A complete budget application written in React.js and Type Script.
Charts section, form validation - UNDER DEVELOPMENT.
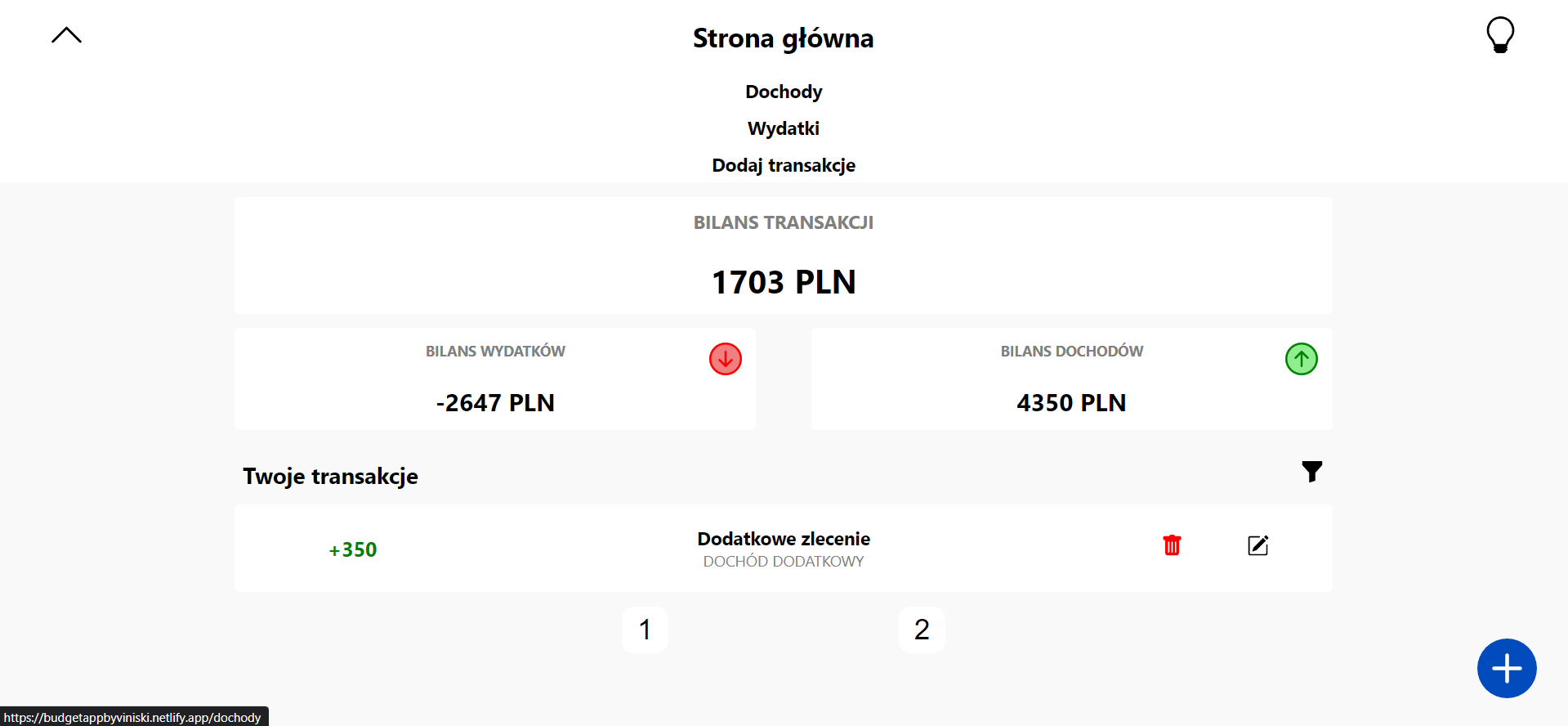
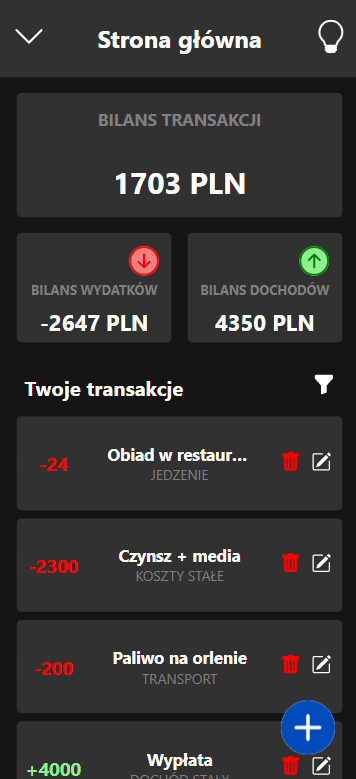
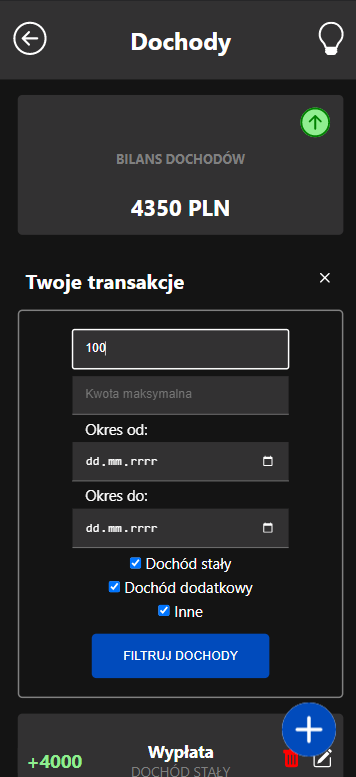
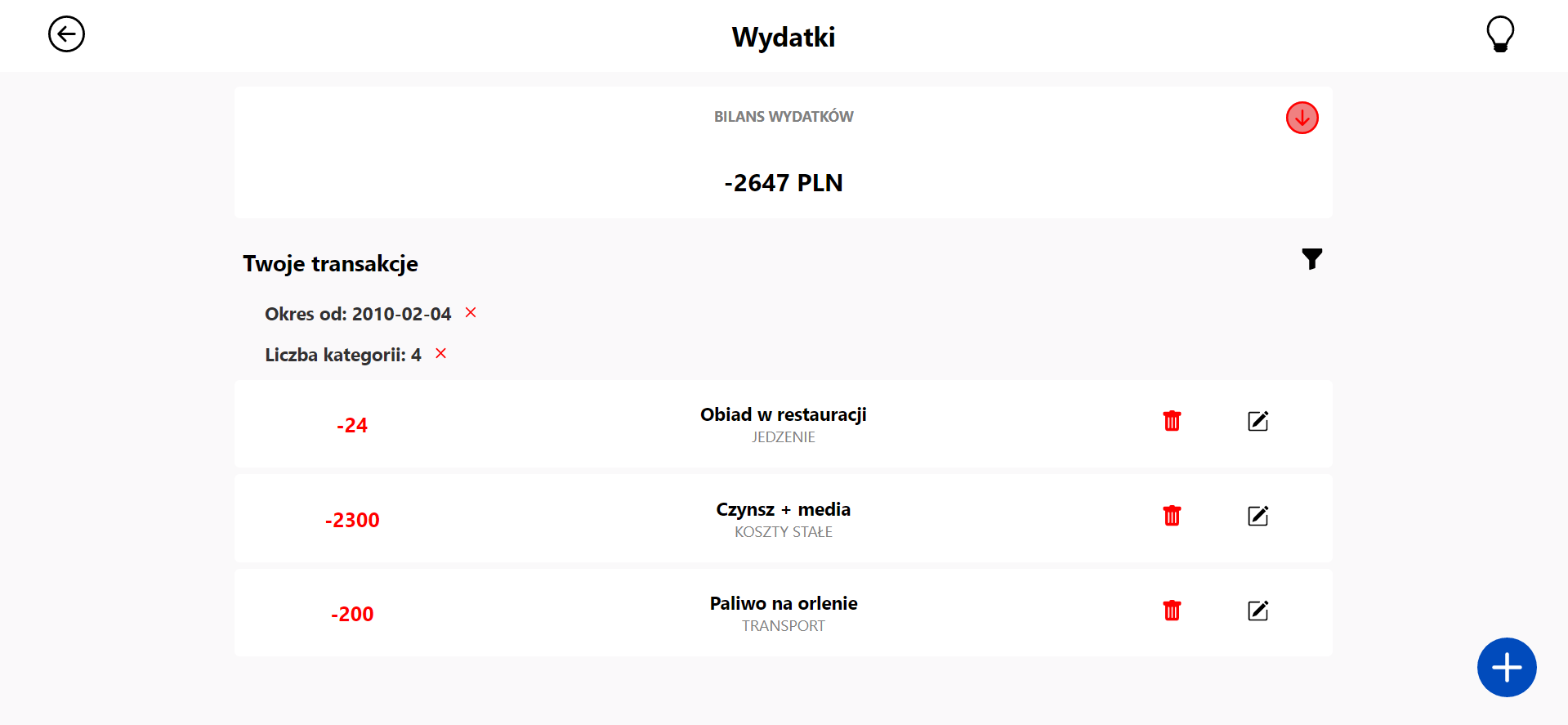
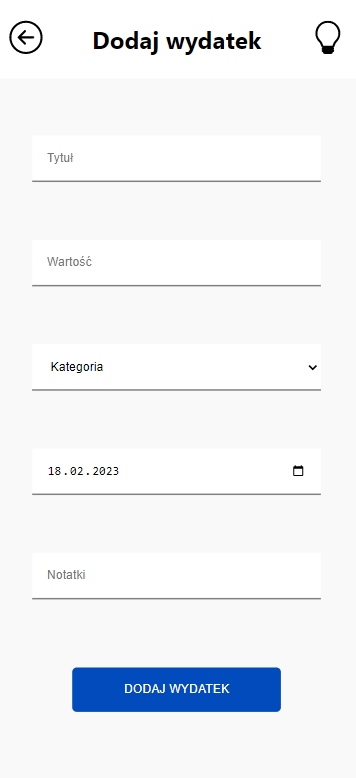
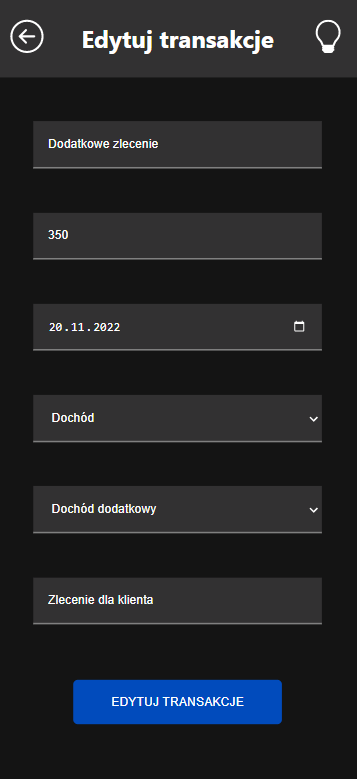
A budget app with all the useful features. Ability to add, edit and delete transactions. Several categories of expenses and income. Possibility to filter expenses, income and all transactions by amount, date and categories. Five transactions are displayed on the page, you can go to the next ones using the pagination buttons.
Data on new transactions and the selected color theme (dark or light mode) are saved in localStorage, while filtering parameters are saved in the url address. So you can share selected, filtered transactions with your friends.
This project was bootstrapped with Create React App. The Redux Toolkit was used to manage the state. The appearance of the application was inspired by a design found on the Internet, and then improved. The SASS preprocessor was used, efforts were made to maintain the BEM methodology. The mobile first approach was used. Fully adapted to different screen resolutions. The app has a dark and light mode. Saving data in a cookie using react-persist. React Testing Library and JEST was used to test the application. Many unit and integration tests have been written.
- React.js
- Create-react-app
- TypeScript
- SASS
- BEM metodology
- React-Router
- Redux Toolkit
- Redux-Persist
- JEST
- React Testing Library
https://budgetappbyviniski.vercel.app/
npm install
npm run startThis project is licensed under the MIT License. All texts are the property of realmadryt.pl all photos and images are the property of Getty Images.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify