This is a solution to the Expenses chart component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
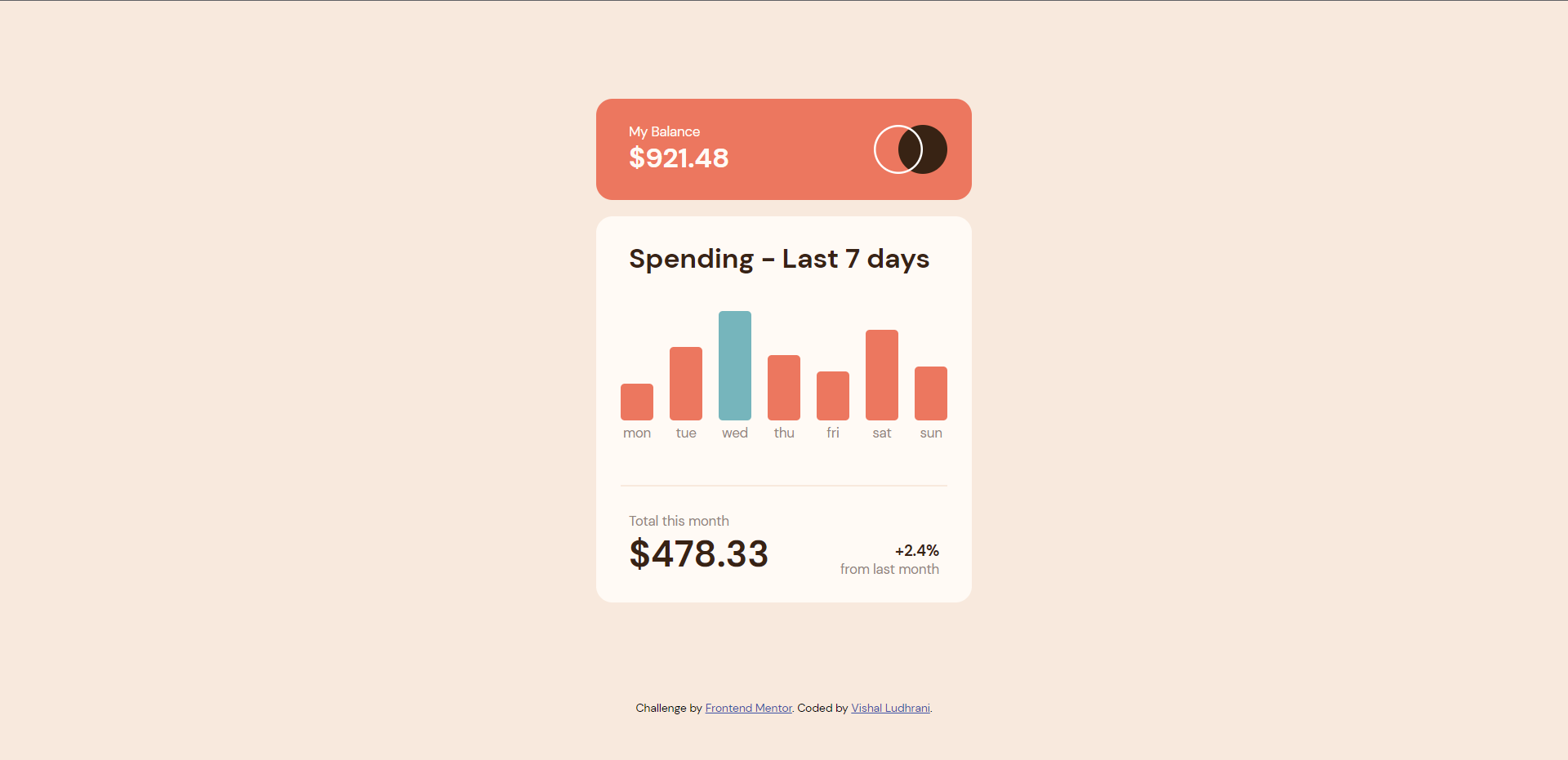
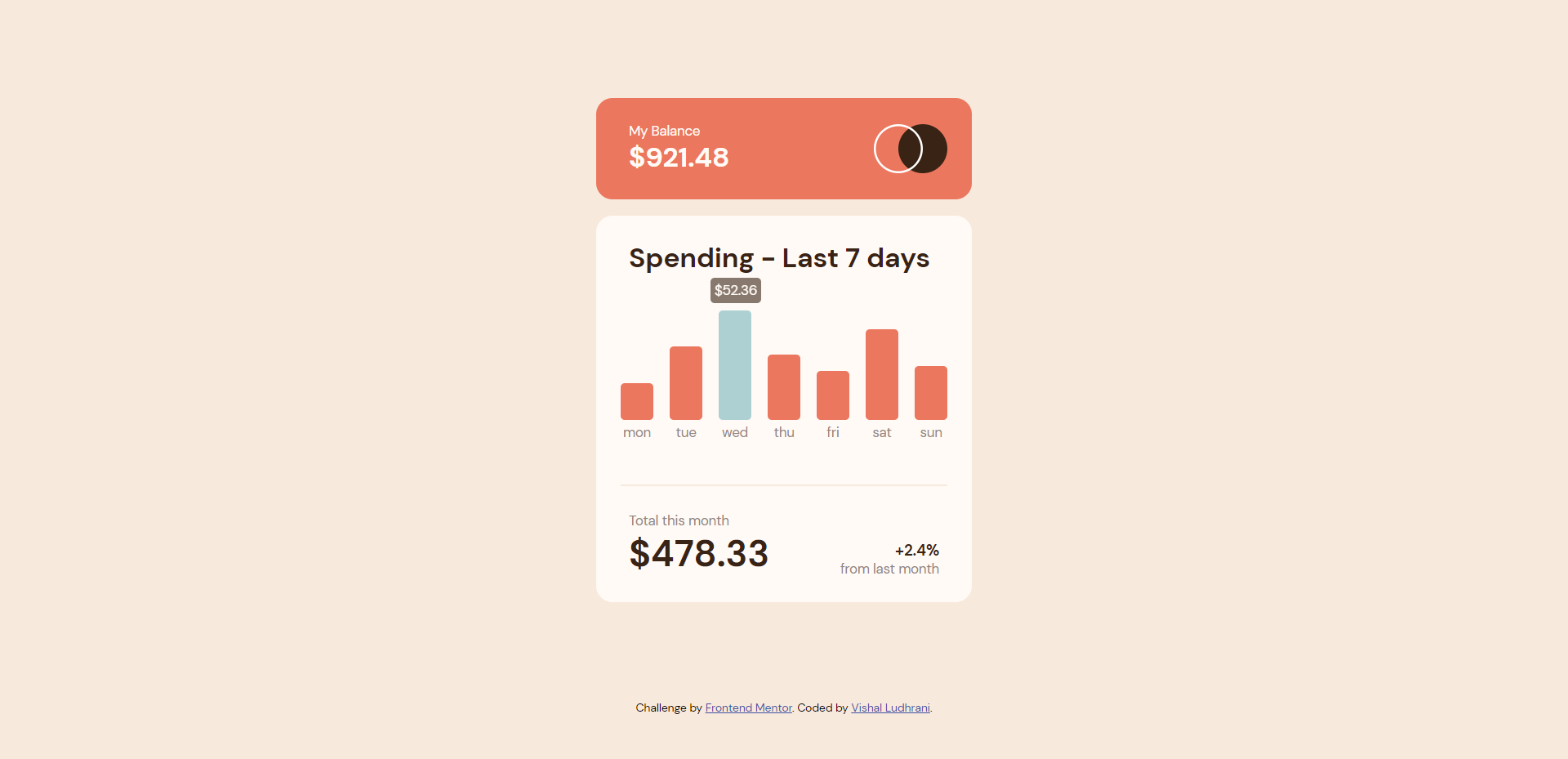
- View the bar chart and hover over the individual bars to see the correct amounts for each day
- See the current day’s bar highlighted in a different colour to the other bars
- View the optimal layout for the content depending on their device’s screen size
- See hover states for all interactive elements on the page
- Bonus: Use the JSON data file provided to dynamically size the bars on the chart
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- JavaScript
- How to use
::beforeand::afterpseudo classes - How to import JSON content in JavaScript without using frameworks
- Revised a few media query topics (
screenandwidth) - Practiced CSS selector specificity
Things I will focus on more often hereafter:
- Practising
gridandflexboxlayouts - Writing DRY code more often
Note: Delete this note and the content within this section and replace with your own plans for continued development.
- Website - Vishal Ludhrani
- Frontend Mentor - @VishalLudhrani
- Twitter - @vishalludhrani