Використовуй цей шаблон React-проекту як стартову точку своєї програми.
- Створений репозиторій
goit-react-hw-07-phonebook - Використана бібліотека
Redux Toolkit
Виконай рефакторинг коду застосунку «Телефонна книга». Видали код, який відповідає за зберігання та читання контактів з локального сховища, та додай роботу з бекендом для зберігання контактів.
Створи бекенд для розробки за допомогою UI-сервісу mockapi.io. Зареєструйся, використовуючи свій обліковий запис GitHub.
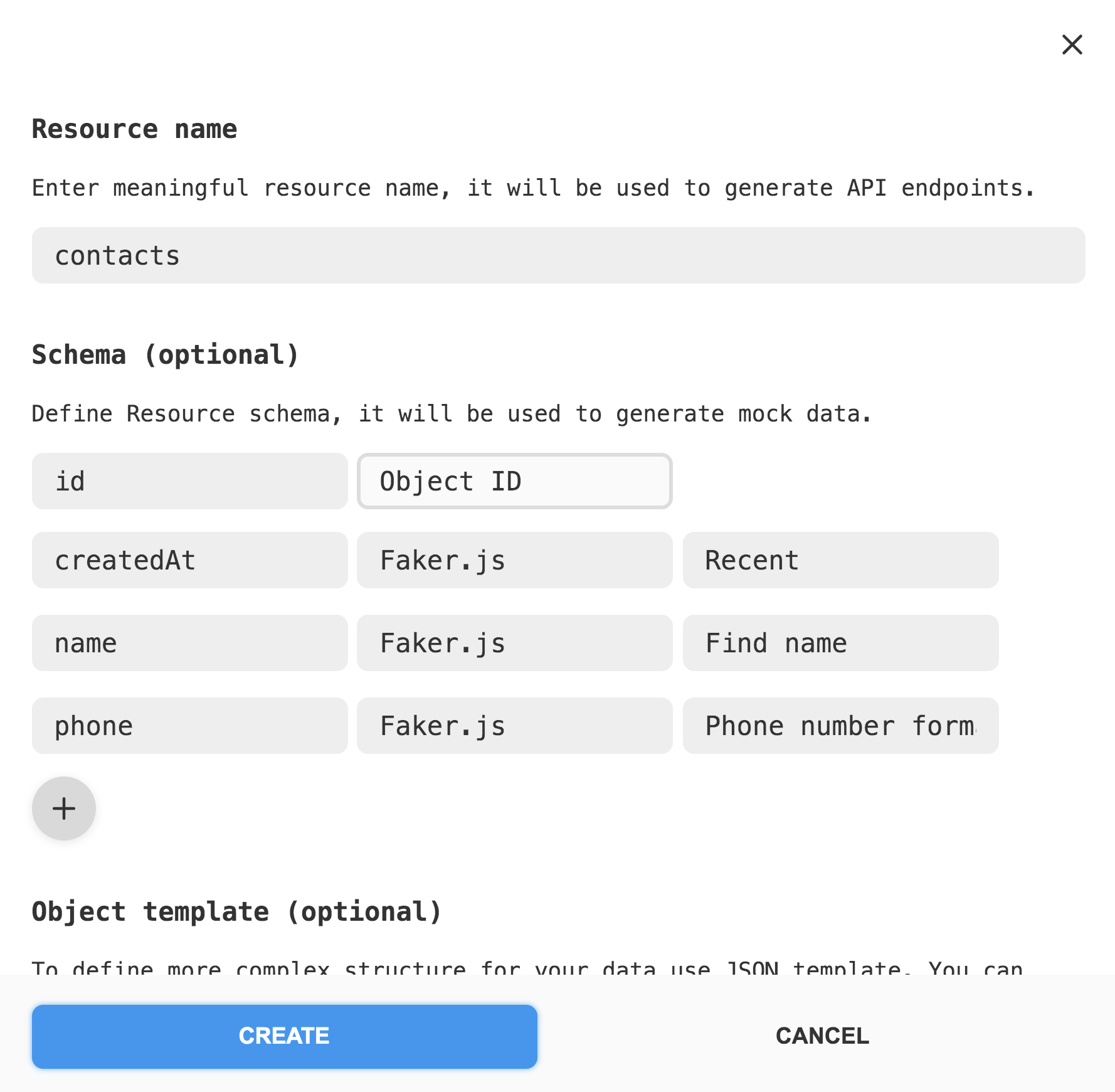
Створи ресурс contacts, щоб отримати ендпоінт /contacts. Використовуй
конструктор ресурсу та опиши об'єкт контакту як на ілюстрації.
Використовуй функцію createAsyncThunk або RTK Query для взаємодії з бекендом та асинхронними запитами.
npm install styled-components@5.3.10
import styled from 'styled-components';
npm i react-redux
import { Provider } from 'react-redux'
npm i redux-persist
import { PersistGate } from 'redux-persist/es/integration/react'
npm i @reduxjs/toolkit
npm install redux
npm install @redux-devtools/extension
npm i axios
URL