You can find the deployed project at https://b.bridgestoprosperity.dev/
You can find the demo video for this project at https://youtu.be/UkJIj0PbvIk
| Devin Moore | Joo Woon Kang | Robert Misch | Jessica Cooper |
|---|---|---|---|
 |
 |
 |
 |
| |
|
|
|
1️⃣ Trello Board
1️⃣ Product Canvas
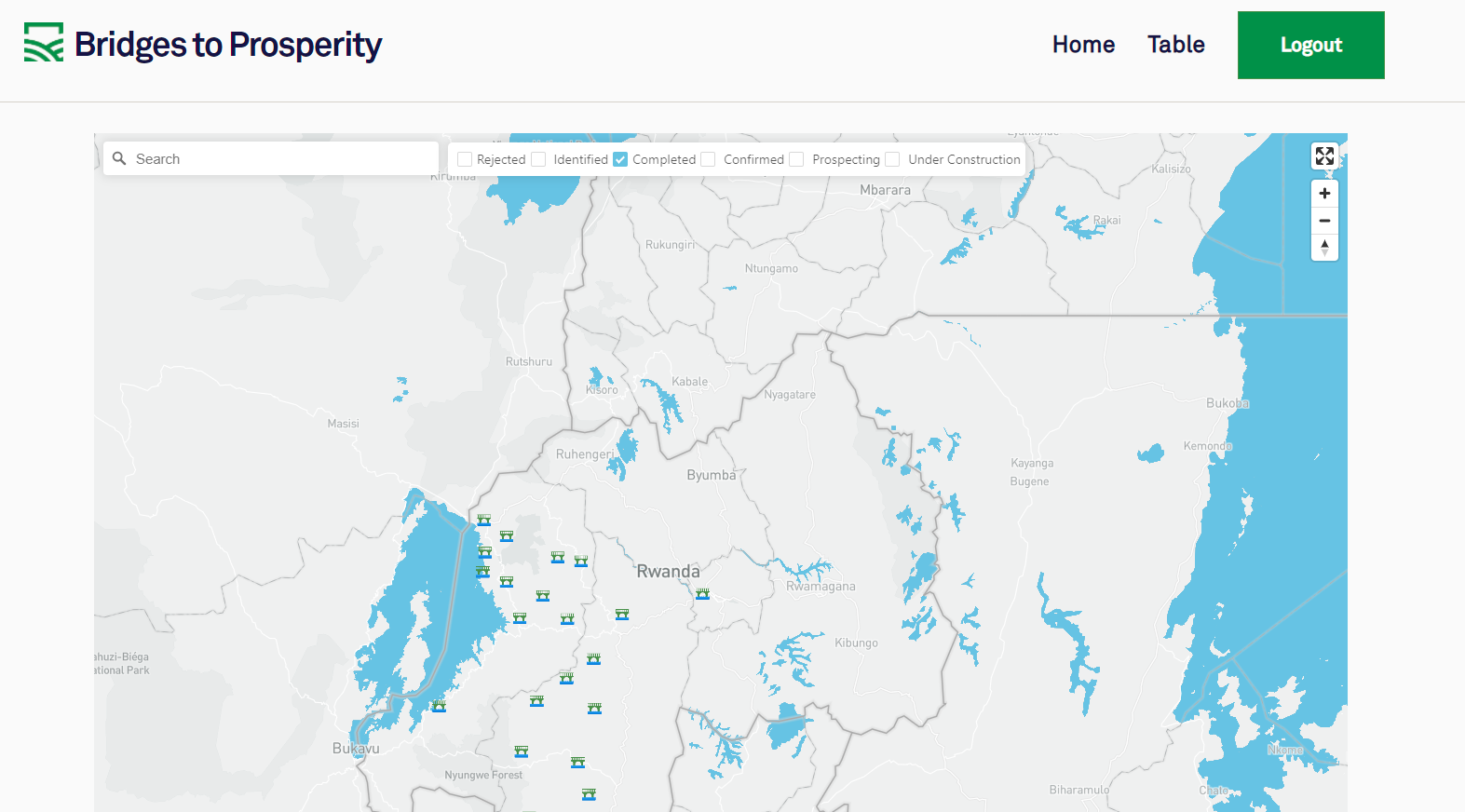
Our website receives and displays from data from our backend API. Displays data on mapbox interface, using React Map Gl, and also on ant design table. Users are unable to interact with the data on the mapbox interface and the table to view additional information and edit data points.
- Mapbox Interface (React Map Gl)
- Ant Design Table
- Yup Validations Formik Form
- Context API
- Okta
- Ant Design
- Axios
- React-map-gl
- React-map-gl-geocoder
- React-router-dom
- Formik & Yup
- Node-Sass
- React
Why did you choose this framework?
- Our team had experience with the React Framework.
List the rest of the front end features and libraries in the same format as the framework above.
https://b.bridgestoprosperity.dev/
https://github.com/Lambda-School-Labs/Labs25-Bridges_to_Prosperity-TeamB-be
- nodejs
- express
- postgreSQL
- Docker
Okta API for Authentication:
The Okta Identity Cloud gives you one trusted platform to secure every identity in your organization and connect with all your customers.
REACT_APP_CLIENT_ID=0oalwt....
REACT_APP_OKTA_ISSUER_URI=https://auth.../default
REACT_APP_API_URI=http://localhost:8000
REACT_APP_MAPBOX_TOKEN='pk.eyJ1Ij......'🚫For all content - images, icons, etc, use this table to document permission of use. Remove the two placeholders and add you content to this table
| Image Filename | Source / Creator | License |
|---|---|---|
| green bridge icon | Icons8 | Icons8 |
| rings.svg | Sam Herbert | MIT |
All the other images provided from Bridges to Prosperity
We used JEST to have basic testing for the front end.
"scripts": {
"start": "craco --max_old_space_size=4096 start",
"build": "craco --max_old_space_size=4096 build",
"test": "craco test --env=jest-environment-jsdom-sixteen",
"eject": "react-scripts eject",
"prettier": "prettier --write \"**/*.+(js|jsx|json|css|md)\"",
"coverage": "npm test -- --coverage --watchAll=false",
"lint": "eslint 'src/**/*.{js,jsx}' --fix",
"format": "prettier --write 'src/**/*.{js,jsx,css,scss}'",
"storybook": "start-storybook",
"deploy-storybook": "storybook-to-ghpages"
},We would love to hear from you about new features which would improve this app and further the aims of our project. Please provide as much detail and information as possible to show us why you think your new feature should be implemented.
If you have developed a patch, bug fix, or new feature that would improve this app, please submit a pull request. It is best to communicate your ideas with the developers first before investing a great deal of time into a pull request to ensure that it will mesh smoothly with the project.
Remember that this project is licensed under the MIT license, and by submitting a pull request, you agree that your work will be, too.
- Ensure any install or build dependencies are removed before the end of the layer when doing a build.
- Update the README with details of changes to the interface, including new plist variables, exposed ports, useful file locations and container parameters.
- Ensure that your code conforms to our existing code conventions and test coverage.
- Include the relevant issue number, if applicable.
- You may merge the Pull Request in once you have the sign-off of two other developers, or if you do not have permission to do that, you may request the second reviewer to merge it for you.
See Backend Documentation for details on the backend of our project.
See React Map GL for details on the mapbox interface library.