This is a solution to the Huddle landing page with single introductory section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Huddle Landing project using HTML and CSS! I changed some footer's elements sizes and hover styles...
Users should be able to:
- View the optimal layout for the page depending on their device's screen size
- See hover states for all interactive elements on the page
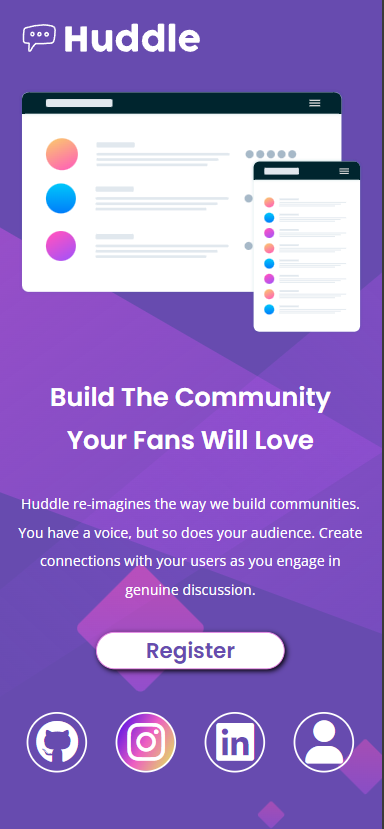
Mobile:
I started creating the HTML structure, and then added styles...
- HTML5
- CSS3
- Flexbox
I use these projects to improve my @media usability... Each project of Frontend Mentor I finish is a step closer to my goal!
Practicing a lot with these projects!
- GitHub - Professional
- Frontend Mentor - Profile
- LinkedIn - Professional
- Instagram - Personal