Munche is an open source 🍔 food ordering android application developed in Java and Kotlin. Munche is mainly developed so I can improve my android development skills by building a real world application and experiment with different android components.
Please Note: Munche is developed when I was still learning good android development practices so please don't expect the code to be great and follow design guidelines and practices.
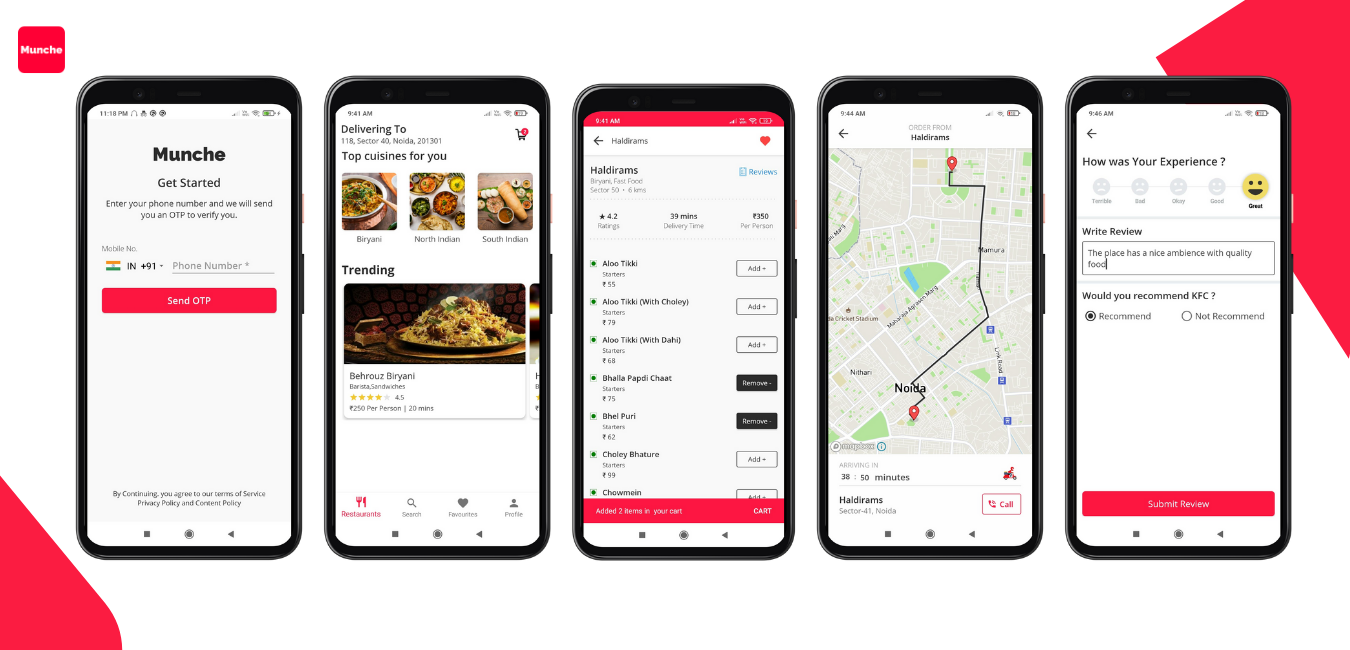
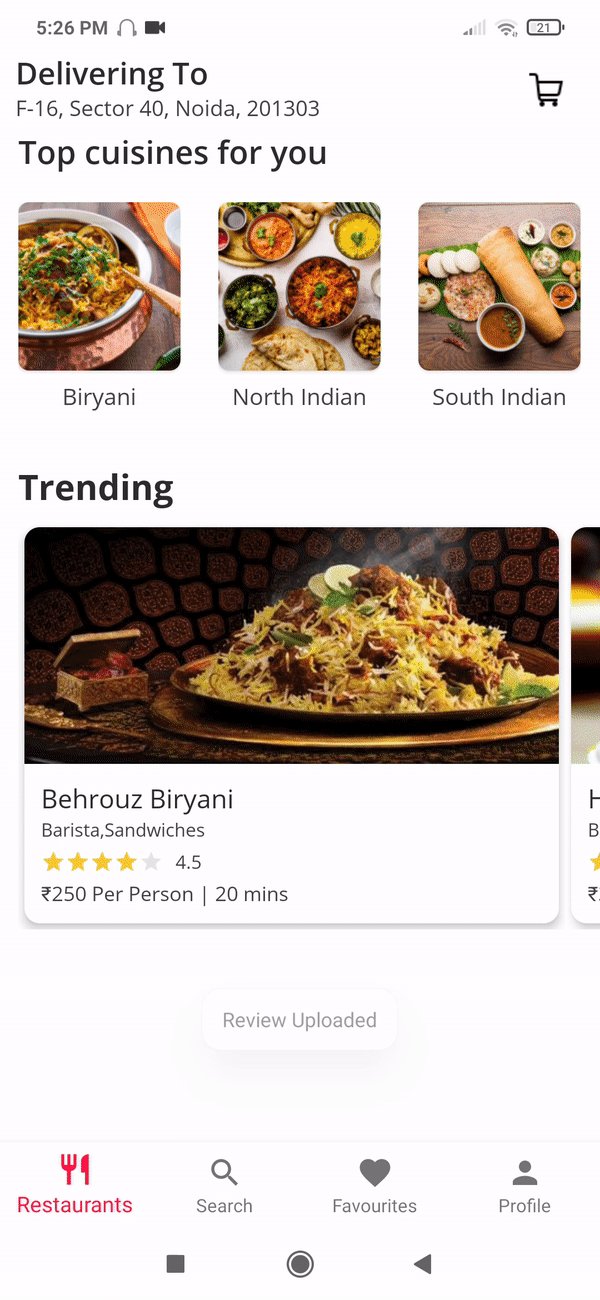
Munche's main inspiration for it's UI comes from the Zomato's android app. I have incorporated some of the UI elements and features which the Zomato app had when I was developing the app.
Some of the features of Munche app are:
- User Authentication using Phone Number.
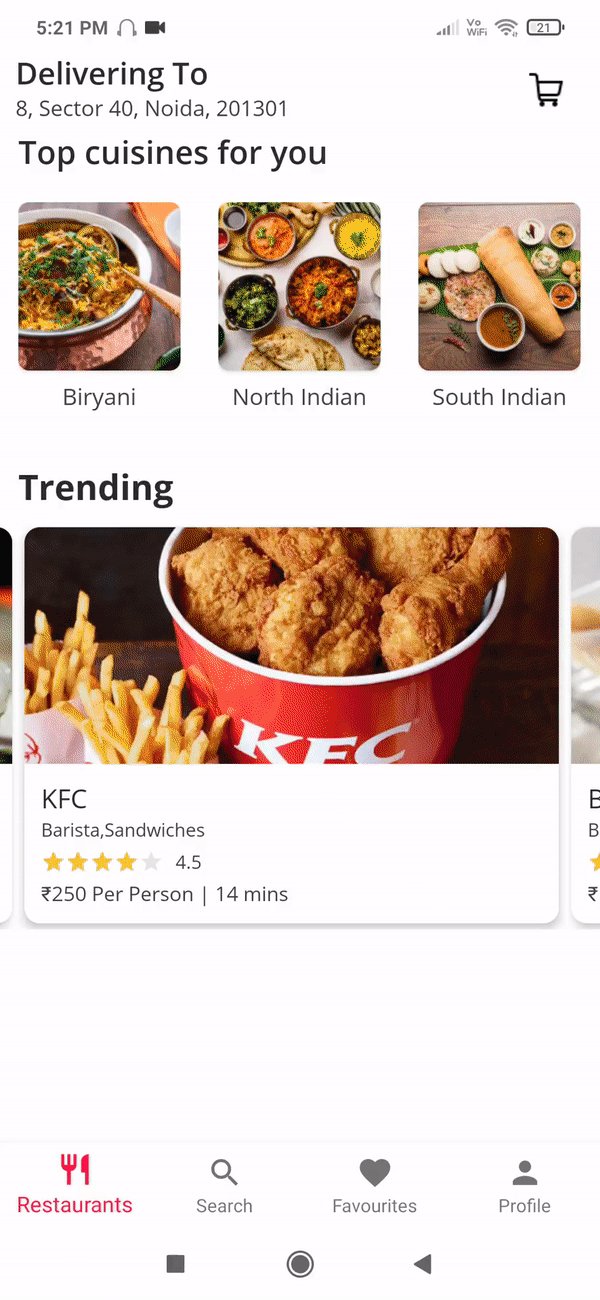
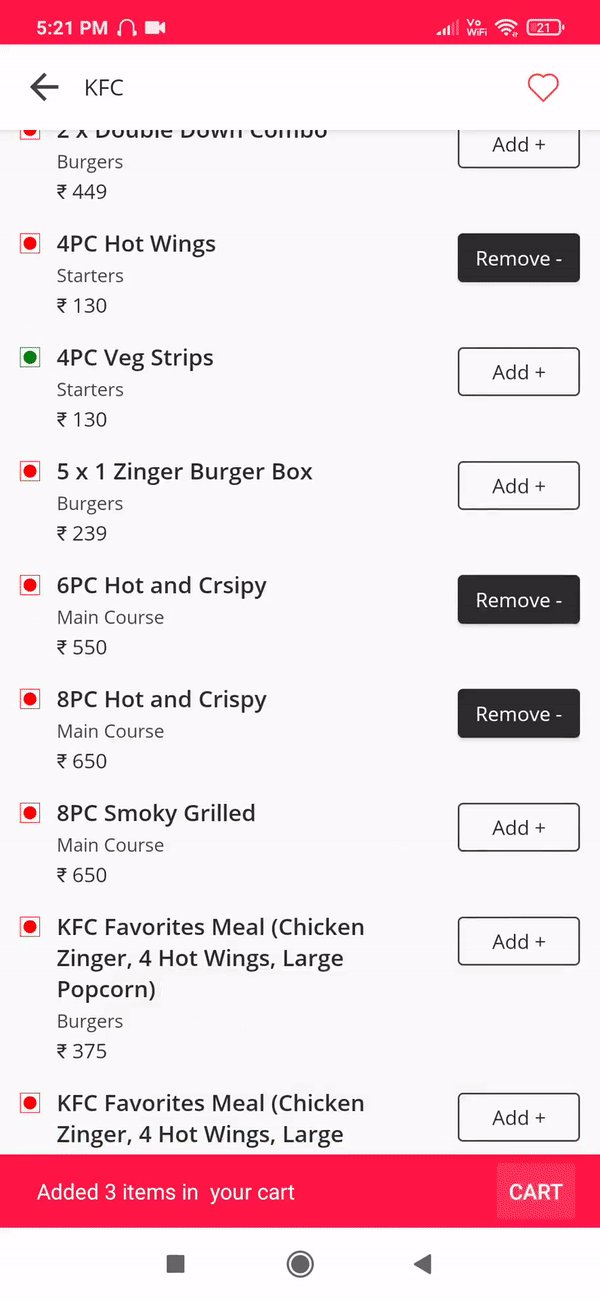
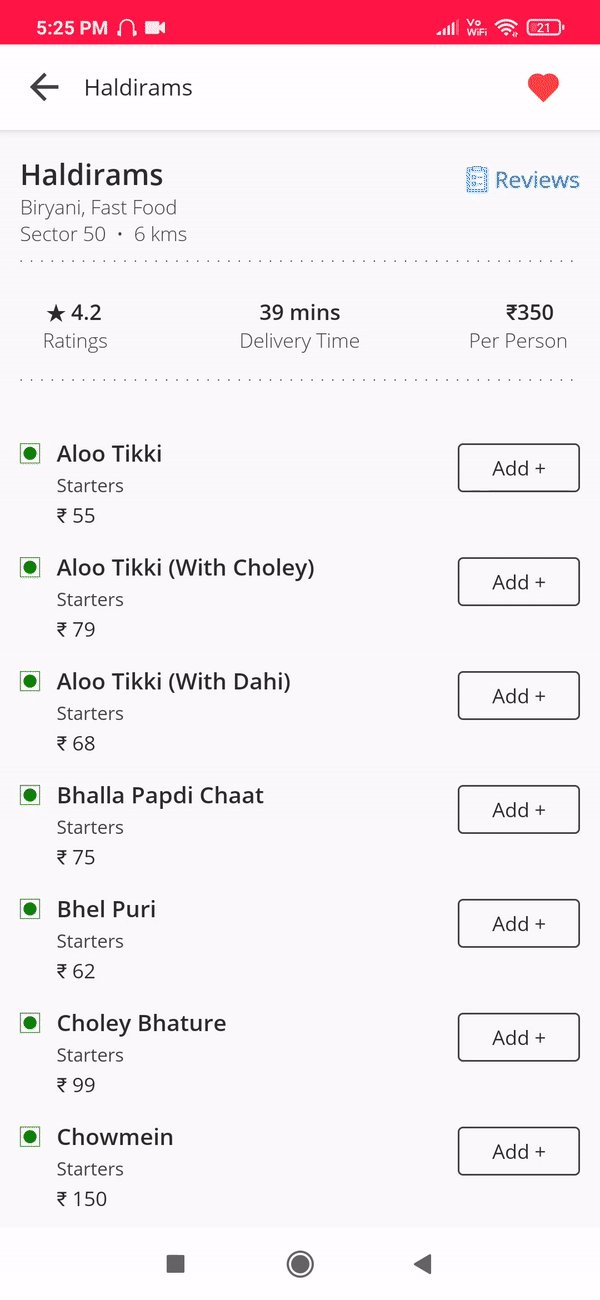
- Browse different restaurants and menu items.
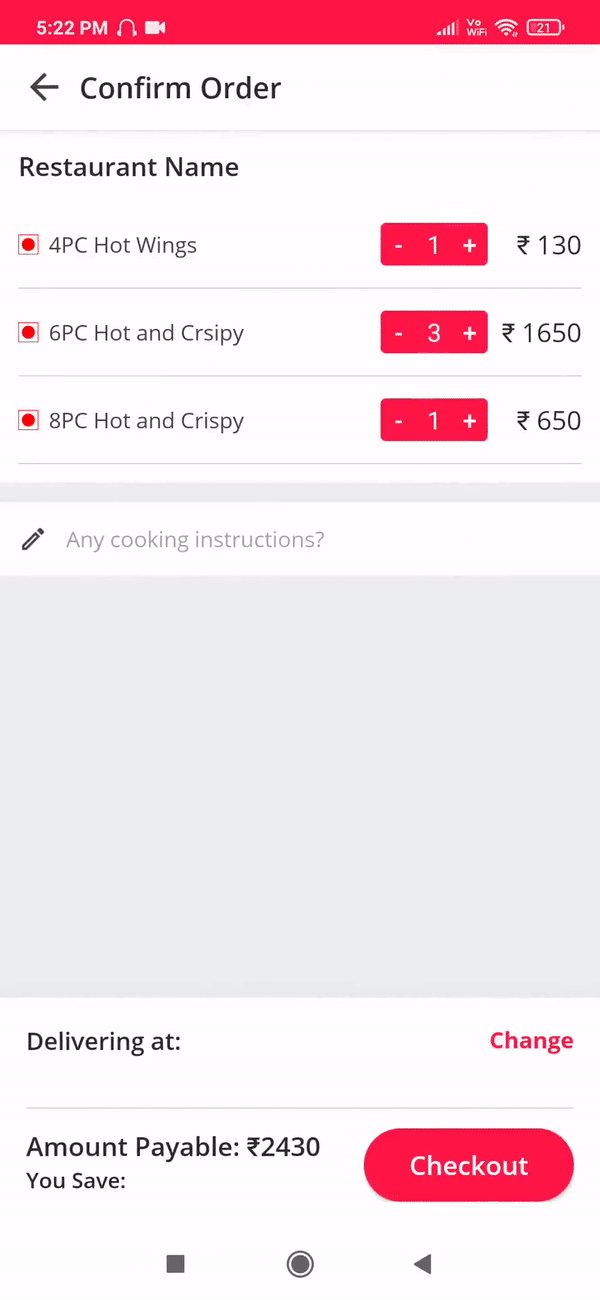
- Place order for different items from the menu and see them in a cart.
- Set your delivery location on the app accurately.
- Payment options include : UPI (Unified Payment Interface), Paytm and COD.
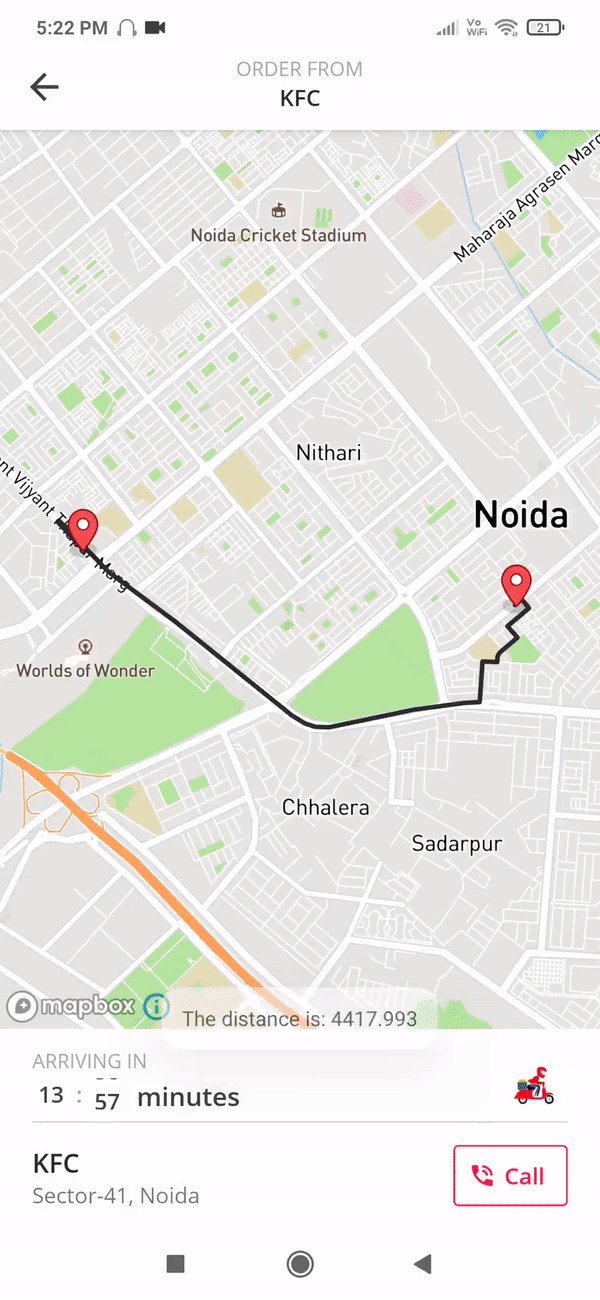
- See the route and distance from the restaurant's location to yours.
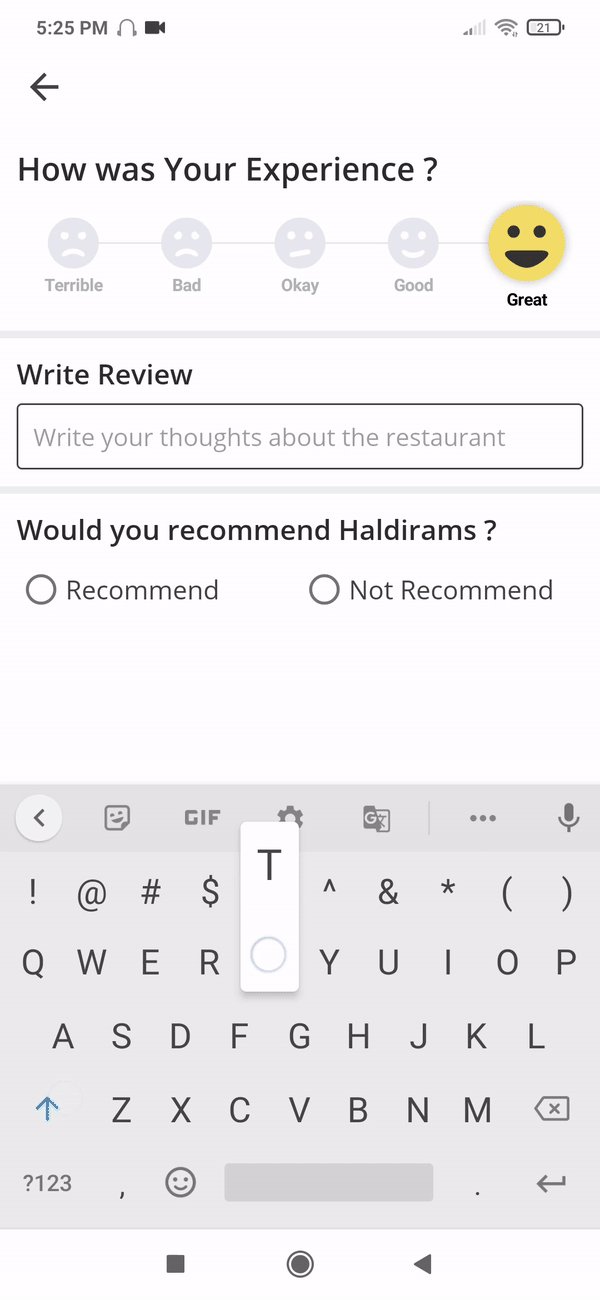
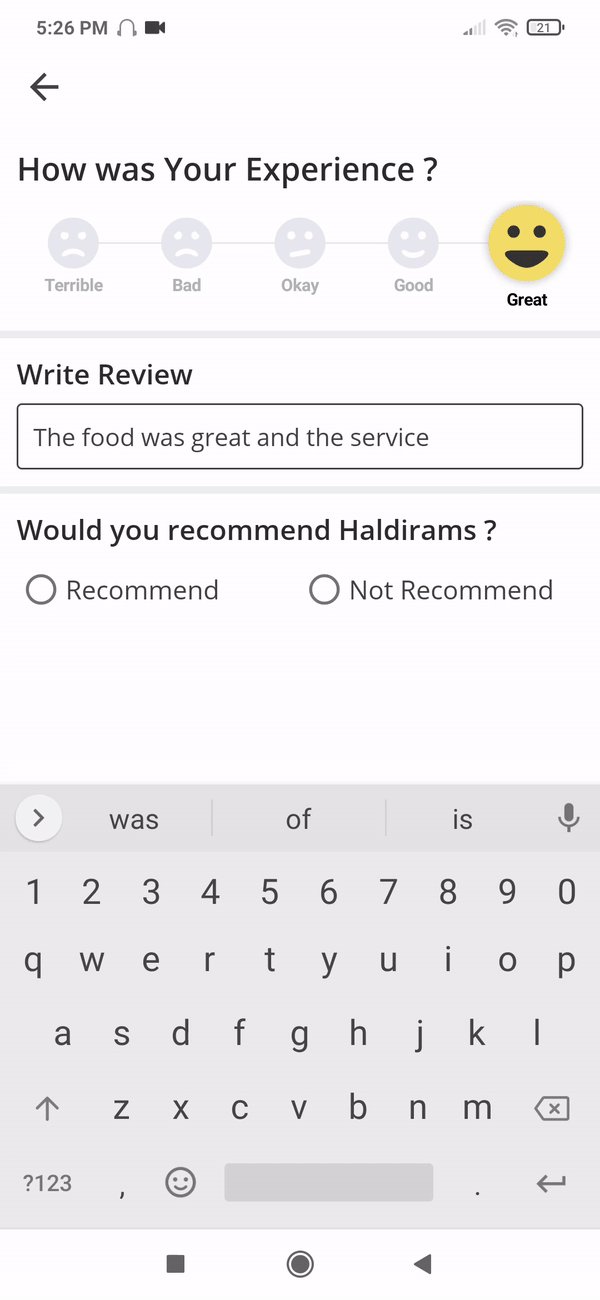
- See and write reviews for different restaurants.
- See all your orders in the orders page.
- Search available restaurants.
- and more...
- Firebase Suite - For Auth, Database and Storage
- Mapbox - Mapbox is used to integrate the map and build the route generation functionality.
- Glide - For Image Loading.
- Paytm SDK - For Paytm Payment Integration.
- Lottie - To Display native
jsonanimations in android. - Smiley Rating Bar.
- Clone or download the repository :
git clone https://github.com/AdityaV025/Munche.git-
Import the project into Android Studio.
-
Create a firebase project and add this android app to the project.
-
Run the below command in the terminal to get your SHA-1 key and upload it in the project settings in your firebase console, without this you cannot authenticate users using their phone numbers.
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore-
Enable Phone Number sign in Firebase Authentication Tab in the left side.
-
Download and add the
google-services.jsonfile from the firebase project you created earlier and add it to the project under app folder. -
Get your Mapbox Token and paste it in the
strings.xmlfile
<string name="mapbox_access_token">REPLACE WITH YOUR OWN MAPBOX TOKEN</string>
- Also paste the token in the
gradle.propertiesfile
MAPBOX_DOWNLOADS_TOKEN=REPLACE WITH YOUR OWN MAPBOX TOKEN
- Setup a server which will generate a CHECKSUM Hash for the paytm sdk to work.After creating the server please paste the url which will return the checksum hash in the
CheckoutActivity.javaunder the ui/order folder.Replace the GENERATE_CHECKSUM_URL with your own server url.
public class sendUserDetailToServer extends AsyncTask<ArrayList<String>, Void, String> {
private ProgressDialog dialog = new ProgressDialog(CheckoutActivity.this);
//private String orderId , mid, custid, amt;
String url ="GENERATE_CHECKSUM_URL";- Run the project into an emulator or a physical device.
Aditya Verma
Connect with me on
MIT License
Copyright (c) 2021 Aditya Verma
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.