Here we demonstrate the structure of custom folders, the rest follows the project's own architecture. There was also a concern about not repeating code and making it readable to other programmers using best practices
project
│└──backend (nodejs/nestjs)
│ │ auth
│ │ user
│ │ └─── schema
└───app (angular)
│ │ auth
│ │ interceptors
│ │ pages
│ │ services
For App Angular:
cd folder
yarn
ng serveFor App Angular:
cd backend/api-login
npm install
npm run start:dev- DEL - deleteAllUsers: localhost:3000/user
- DEL - deleteUser: localhost:3000/user/:id
- GET - getAllUsers: localhost:3000/user
- POST - createUser: localhost:3000/user
- POST - authLogin: localhost:3000/auth/login
data is being saved in mongodb
- Login ✔️
- Register ✔️
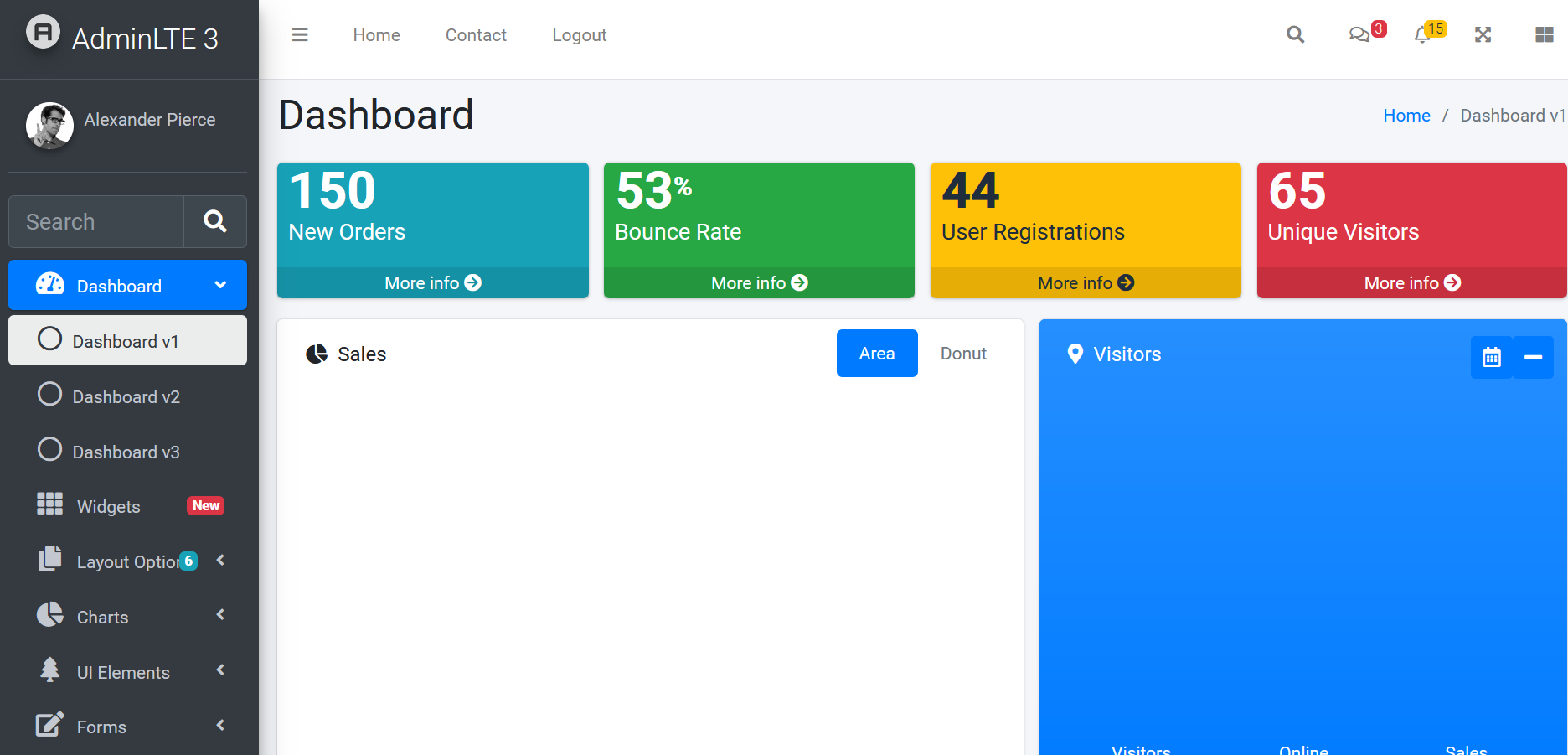
- Dashboard ✔️
- Responsive Design ✔️