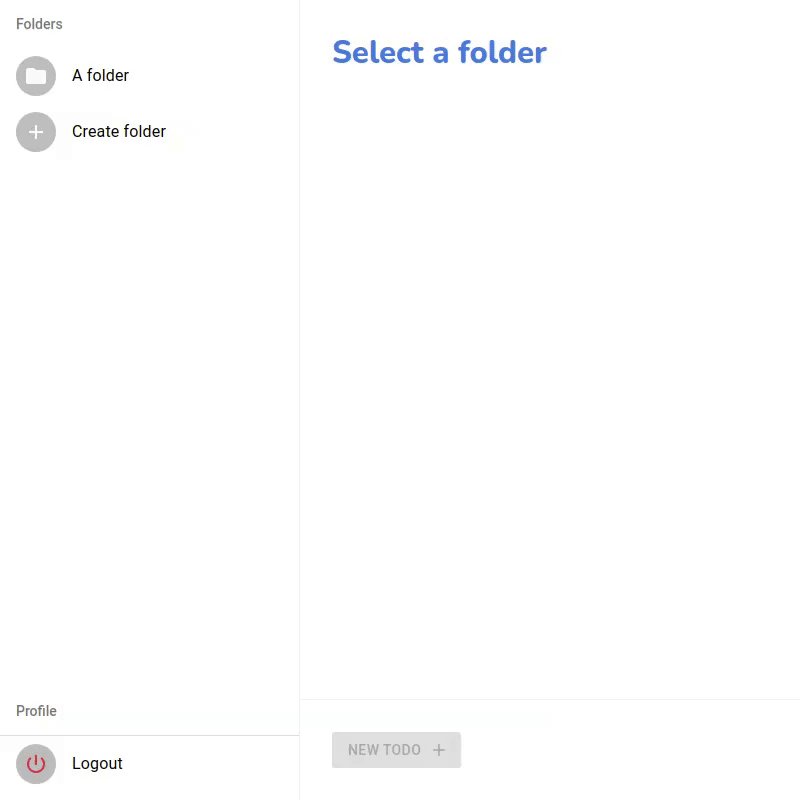
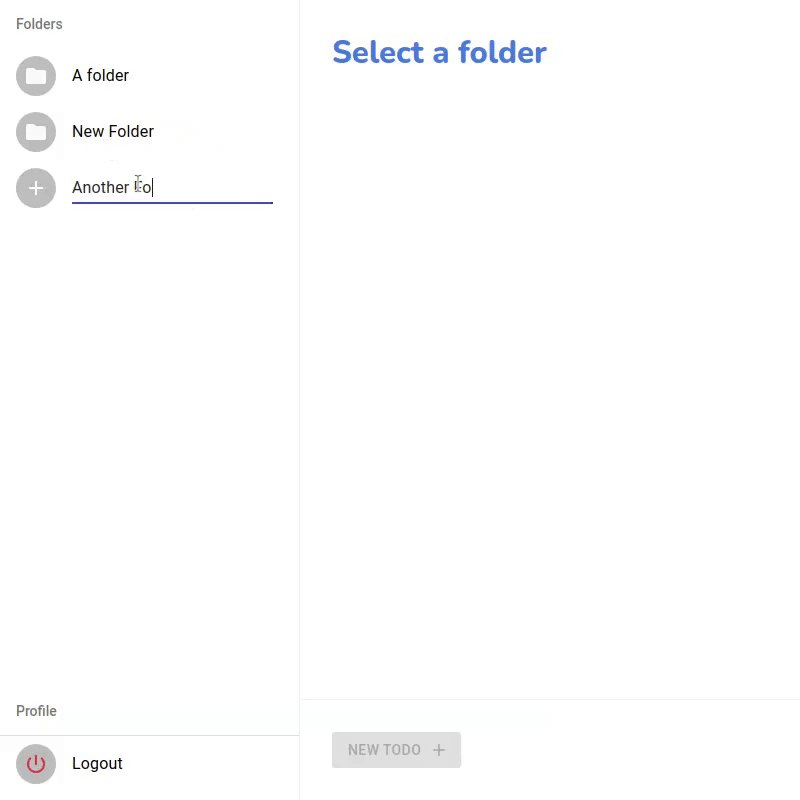
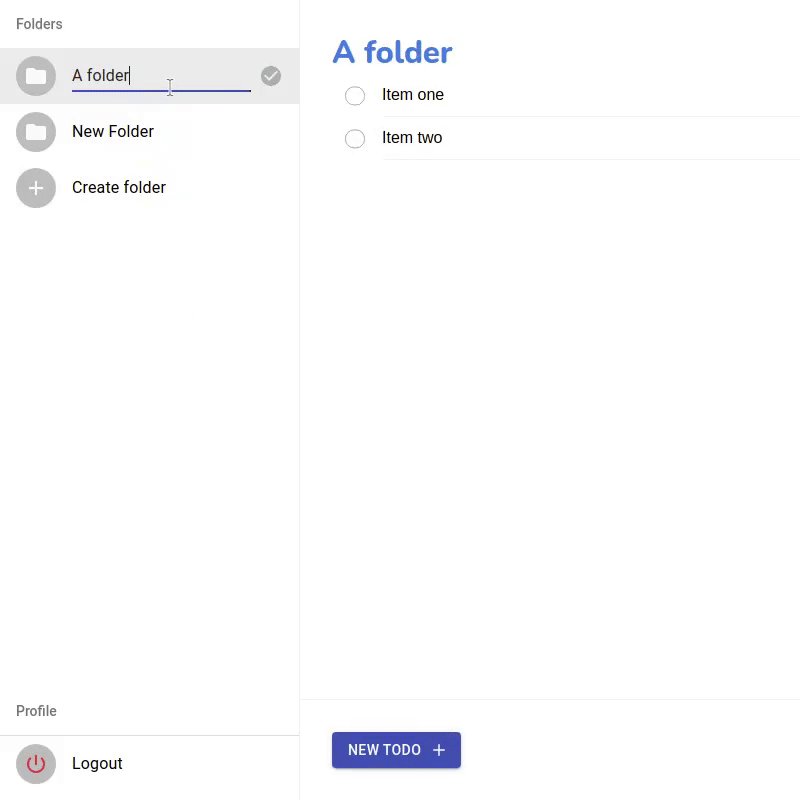
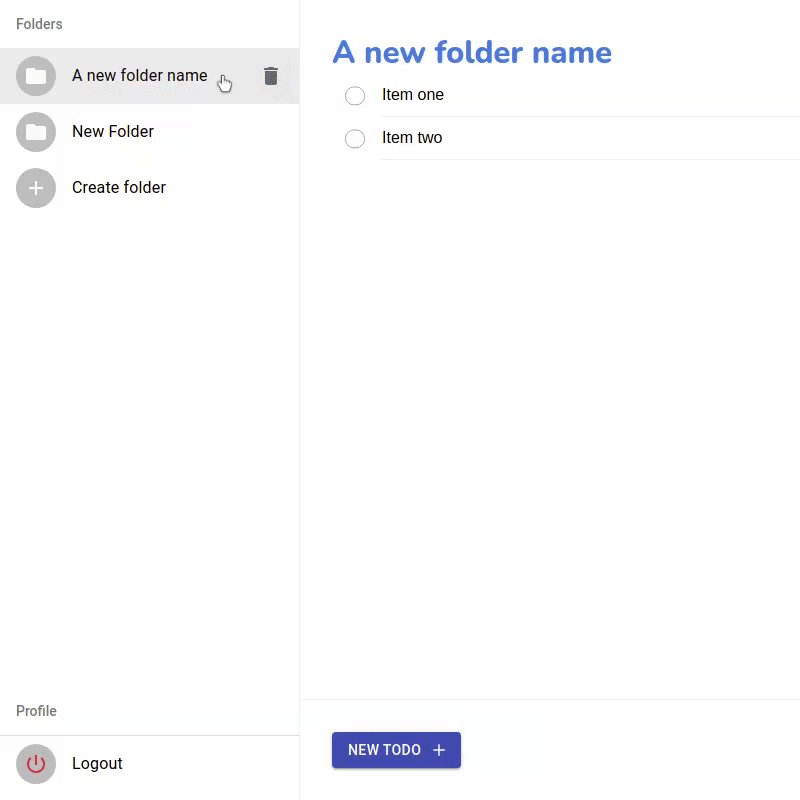
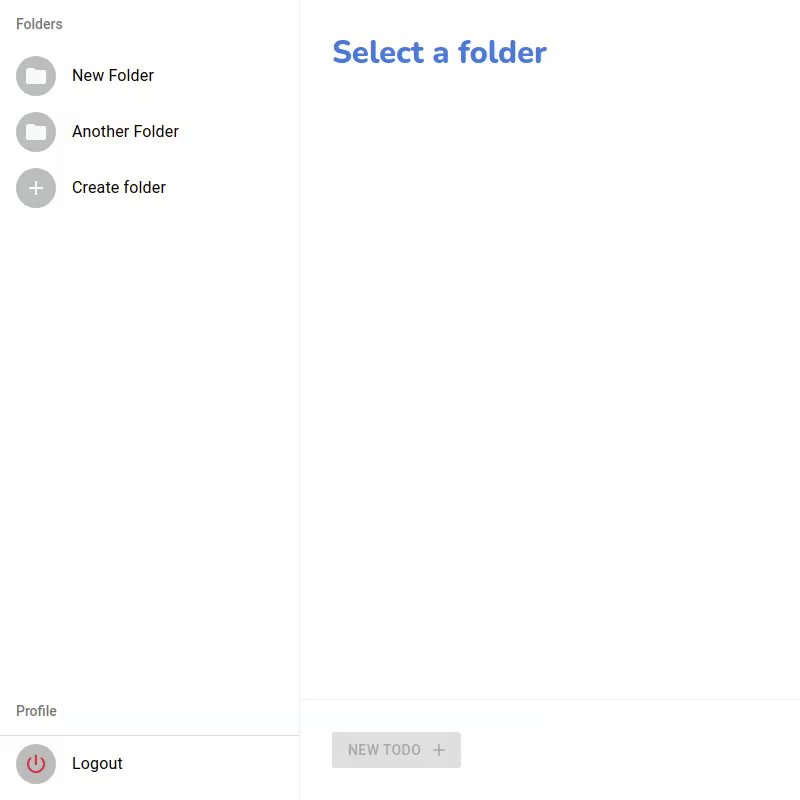
Syncing todos between multiple machines, using subscriptions. (Current libs for subscriptions using Phoenix Channels don't support Apollo Client 3.0+. Will find a work around later.) - Folders for grouping todos.
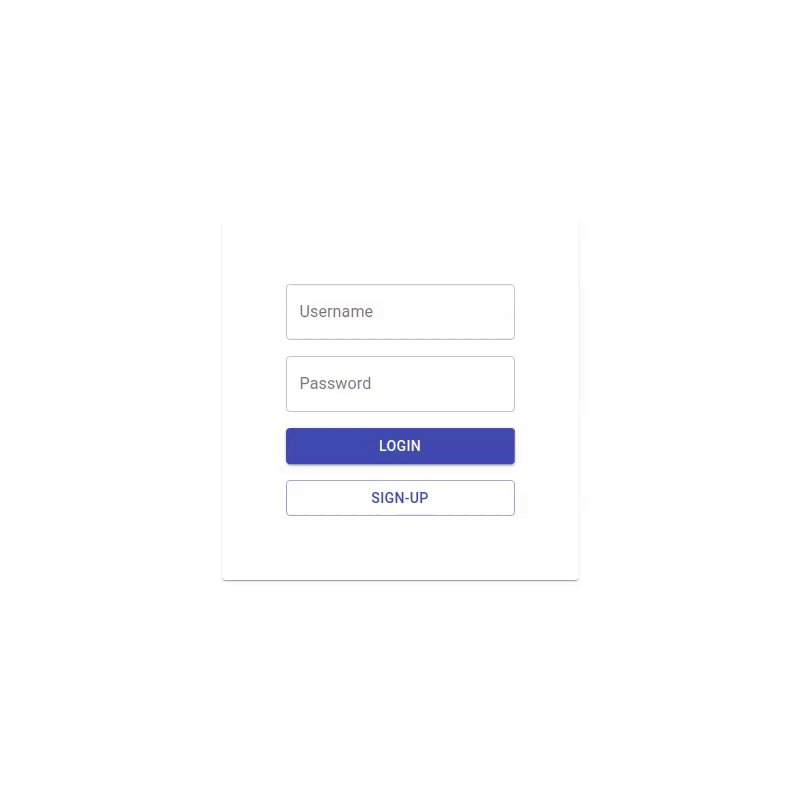
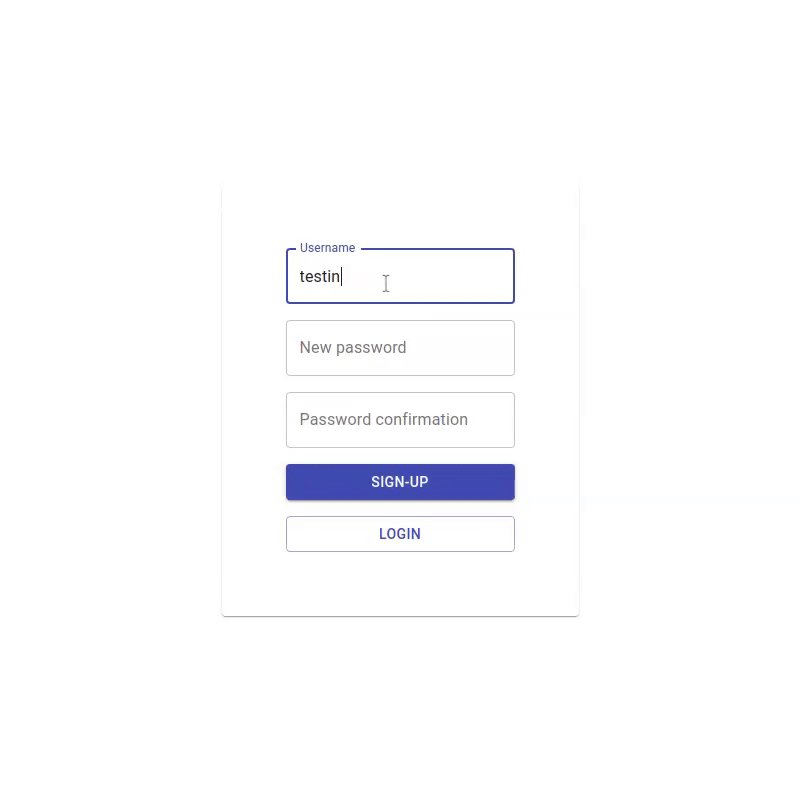
- Simple user registration and authentication.
- Shareable links for viewing folders.
- OTP release.
- Deploy scripts for cloud hosting at GCP.
- Victor Gaíva