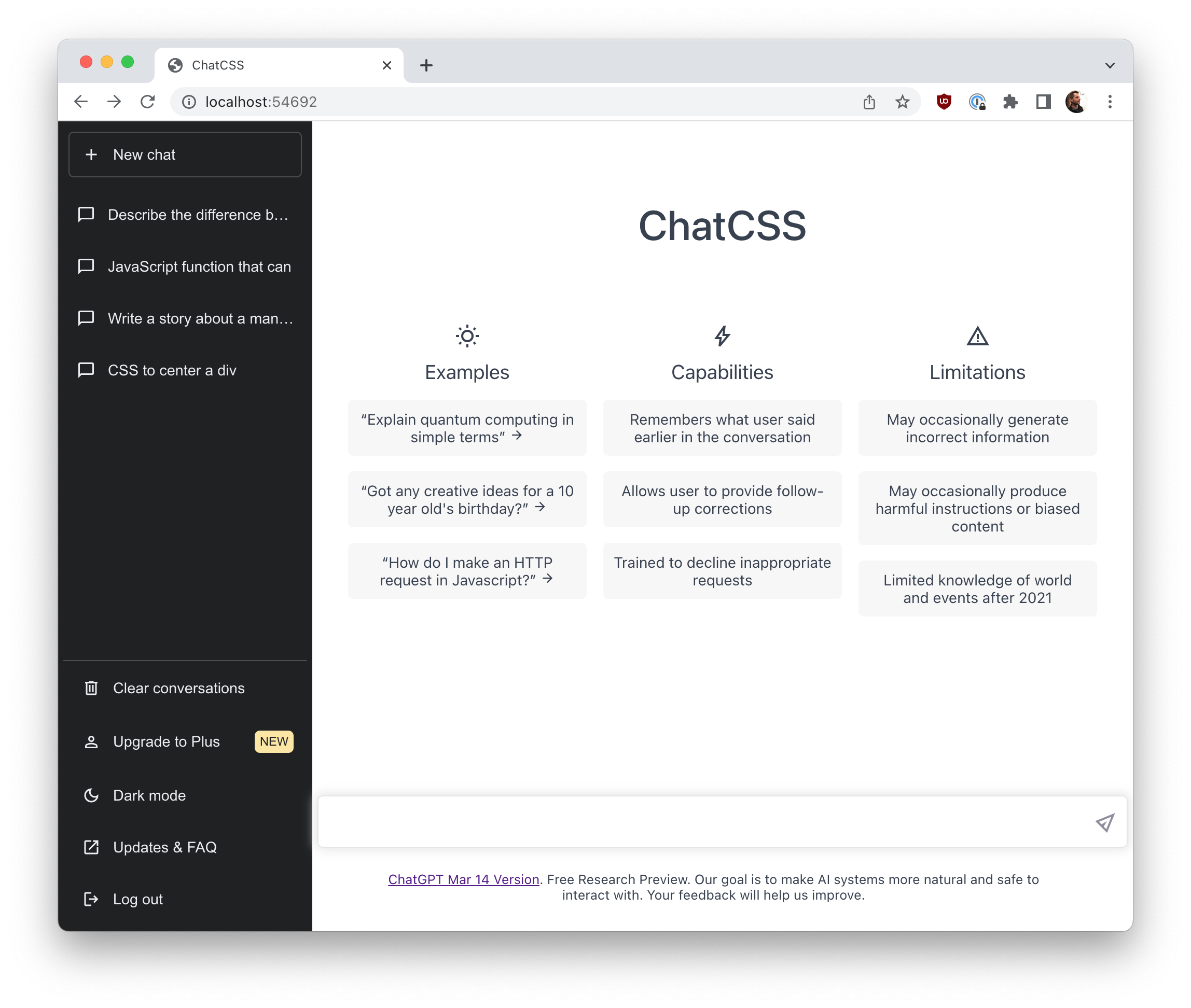
Rebuilding ChatGPT in CSS, focusing on CSS Box Model, Grid, Flexbox.
npm install
npm start
Open your browser to http://localhost:1234
Empty style files are located in styles/ along with *.completed.css versions, which have the finished code.
common.css- styles forhtml,bodymenu.css- styles for the side menuchat.css- styles for the main chat areaprompt-response.css- styles forchat.htmlto show a user prompt and response
There is lots more that we could do, but this focuses on the topics for WEB222 Week 09.