Explore the docs »
View Demo
·
Report Bug
·
Request Feature
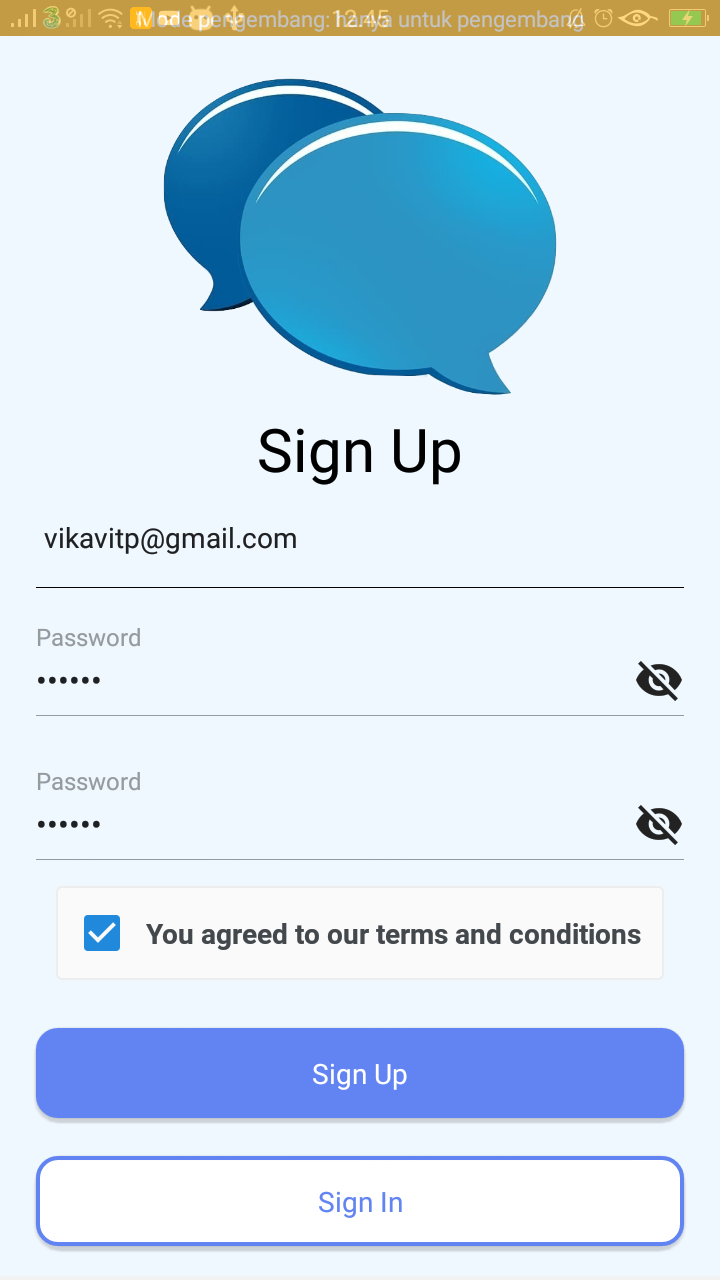
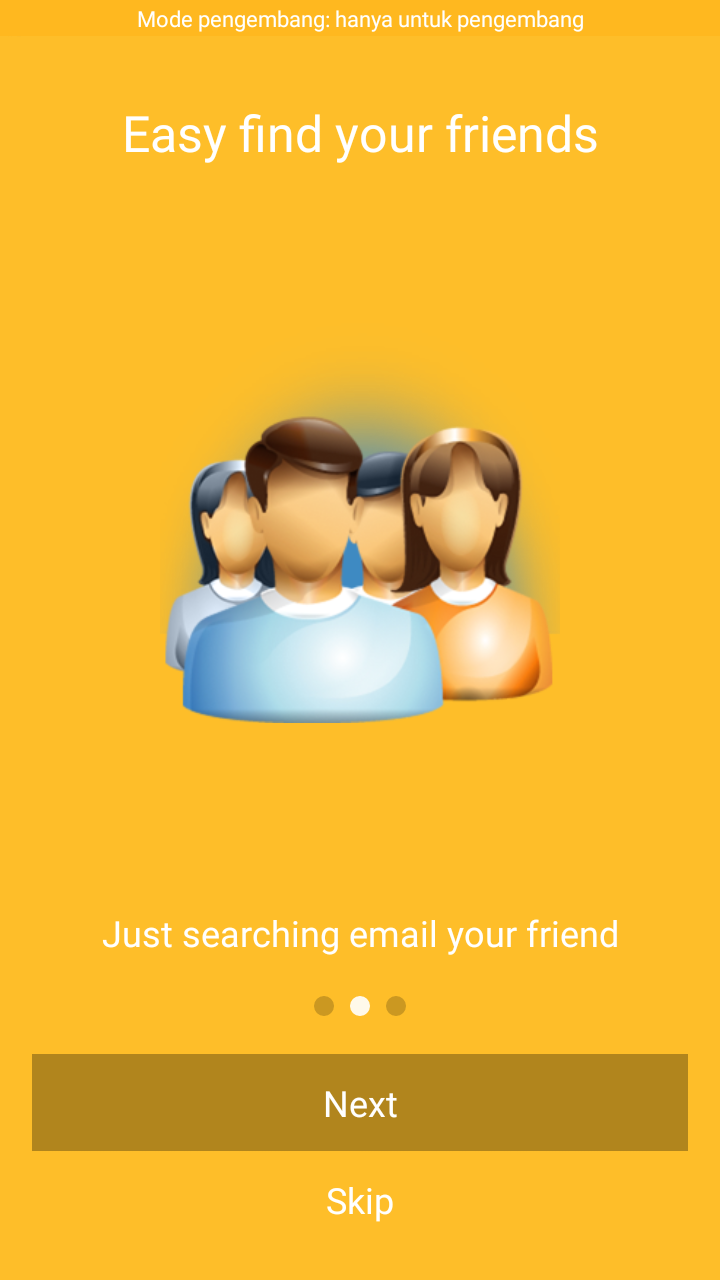
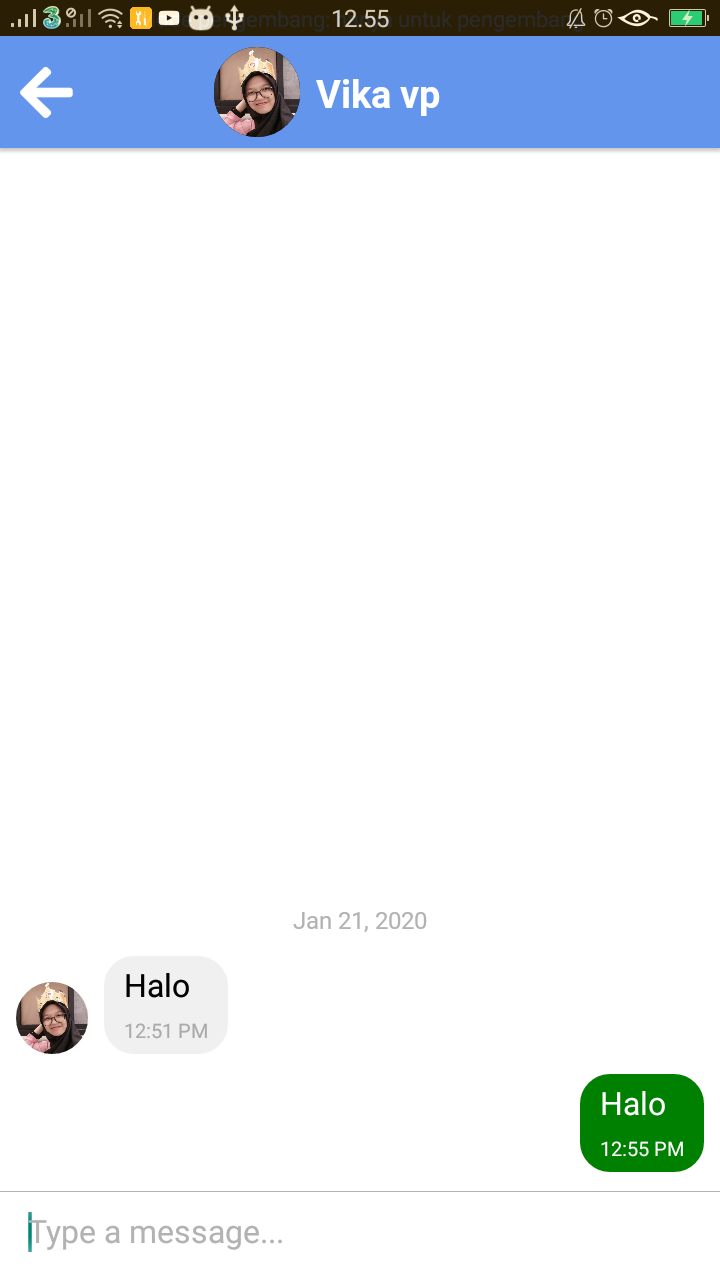
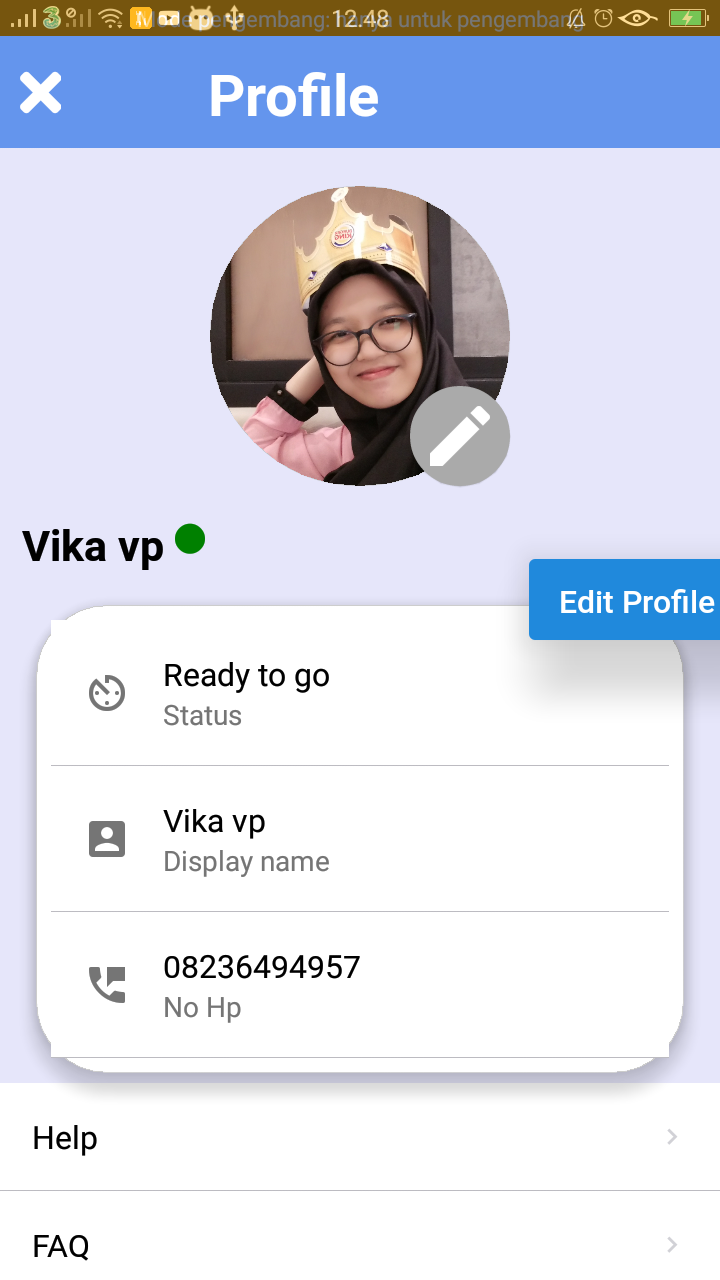
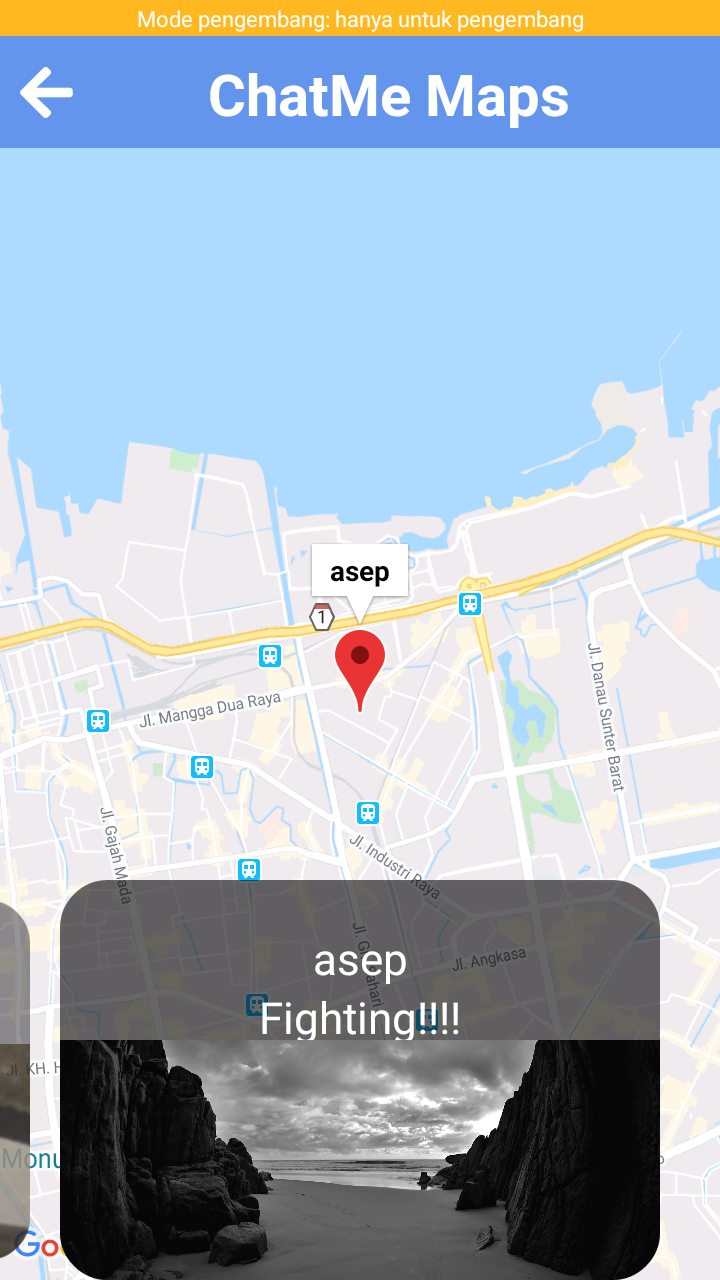
ChatMe is a real time chat mobile application where users who have contacts in this application can send messages to each other privately one to one and have map to know friend list location. This application was created with React Native and Firebase.
This section should list any major frameworks that you built your project using. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
- React Native
- Native Base
- React Native Navigator
- Firebase
- React Native Image Picker
- React Native Maps
To run Hiring Channel App, follow these steps:
- open your terminal
- git clone https://github.com/VikaVP/ChatMe.git
- cd ChatMe
- npm install
- open .env file and fill the requirement
- npm run android
- npm start
- Make sure your developer mode in your device is connected
This is an example of how to list things you need to use the software and how to install them.
- Node Js
npm install npm@latest -g- Clone the repo
git clone https://github.com/VikaVP/ChatMe.git- Install NPM packages
npm installSee the open issues for a list of proposed features (and known issues).
You can download demo app by click this
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
email me - @vika_vp - vikavp0@gmail.com
Project Link: https://github.com/VikaVP/ChatMe