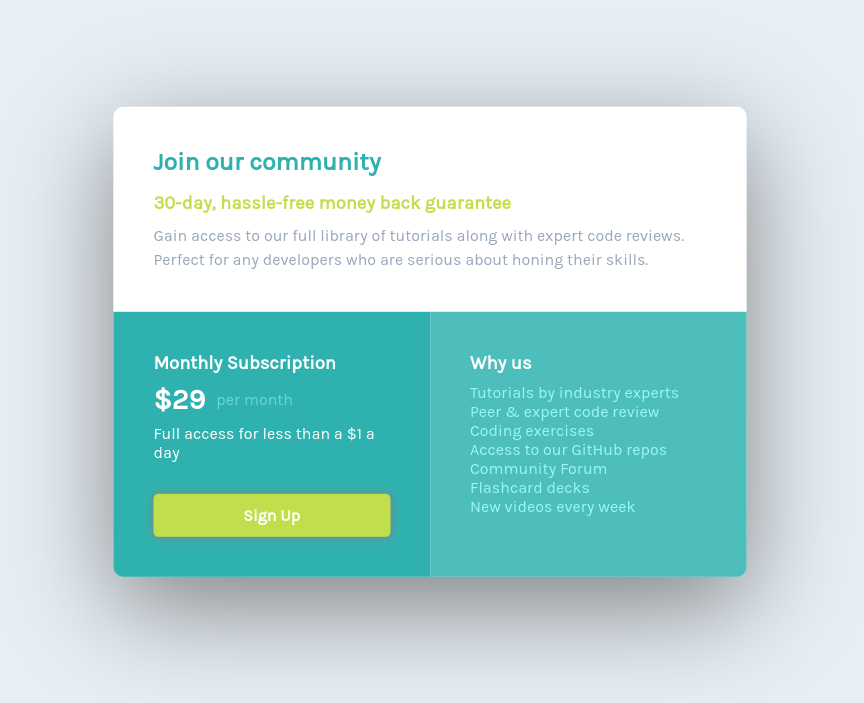
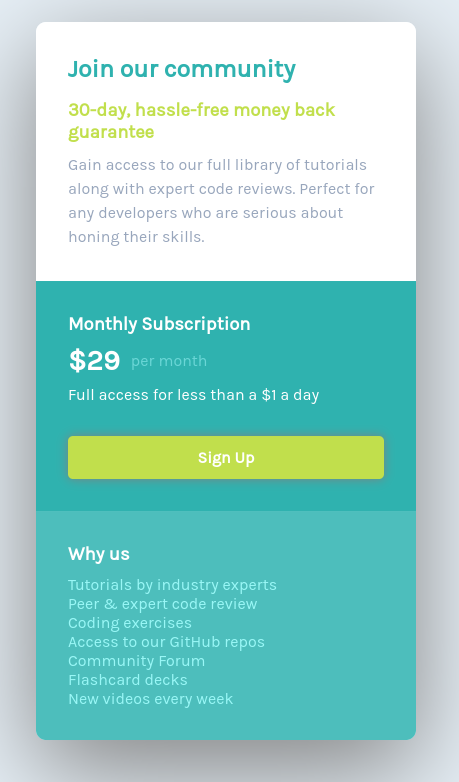
On my first exercise I praticed with CSS selectors, variable color in CSS, transform-translate property and more.
A Pen created on CodePen.io. Original URL: https://codepen.io/ViniciusGehrke/pen/LYGXdgG.
Responsive card using CSS flexbox. In this exercise I pratice CSS selectors, variable color in CSS, how to position card in the center with transform: translate, how to use hover pseudoclass and learned how to change list style on unordered list and how that children elements can "inhert" parent border radius with overflow: hidden.
Please check the live website