React Native Copilot
Step-by-step walkthrough for your react native app!
Installation
npm install --save copart-react-native-copilot
Optional: If you want to have the smooth SVG animation, you should install and link react-native-svg. If you are using Expo, you can skip this as Expo comes with react-native-svg.
npm install --save react-native-svg
react-native link react-native-svg
Usage
Use the copilot() higher order component for the screen component that you want to use copilot with:
import { copilot } from 'copart-react-native-copilot';
class HomeScreen extends Component { /* ... */ }
export default copilot()(HomeScreen);Before defining walkthrough steps for your react elements, you must make them walkthroughable. The easiest way to do that for built-in react native components, is using the walkthroughable HOC. Then you must wrap the element with CopilotStep.
import { copilot, walkthroughable, CopilotStep } from 'copart-react-native-copilot';
const CopilotText = walkthroughable(Text);
class HomeScreen {
render() {
return (
<View>
<CopilotStep text="This is a hello world example!" order={1} name="hello">
<CopilotText>Hello world!</CopilotText>
</CopilotStep>
</View>
);
}
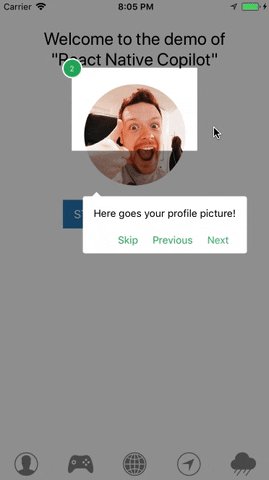
}Every CopilotStep must have these props:
- name: A unique name for the walkthrough step.
- order: A positive number indicating the order of the step in the entire walkthrough.
- text: The text shown as the description for the step.
In order to start the tutorial, you can call the start prop function in the root component that is injected by copilot:
class HomeScreen extends Component {
handleStartButtonPress() {
this.props.start();
}
render() {
// ...
}
}
export default copilot()(HomeScreen);If you are looking for a working example, please check out this link.
Support for wixNavigation
As the overlay starts from the top of the screen. React-native copilot has a property to adjust the overlay according to wixNavigation styles.
copilot({
wixNavigationStyles: {
top: 10,
}
})Overlays and animation
The overlay in react-native copilot is the component that draws the dark transparent over the root component. React-native copilot comes with two overlay components: view and svg.
The view overlay uses 4 rectangles drawn around the target element using the <View /> component. We don't recommend using animation with this overlay since it's sluggish on some devices specially on Android devices.
The svg overlay uses an SVG path component for drawing the overlay. It offers a nice and smooth animation but it depends on react-native-svg. If you are using expo, you don't need to install anything and the svg overlay works out of the box. If not, you need to install and this package:
npm install --save react-native-svg
react-native link react-native-svg
You can specify the overlay when applying the copilot HOC:
copilot({
overlay: 'svg', // or 'view'
animated: true, // or false
})(RootComponent);Custom tooltip component
You can customize the tooltip by passing a component to the copilot HOC maker. If you are looking for an example tooltip component, take a look at the default tooltip implementation.
const TooltipComponent = ({
isFirstStep,
isLastStep,
handleNext,
handlePrev,
handleStop,
currentStep,
}) => (
// ...
);
copilot({
tooltipComponent: TooltipComponent
})(RootComponent)Custom step number component
You can customize the step number by passing a component to the copilot HOC maker. If you are looking for an example step number component, take a look at the default step number implementation.
const StepNumberComponent = ({
isFirstStep,
isLastStep,
currentStep,
currentStepNumber,
}) => (
// ...
);
copilot({
stepNumberComponent: StepNumberComponent
})(RootComponent)Custom components as steps
The components wrapped inside CopilotStep, will receive a copilot prop of type Object which the outermost rendered element of the component or the element that you want the tooltip be shown around, must extend.
import { copilot, CopilotStep } from 'copart-react-native-copilot';
const CustomComponent = ({ copilot }) => <View {...copilot}><Text>Hello world!</Text></View>;
class HomeScreen {
render() {
return (
<View>
<CopilotStep text="This is a hello world example!" order={1} name="hello">
<CustomComponent />
</CopilotStep>
</View>
);
}
}Triggering the tutorial
Use this.props.start() in the root component in order to trigger the tutorial. You can either invoke it with a touch event or in componentDidMount. Note that the component and all its descendants must be mounted before starting the tutorial since the CopilotSteps need to be registered first.
Listening to the events
Along with this.props.start(), copilot HOC passes copilotEvents function to the component to help you with tracking of tutorial progress. It utilizes mitt under the hood, you can see how full API there.
List of available events is:
start— Copilot tutorial has started.stop— Copilot tutorial has ended or skipped.stepChange— Next step is triggered. PassesStepinstance as event handler argument.
Example:
import { copilot, CopilotStep } from 'copart-react-native-copilot';
const CustomComponent = ({ copilot }) => <View {...copilot}><Text>Hello world!</Text></View>;
class HomeScreen {
componentDidMount() {
this.props.copilotEvents.on('stop', () => {
// Copilot tutorial finished!
});
}
componentWillUnmount() {
// Don't forget to disable event handlers to prevent errors
this.props.copilotEvents.off('stop');
}
render() {
// ...
}
}Contributing
Issues and Pull Requests are always welcome.
License
MIT © 2017.