Audit URLs using Lighthouse and test performance with Lighthouse CI.
Features:
- ✅ Audit URLs using Lighthouse
- 🎯 Test performance with Lighthouse CI (LHCI) assertions or performance budgets.
- 🚀 Fast action initialization
- ⚙️ Full control over Lighthouse & Lighthouse CI config
- 🔍 Detailed output for quick debug
- 💾 Upload data to LHCI server
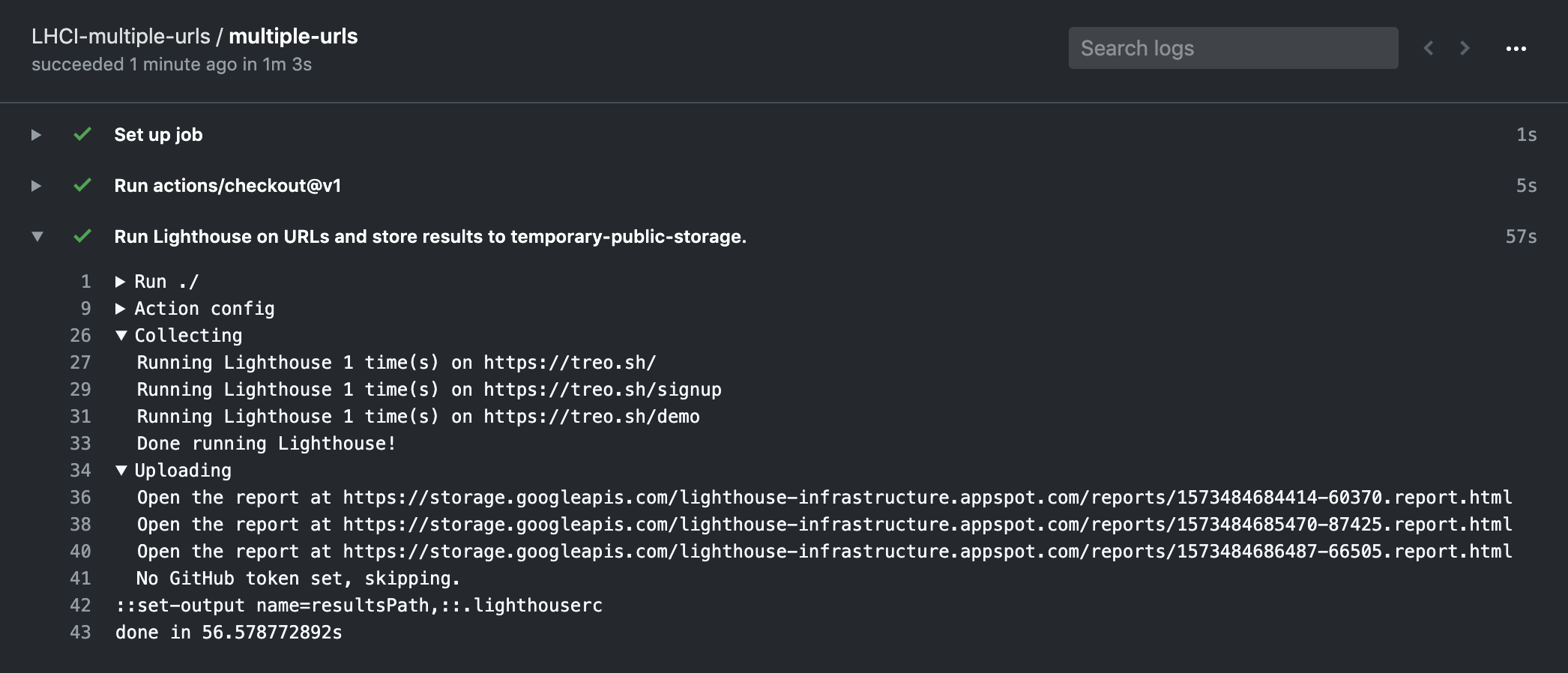
Basic example: run Lighthouse on each push to the repo and save results as action artifacts.
Create .github/workflows/main.yml with the list of URLs to audit using Lighthouse.
The results will be stored as a build artifact:
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Audit URLs using Lighthouse
uses: treosh/lighthouse-ci-action@v2
with:
urls: |
https://treo.sh/
https://treo.sh/demo
- name: Save results
uses: actions/upload-artifact@v1
with:
name: lighthouse-results
path: '.lighthouseci' # This will save the Lighthouse results as .json filesAdvanced example: run Lighthouse audit for each unique deployment, test performance budgets, and save results to the public storage for a quick debugging.
URLs support interpolation of process env vars so that you can write URLs like:
- name: Run Lighthouse and test budgets
uses: treosh/lighthouse-ci-action@v2
with:
urls: |
https://pr-$PR_NUMBER.staging-example.com/
https://pr-$PR_NUMBER.staging-example.com/blog
budgetPath: ./budgets.json
temporaryPublicStorage: true
env:
PR_NUMBER: ${{ github.event.pull_request.number }}Note: to view the reports download the JSON files from the artifacts and open them with the Lighthouse Viewer App or follow the
temporary-public-storagelink printed in the action.
Provide the list of URLs separated by a new line. Each URL is audited using the latest version of Lighthouse and Chrome preinstalled on the environment.
urls: |
https://example.com/
https://example.com/blog
https://example.com/pricingAll results are private by default. Use this option to upload reports to LHCI's temporary-public-storage. You can find out more about temporary-public-storage in the LHCI repo.
temporaryPublicStorage: trueSpecify the number of runs to do on each URL.
Note: Asserting against a single run can lead to flaky performance assertions. Use
1only to ensure static audits like Lighthouse scores or page size.
runs: 3Use a performance budget to keep your page size in check. Lighthouse CI Action will fail the build if one of the URLs exceeds the budget.
Learn more about the budget.json spec and practical use of performance budgets.
budgetPath: ./budget.jsonSet a path to a custom lighthouserc file for full control of the Lighthouse environment and assertions.
Use lighthouserc to configure the collection of data (via Lighthouse config and Chrome Flags), and CI assertions (via LHCI assertions).
configPath: ./lighthouserc.jsonUpload Lighthouse results to a private LHCI server by specifying both upload.serverBaseUrl and upload.token.
This will replace uploading to temporary-public-storage.
Note: Use Github secrets to keep your server address hidden!
upload.serverBaseUrl: ${{ secrets.LHCI_SERVER }}
upload.token: ${{ secrets.LHCI_TOKEN }}Specify an API token for the LHCI server. Learn how to generate a token.
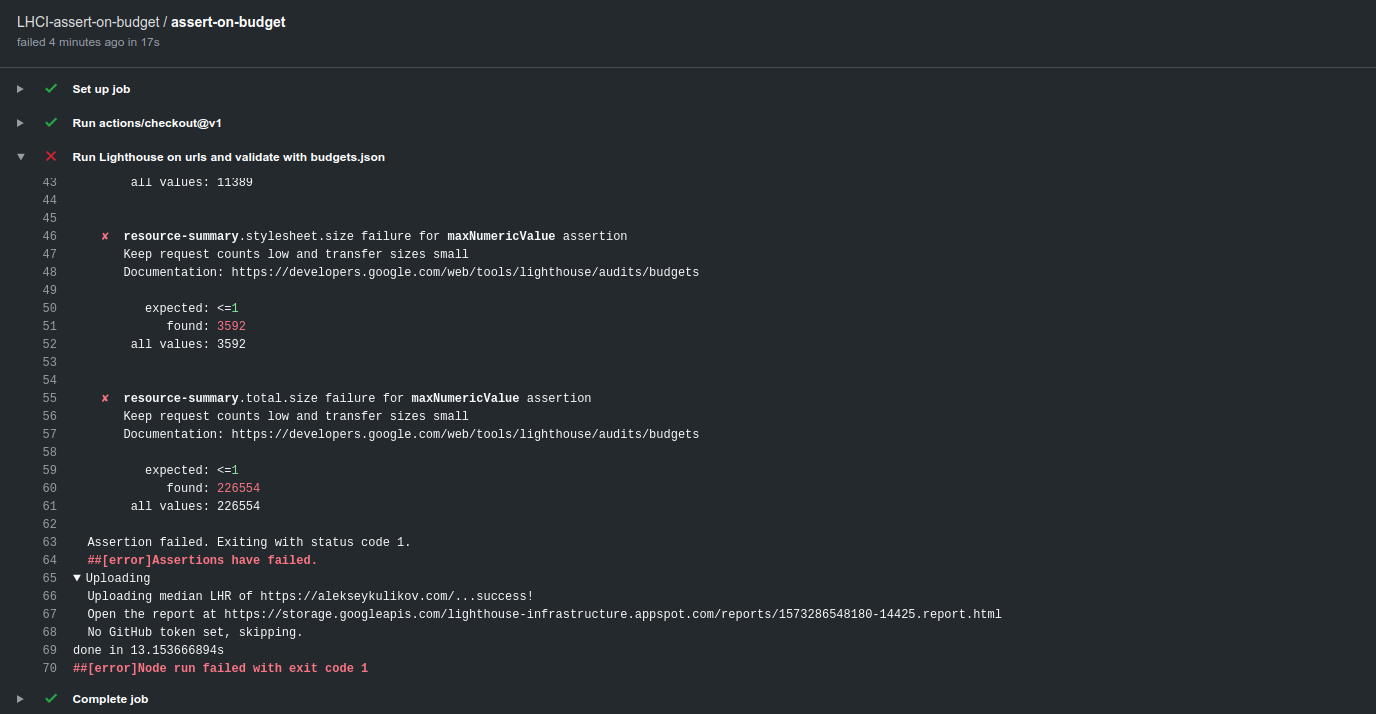
Run Lighthouse and validate against a performance budget.
Create .github/workflows/main.yml with the list of URLs to audit
and identify a budget with budgetPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and validate with budgets.json
uses: treosh/lighthouse-ci-action@v2
with:
urls: 'https://example.com/'
budgetPath: './budgets.json'Make a budget.json file with budgets syntax.
Note: Under the hood, this will be transformed into LHCI assertions.
[
{
"path": "/*",
"resourceSizes": [
{
"resourceType": "document",
"budget": 18
},
{
"resourceType": "total",
"budget": 200
}
]
}
]
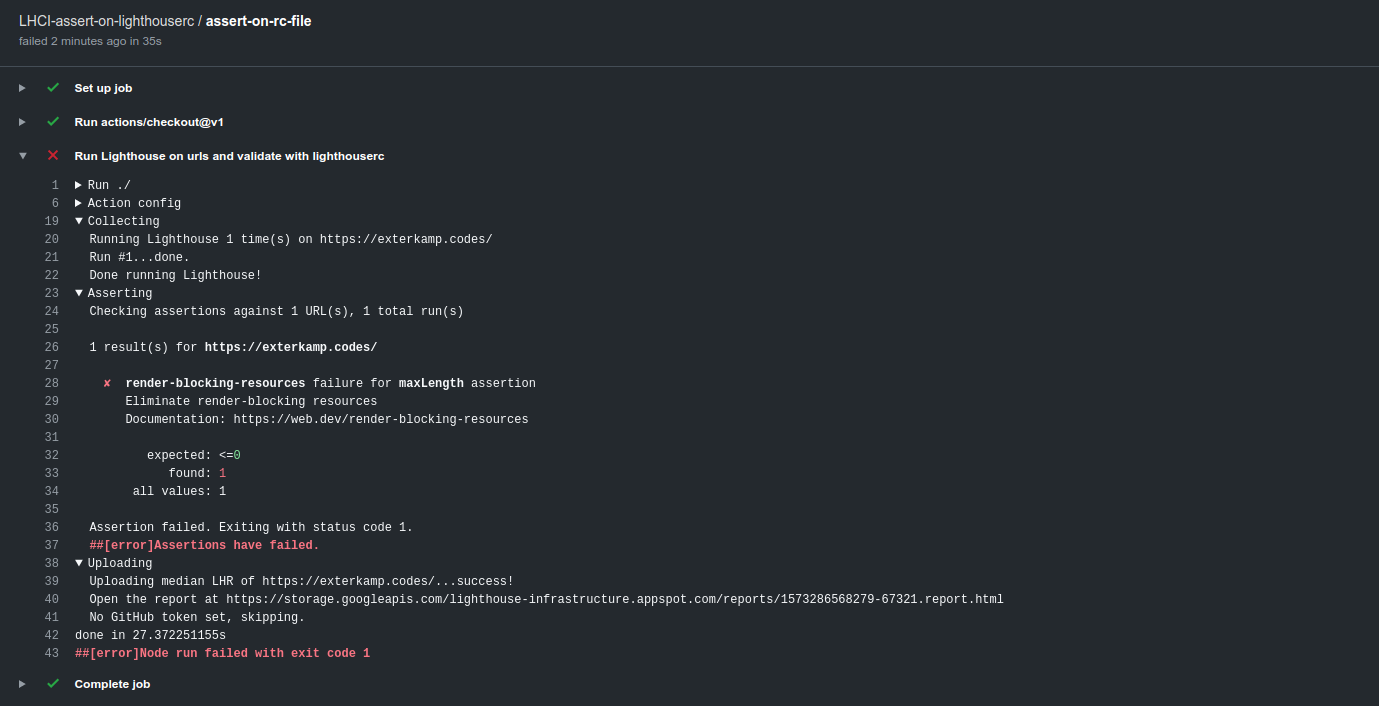
Run Lighthouse and validate against LHCI assertions.
Create .github/workflows/main.yml with the list of URLs to audit
and identify a lighthouserc file with configPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and validate with lighthouserc
uses: treosh/lighthouse-ci-action@v2
with:
urls: 'https://exterkamp.codes/'
configPath: './lighthouserc.json'Make a lighthouserc.json file with LHCI assertion syntax.
{
"ci": {
"assert": {
"assertions": {
"first-contentful-paint": ["error", { "minScore": 0.6 }]
}
}
}
}
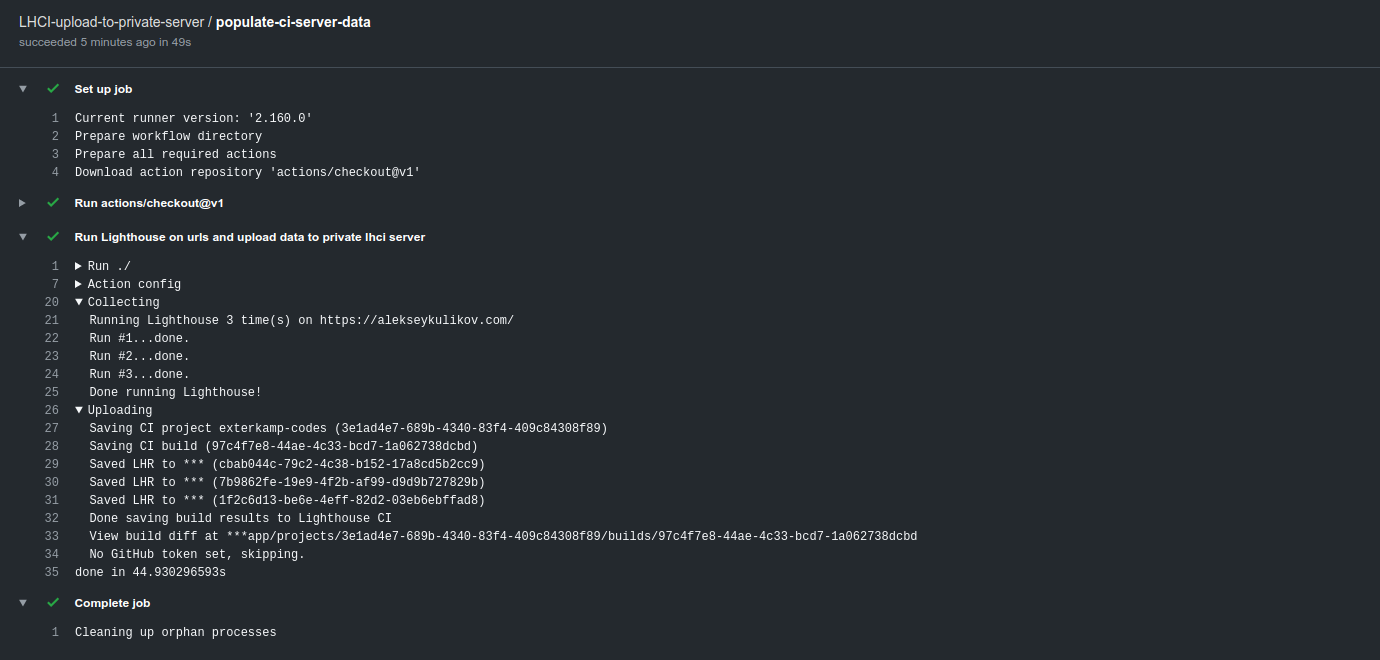
Upload results to a private LHCI server.
Create .github/workflows/main.yml with the list of URLs to audit using lighthouse,
and identify a serverBaseUrl to upload to and an token to use.
Note: use GitHub secrets to keep your server address hidden!
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls and upload data to private lhci server
uses: treosh/lighthouse-ci-action@v2
with:
urls: 'https://example.com/'
upload.serverBaseUrl: ${{ secrets.LHCI_SERVER }}
upload.token: ${{ secrets.LHCI_API_TOKEN }}
Audit with custom Chrome options and custom Lighthouse config.
Create .github/workflows/main.yml with the list of URLs to audit and
identify a lighthouserc file with configPath.
name: Lighthouse
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse on urls with lighthouserc
uses: treosh/lighthouse-ci-action@v2
with:
urls: 'https://example.com/'
configPath: './lighthouserc.json'Chrome flags can be set directly in the lighthouserc's collect section.
{
"ci": {
"collect": {
"numberOfRuns": 1,
"settings": {
"chromeFlags": ["--disable-gpu", "--no-sandbox", "--no-zygote"]
}
}
}
}Custom Lighthouse config can be defined in a seperate Lighthouse config using
the custom Lighthouse config syntax.
This is then referenced by the lighthouserc file in the configPath.
{
"ci": {
"collect": {
"numberOfRuns": 1,
"settings": {
"configPath": "./lighthouse-config.js"
}
}
}
}Then put all the custom Lighthouse config in the file referenced in the lighthouserc.
module.exports = {
extends: 'lighthouse:default',
settings: {
emulatedFormFactor: 'desktop',
audits: [{ path: 'metrics/first-contentful-paint', options: { scorePODR: 800, scoreMedian: 1600 } }]
}
}Test a static site without having to deploy it.
Create .github/workflows/main.yml and identify a lighthouserc file with a
staticDistDir config.
name: Lighthouse
on: push
jobs:
static-dist-dir:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Run Lighthouse against a static dist dir
uses: treosh/lighthouse-ci-action@v2
with:
# no urls needed, since it uses local folder to scan .html files
configPath: './lighthouserc.json'{
"ci": {
"collect": {
"staticDistDir": "./dist"
}
}
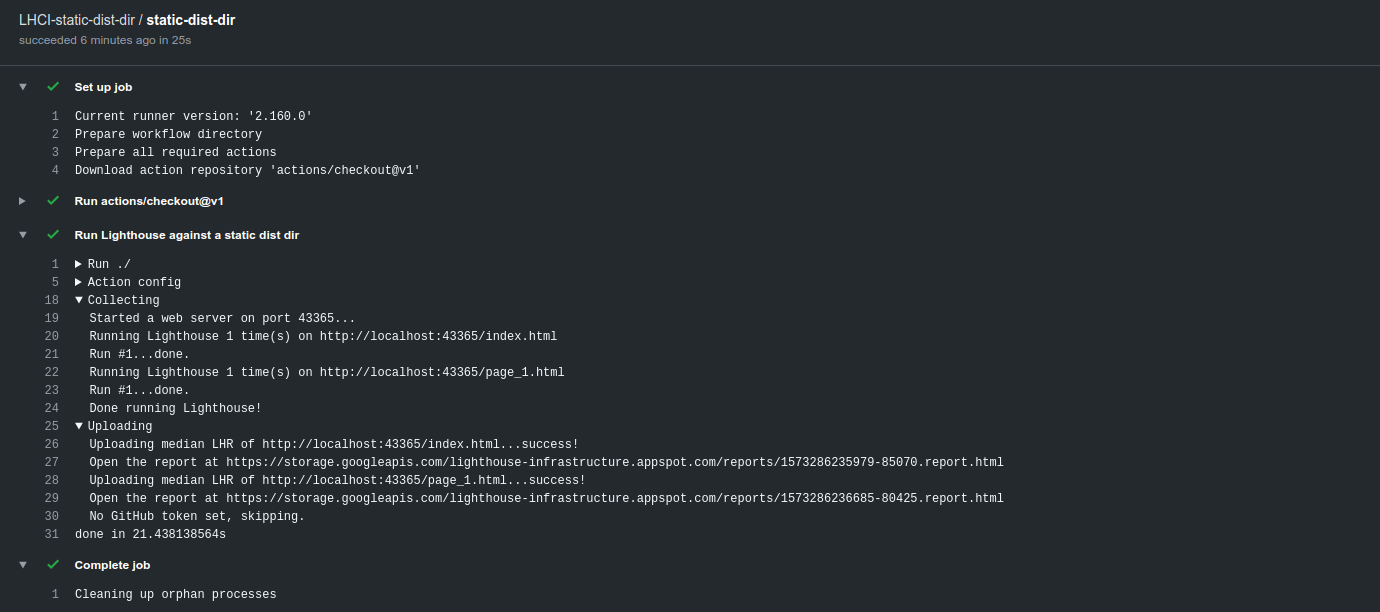
}Inside your staticDistDir there should be html files that make up your site.
LHCI will run a simple static webserver to host the files, then run an audit
against each of them. More details on this process are in the Lighthouse CI docs.

Use a Lighthouse plugin.
name: Lighthouse Audit
on: push
jobs:
lighthouse:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1 # checkout your own repo
- run: npm install # install your own dependencies
- name: Audit URLs using Lighthouse
uses: treosh/lighthouse-ci-action@v2
with:
urls: |
https://www.example.com/
configPath: ./lighthouserc.json
- name: Save results
uses: actions/upload-artifact@v1
with:
name: lighthouse-results
path: '.lighthouseci' # This will save the Lighthouse results as .json files{
"ci": {
"collect": {
"settings": {
"plugins": ["lighthouse-plugin-social-sharing"]
}
}
}
}{
"name": "lighthouse-plugin-sample-project",
"devDependencies": {
"lighthouse-plugin-social-sharing": "0.0.1"
}
}Explore more workflows in public examples. Submit a pull request with a new one if they don't cover your use case.