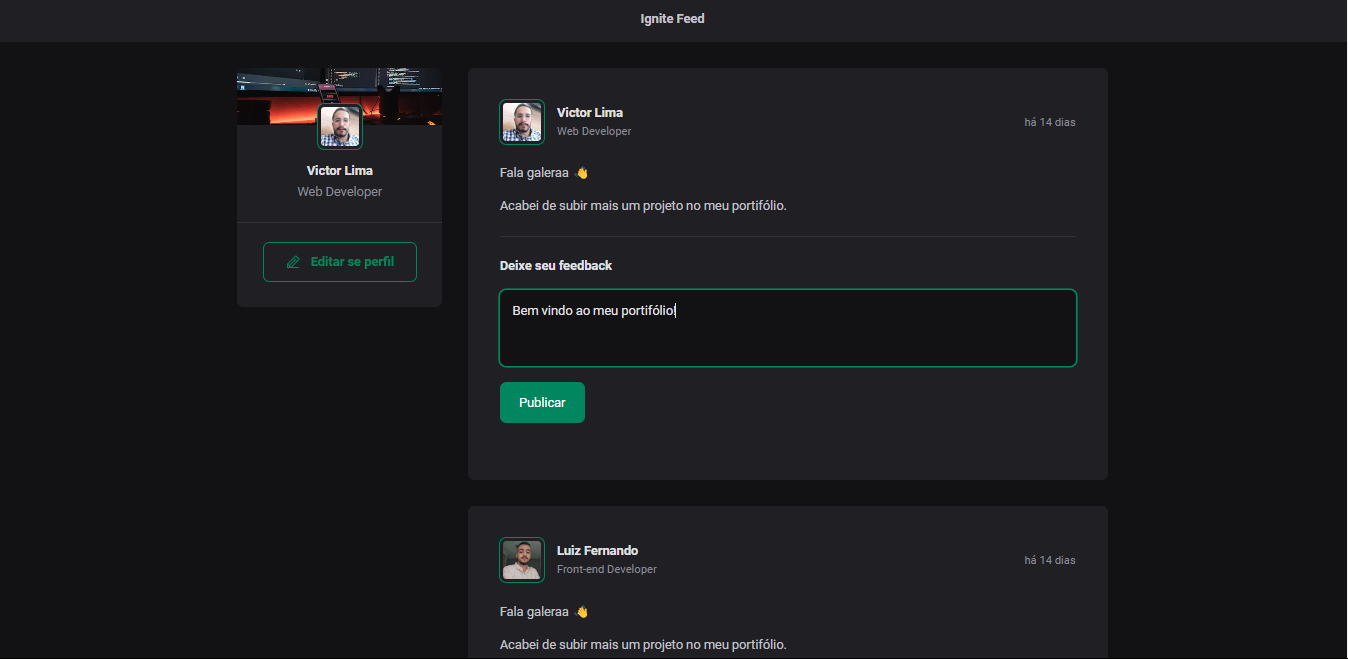
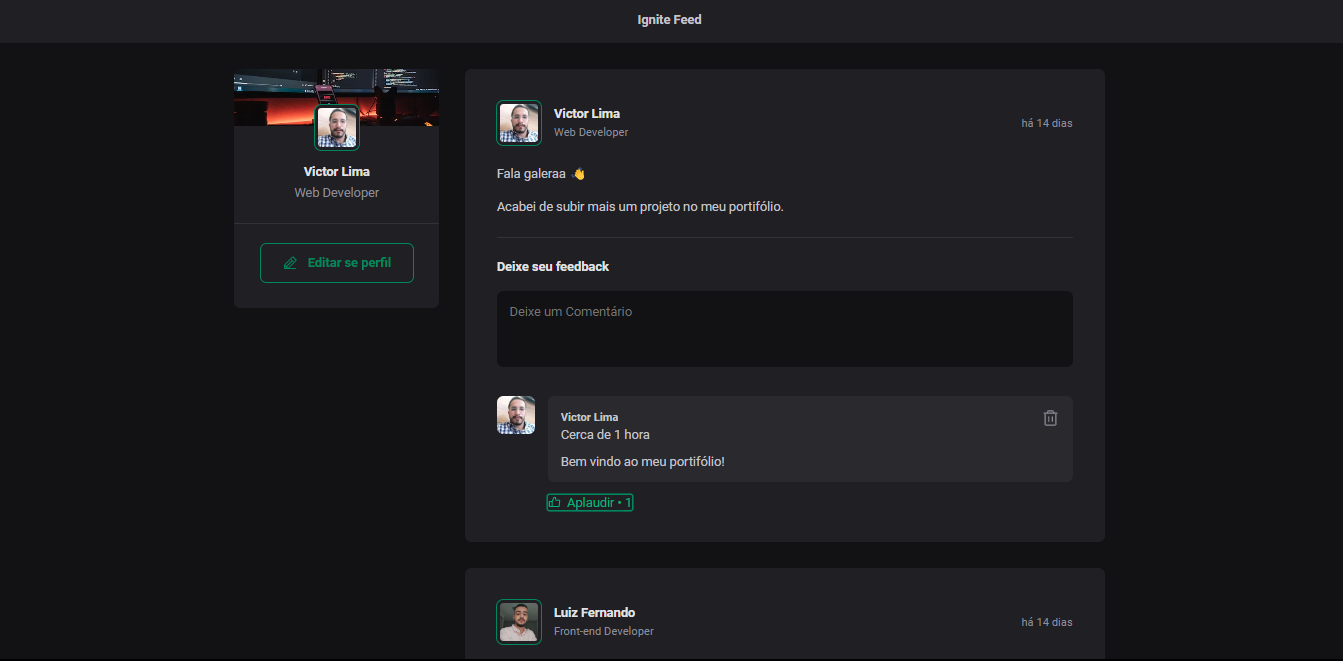
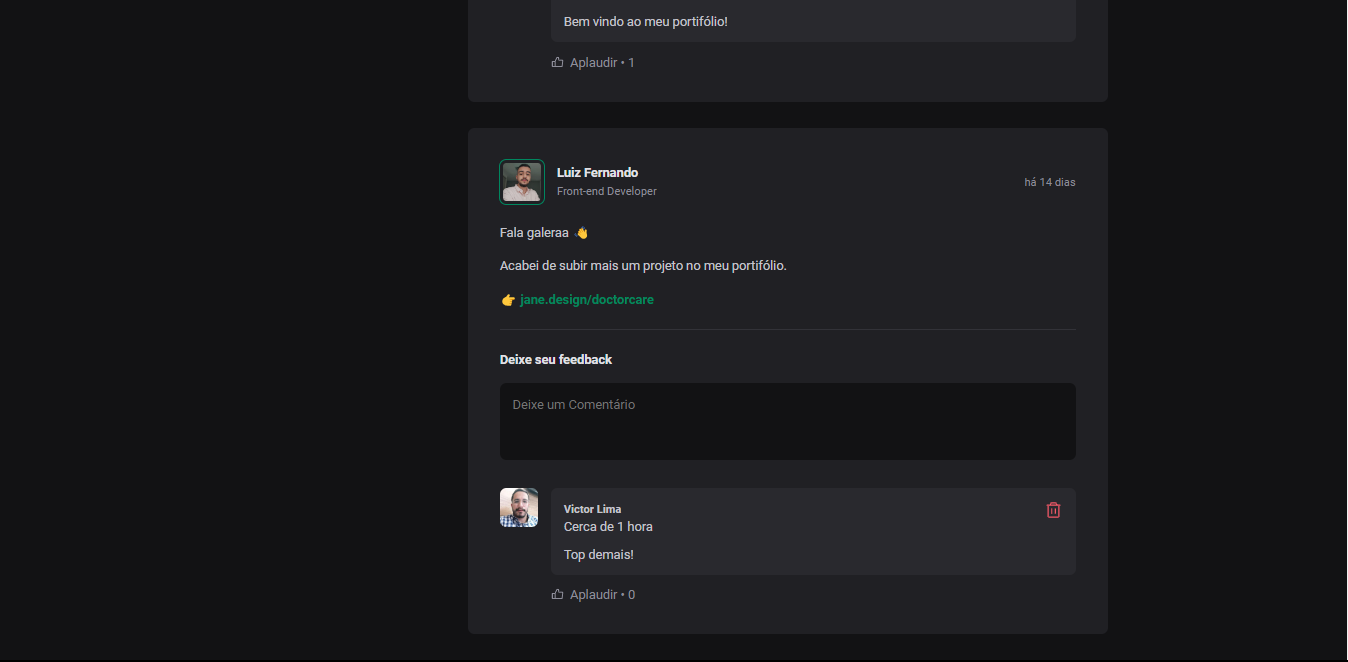
This application was made in conjunction with Rocketseat, on the ignite track, a track specializing in advanced technologies. It is a feed, similar to social networks, where the user can create personalized posts, and third parties can interact through comments or likes.
- React 18.2.0
- TypeScript 5.0.2
- Vite 4.3.9
- Github
-
In your terminal, open the file path where you want to put the project and type the command "git clone https://github.com/Victorlima1488/Feed-for-posts.git"
-
Open the IDE of your choice, make sure you have node installed on your machine and type "npm install" to install all project dependencies.
-
Type "npm run dev" to create a port where the project will be and copy this port in your browser, or click on the port using Ctrl + right mouse button.
- Publication of posts
- Interaction through comments and likes
- Delete comments
- Repository: https://github.com/Victorlima1488/Feed-for-posts
- In case of sensitive bugs like security vulnerabilities, please contact victorlima.softwaredeveloper@gmail.com. We value your effort to improve the security and privacy of this project!
1.0.0
- Victor Ériko de Lima Maciel.
Please follow github and join us! Thanks to visiting me and good coding!