DEPRECATED
Use T4 Stack instead and study this
Plug-n-play app template to write code only once, and have it run on iOS, Android and Web.
Key features:
- Expo for native iOS and Android
- Next.js for web
- Solito for code sharing
- Dripsy + Moti for styling and animations
- NativeWind for alternative styling
- Three.js for 3D graphics
- Skia for 2D graphics
- Clerk for authentication
- Prisma + tRPC for backend
Based on create-t3-turbo and all things Fernando Rojo (Solito, Dripsy, Moti, etc.). Authentication is inspired by create-t3-turbolito. Huge thanks <3.
I created this to have a solid foundation for my own projects, that will allow me to get inspired and create applications quickly.
The philosophy behind it is that having fun and powerful tools at hand will allow you to play around and create cool stuff. You can clean up and do optimizations later on.
Sometimes you just need an inspiring prototype, and this project will help you get there.
Install Node.js
Install pnpm using npm, unless you prefer something else
Install VSCode
Clone this project to your computer and open it in VSCode
Accept any recommendations given to you by VSCode after opening the project
Open a terminal in VSCode where your project is open
Install dependencies:
pnpm iKeep going while the dependencies install
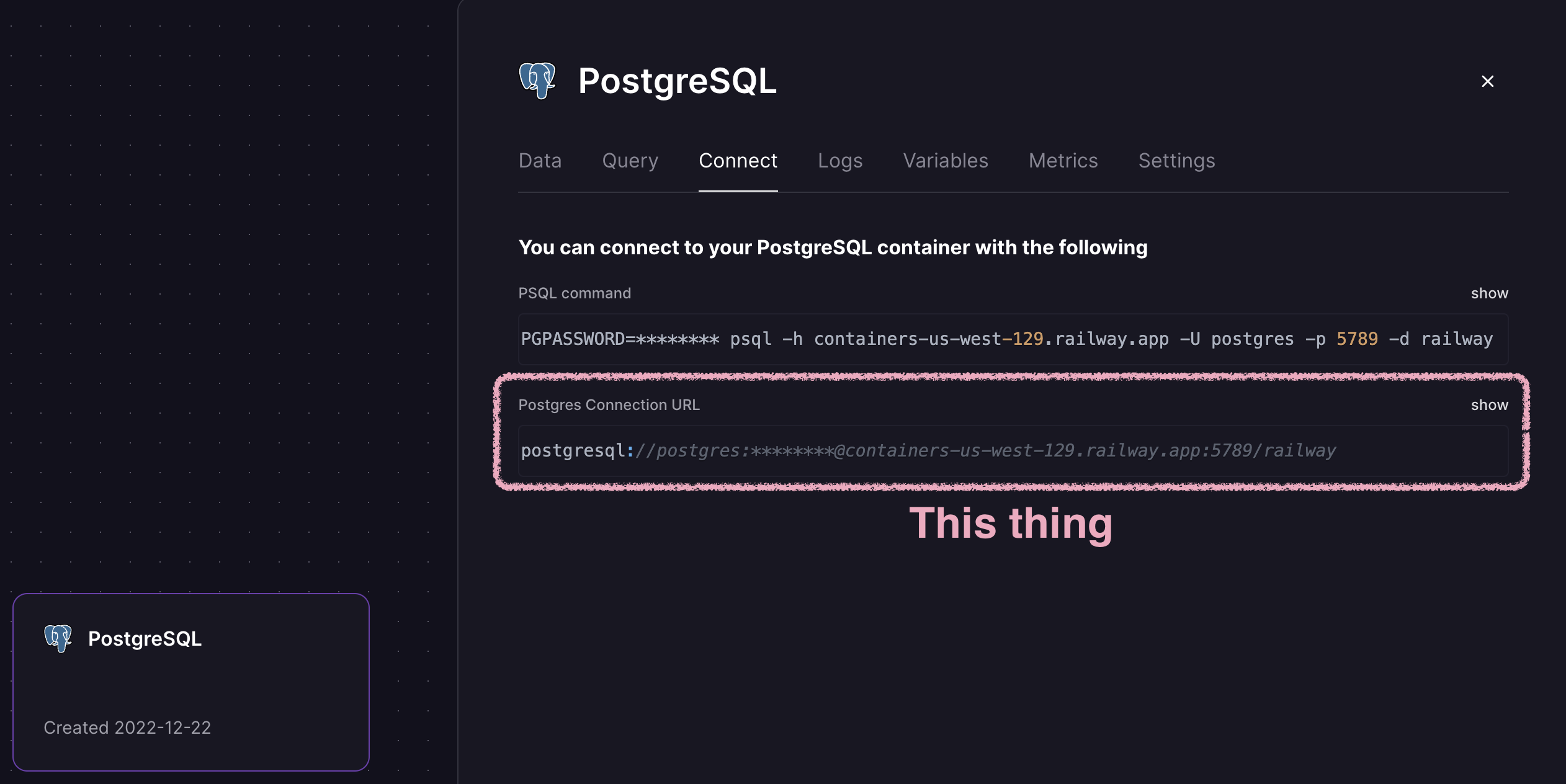
Provision a PostgreSQL database with Railway and get the Postgres Connection URL
In the project root, create a .env file with the following, and replace all ...'s with your corresponding API keys:
DATABASE_URL=...Setup your database:
pnpm db:setupTo get authentication working, create a Clerk account, add a Clerk application and set the Clerk API keys in the .env file:
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=pk_***
CLERK_SECRET_KEY=sk_***Ensure you setup Expo to play nicely for your setup, by following create-t3-turbo's Expo setup guide.
In your VSCode terminal, start development:
pnpm devYou can style a component using either NativeWind or Dripsy + Moti.
NativeWind is quick and nimble, while Dripsy + Moti will give you more fine-grained control and animations.
Feel free to combine them as you see fit, but keep in mind that they are not properly setup to work seamlessly together.
React Three Fiber is used to render 3D graphics (docs).
Use 📁 threejs/Canvas.tsx to automatically use the correct implementation for the platform you're on (with consistent styling as bonus 😉), so that you get native rendering on iOS and Android, and web rendering on the web, but still code share everything.
Note
You can use the regular Canvas component fromreact-three-fiberif you really want to (nice to have as a fallback), but you'll not get butter smooth animations and interactions on iOS and Android.
Warning
The iOS simulator does not render 3D at all (as of 2022.12.19), but real apple devices work just fine (see pmndrs/react-three-fiber#2546).
Skia is a 2D graphics library that can be used to render really cool 2D graphics.
Implemented for iOS and Android, but code sharing with Next.js is WIP atm.
This is a monorepo using Turborepo and pnpm.
As such, installing packages is a little different than you might be used to. Skim through the documentation of both to get a feel for how they work, if the tips below are insufficient.
Here are some examples of how you typically would install packages using pnpm from the root:
pnpm i <package> --filter=expopnpm i -D <package> --filter=expopnpm i -D <package> --filter=expo --filter=webNote
My experience is thatpnpm iwith filtering works the same from anywhere in the project, but other commands, for examplepackage.json-scripts likepnpm dev, may vary. This may be wrong, so feel free to correct me.
To install packages using Expo (maybe you want their automatic versioning), you need to specify location, by cd-ing in to the relevant directory.
To install a package (here expo-location) in the expo package:
cd packages/expo
pnpx expo install expo-locationNote
When installing packages using Expo, the docs most often suggestnpx, but as we're usingpnpm, I recommend usingpnpx, so:❌
npx expo install expo-location
✅pnpx expo install expo-location
If you're installing a JavaScript-only dependency that will be used across platforms, install it in packages/app:
pnpm i date-fns --filter=appIf you're installing a library with any native code, you must install it in 📁 apps/expo, but for good DX in 📁 packages/app, you should install it in both places:
pnpm i:native react-native-reanimatedWhich under the hood is the same as:
pnpm i --filter=expo --filter=app react-native-reanimated
To sync the versions of all packages installed in both 📁 packages/app and 📁 packages/expo, you can use syncpack to find mismatching versions:
pnpm syncpack:mismatchesYou should fix these manually or create a script that fits your workflow.
If some packages are only installed in 📁 app/expo, you'll need to add those to 📁 packages/app/package.json manually.
If you get errors on the web after installing a native dependency, you may need to tell Next.js to transpile the module (or it's dependencies - check the error logs) in 📁 apps/next/next.config.js:
const withTM = require("next-transpile-modules")([
// Add the module here, e.g.:
"recyclerlistview",
]);Below are ways to solve them.
- Restart VSCode.
- Clean the project and reinstall dependencies:
pnpm clean:workspaces
pnpm i - Restart your computer.
Some terminals don't support chaining commands with &&, ||, ;, and so on, so you may need to run them separately. Checkout the package.json-scripts to see how they are setup and run them in the same order.
Prefix the command with sudo, e.g.:
sudo pnpm iAlways check for and install new dependecies when you pull changes from the repository:
pnpm i- Check your version with
node -v
- Install the correct version according to
enginesinpackage.json
Check your version with
pnpm -vInstall the correct version according to engines in package.json
Getting error Command failed with exit code 3221225477?
Check if you're using 32-bit Node.js:
node -p "process.arch"If so, install the 64-bit version instead.
Or buy a Mac.
Open up any TypeScript file in the project and press...
- ⌘ + Shift + P on Mac
- Ctrl + Shift + P on Windows
Then restart the TypeScript server, with the command TypeScript: Restart TS Server.
git config pull.rebase falseKill the processes using the ports:
pnpm killports