Live Website · Report Bug · Request Feature
Table of Contents
- Auth Management
- Login
- Logout
- Signup
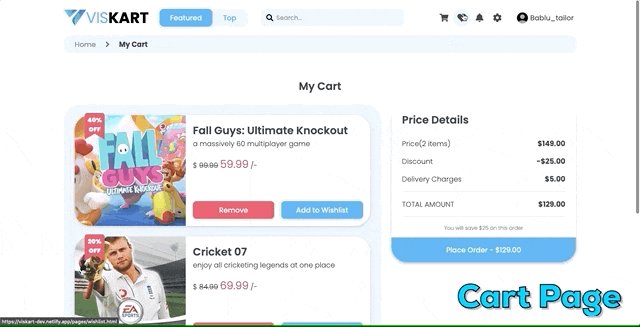
- Cart Management
- Add to Cart
- Remove from Cart
- Update Quantity of Product in Cart
- Move to Wishlist
- Wishlist Managment
- Add to Wishlist
- Remove from Wishlist
- Move to Cart
- Filter Management
- Categories
- Sort by Price
- Ratings Filter
- Price Range Filter
- Address Management
- Add New Address
- Update Address
- Remove Address
- Order Management
- Confirm Order after successful mock payment
- View Previous Orders
- Payment Integration (Razorpay)
- Search Products
- Loaders and Alerts
- Single Product Page
- User Profile Page
- 404 Page
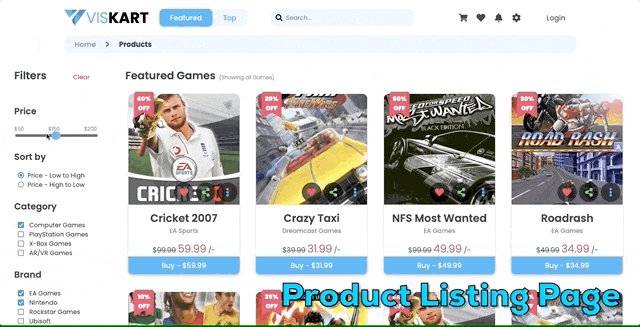
- Pagination on Product Listing Page
- Input Validation on Login and Signup
- Completely Responsive
- JS Docs
- React
- React Router
- React Context API
- Razorpay Payment Integration
- Mockbee - for mock backend
- VISPA-UI
- /public
- /src
- /backend
- /components
- /constants
- /context
- /hooks
- /redux
- /screens
- /services
- /utilities
- App.js
- App.module.css
- index.css
- index.js
- server.js
- package-lock.json
- package.json
- README.md
- yarn.lockContributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue here. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature)
- Commit your Changes (git commit -m 'Add a descriptive commit message')
- Push to the Branch (git push origin feature)
- Open a Pull Request
Special Thanks to some amazing people who helped reviewing VISKart.
| Kartikeya Choudhary | Atul Pant | Kevin Solomon | Abhijeet Sinha |
| Mohammed | Rahul Rawat | Ankur Chunekar | Amar Narute |
| Jay Gadhiya | Ayushi Verma | Diptee | Akshay Kamble |
MIT License - Copyright (c) 2022 Vishal Patil
vishalpatil.me · GitHub @VishalPatil18 · LinkedIn @vishalrameshpatil · Twitter @VishalPatil1810