Викладач Брила Андрій Юрійович, кандидат фізико-математичних наук, доцент.
Досвід викладання мов програмування - з 2000 року.
1. use strict; ---> use file js
2. type="module" ---> use file html
-
JavaScript course📚Урок №1Home taskДомашнє завдання №1 -
JavaScript course📚Урок №2Home taskДомашнє завдання №2 -
JavaScript course📚Урок №3Home taskДомашнє завдання №3 -
JavaScript course📚Урок №4Home taskДомашнє завдання №4 -
JavaScript course📚Урок №5Home taskДомашнє завдання №5 -
JavaScript course📚Урок №6Home taskДомашнє завдання №6 -
JavaScript course📚Урок №7Home taskДомашнє завдання №7 -
JavaScript course📚Урок №8Home taskДомашнє завдання №8 -
JavaScript course📚Урок №9Home taskДомашнє завдання №9 -
JavaScript course📚Урок №10Home taskДомашнє завдання №10 -
JavaScript course📚Урок №11Home taskДомашнє завдання №11 -
JavaScript course📚Урок №12Home taskДомашнє завдання №12 -
JavaScript course📚Урок №13Home taskДомашнє завдання №13 -
JavaScript course📚Урок №14Home taskДомашнє завдання №14 -
JavaScript course📚Урок №15Home taskДомашнє завдання №15 -
JavaScript course📚Урок №16Home taskДомашнє завдання №16 -
JavaScript course📚Урок №17Home taskДомашнє завдання №17 -
JavaScript course📚Урок №18Home taskДомашнє завдання №18 -
JavaScript course📚Урок №19Home taskДомашнє завдання №19 -
JavaScript course📚Урок №20Home taskДомашнє завдання №20 -
JavaScript course📚Урок №21Home taskДомашнє завдання №21 -
JavaScript course📚Урок №22Home taskДомашнє завдання №22 -
JavaScript course📚Урок №23Home taskДомашнє завдання №23 -
JavaScript course📚Урок №24Home taskДомашнє завдання №24 -
JavaScript course📚Урок №25Home taskДомашнє завдання №25 -
JavaScript course📚Урок №26Home taskДомашнє завдання №26
- Here what ever is thought is the very basics of Javascript. Which is very is easy and simple.
Lets first learn what actual javascript and what is its latest version.
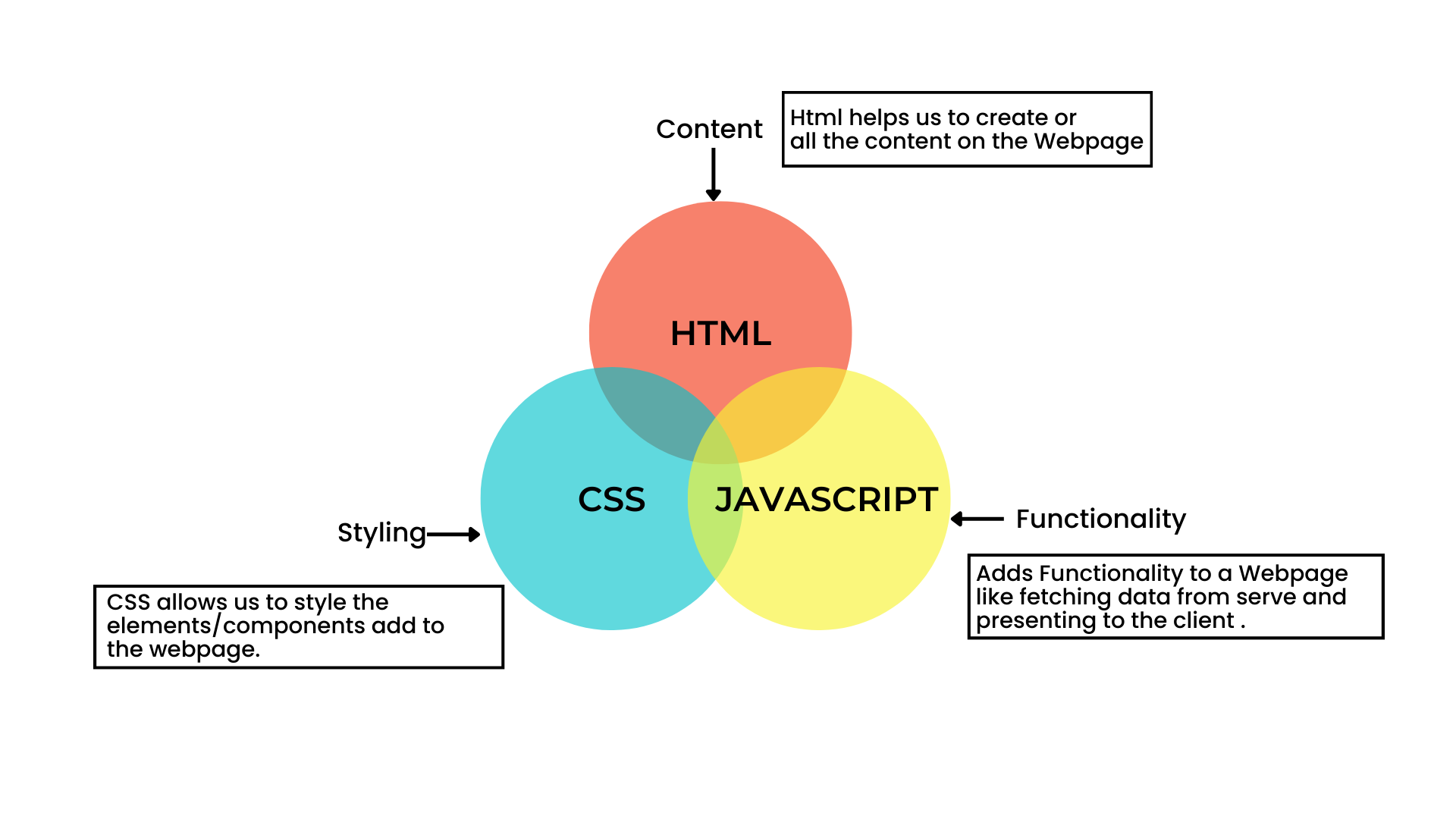
Javascript is a scripting language which can be used both as Frontend and Backend lang. Javascript is mostly used to develop all sort of WebApplication Javascript adds a functionality to a WebApplication like fetching data from the server and Changing the website element styling dynamically.
What is the Role of Javascript in Web Development?
Javascript act as backend and is used to communicate with the server. Send and Recieve data from the server and present it to the client. Javascript is used to create dynamic webpages.
Why Should you choose Javascript?
Well, Javascript is a very powerful language which can be used to create dynamic webpages with just minimal effort and code. You Won't Take allot of time to learn Javascript.
Version of Javascript we are using from ES6 to ES11.
What is ES6?
ES Stands for ECMA Script which is a javascript standard to ensure the connection between the browser and the server. ES6 is a known as the start for Modern Javascript before this till ES5 it was Old Javascript which lacked allot of buildin functions.
ECMA Script Versions and Release Dates | Version | Release Date | Description | |:-------:|:-----------:|:------------:| | ES1 | 1997 |First edition| | ES2 | 1998 |Editorial changes to keep the specification fully aligned with ISO/IEC 16262 international standard| | ES3 | 1999 |Added regular expressions, better string handling, new control statements, try/catch exception handling, tighter definition of errors, formatting for numeric output, and other enhancements| | ES4 | 2003 |Fourth Edition was abandoned, due to political differences concerning language complexity. Many features proposed for the Fourth Edition have been completely dropped; some were incorporated into the sixth edition.| | ES5 | 2009 |Adds "strict mode," a subset intended to provide more thorough error checking and avoid error-prone constructs. Clarifies many ambiguities in the 3rd edition specification, and accommodates behavior of real-world implementations that differed consistently from that specification. Adds some new features, such as getters and setters, library support for JSON, and more complete reflection on object properties. | |ES5.1 | 2011 |This edition 5.1 of the ECMAScript standard is fully aligned with the third edition of the international standard ISO/IEC 16262:2011.| Modern Javascript | | ES6 | 2015 | | ES7 | 2016 | | ES8 | 2017 | | ES9 | 2018 | | ES10 | 2019 | | ES11 | 2020 | | ES12 | 2021 |
Where Else is Javascript Used? Is it only used to create dynamic webpages?
NOPE! Javascript can be used to create Mobile applications, ios, Android applications, Server-side Applications, native applicatio, Desktop Applications, Games, and many more. Andddd once you are a pro in Javascript you can play with it and you would know it better what to do with it.
What are Javascript Libraries & Frameworks?
Libraries and frameworks work as a readymade structure which just need to be installed and used. Frameworks are used to create a better and more efficient way to create a website. They save a lot of time and effort. The code is clean and easy to understand. You will learn more about them in future as you go deeper into Javascript.
Some of the most used Javascript Libraries and Frameworks are:
| Library | Icon |
|---|---|
| React.js |  |
| React Native |  |
| Angular.js |  |
| Vue.js |  |
| Bootstrap |  |
| Node.js |  |
| Express.js |  |
| Next.js |  |
| Iconic.js | |
| Electron.js |  |
What are these frameworks used for?
-
React.js : is used to create fully dynamic, animated, and interactive webpages.
-
React Native : is used to create cross platform applications. Which means you just have to code for one platform and React native will automatically fetch the code for the rest other platform.
-
Electron.js : is used to create dynamic, robust desktop apps for MacOs, Windows and Linux
-
Node.js : Is used to create efficient server side applications
myMainColor //Camel case
my_main_color //Snake case
my-main-color //Kebab case
MyMainColor //Pascal case