The calendar with support for:
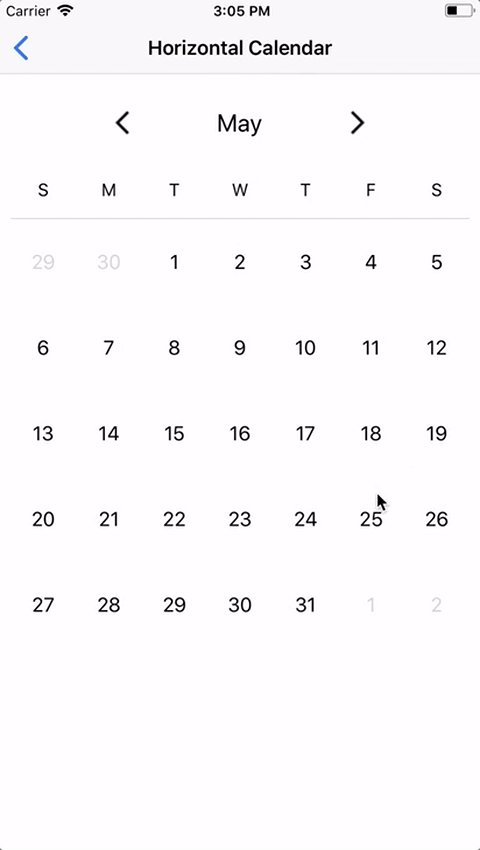
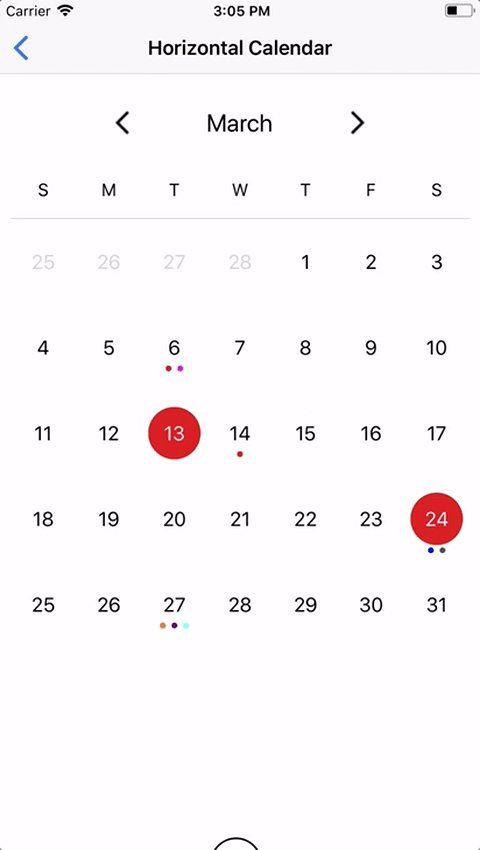
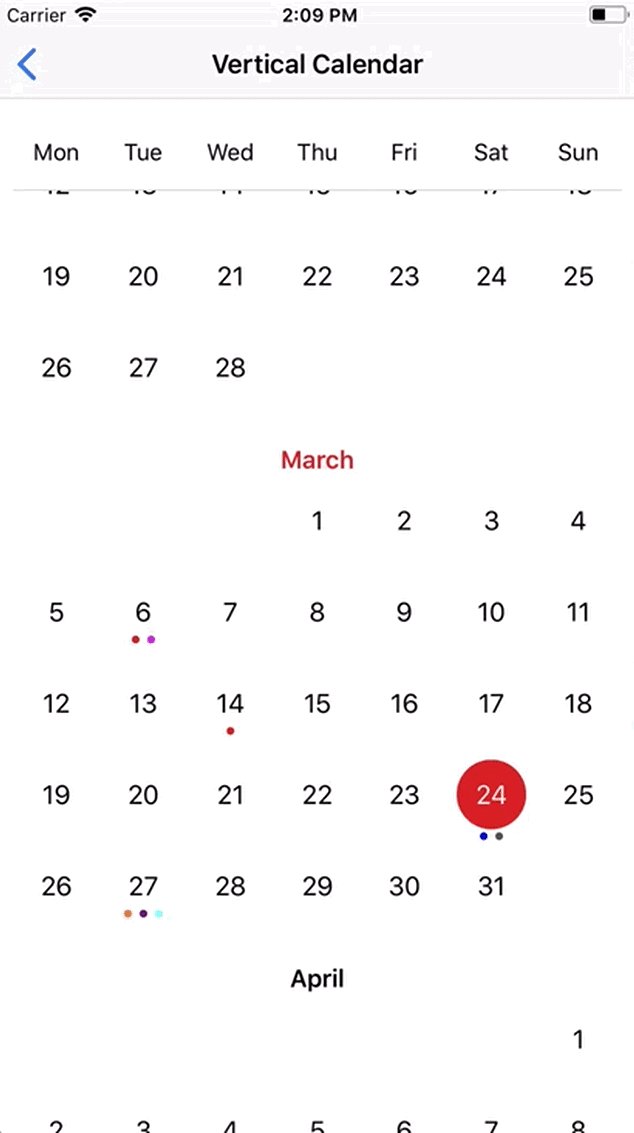
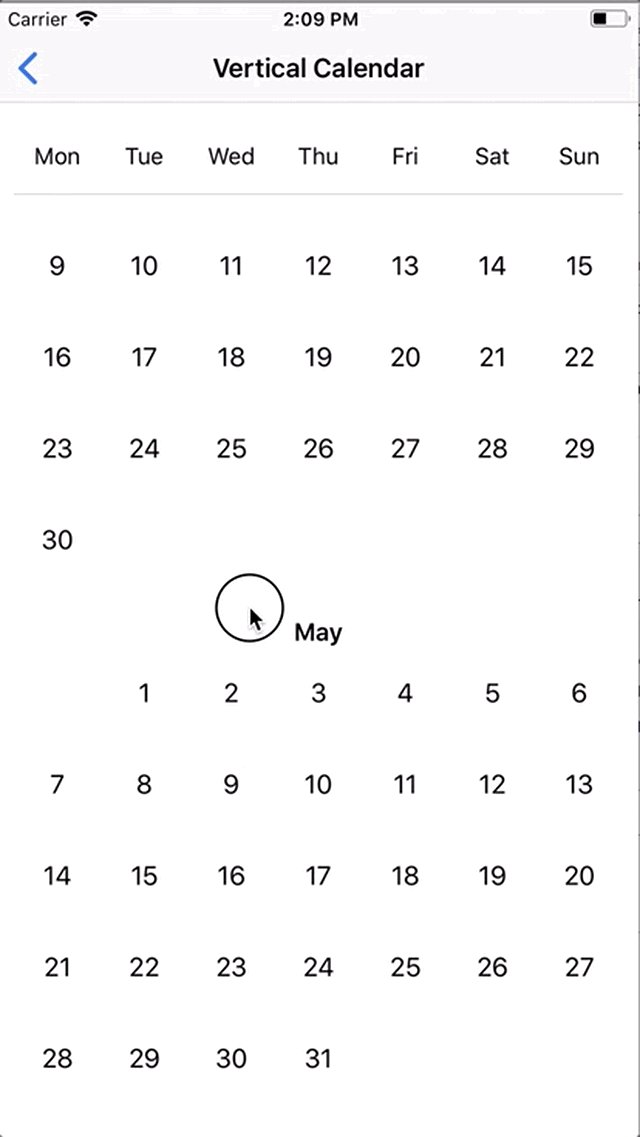
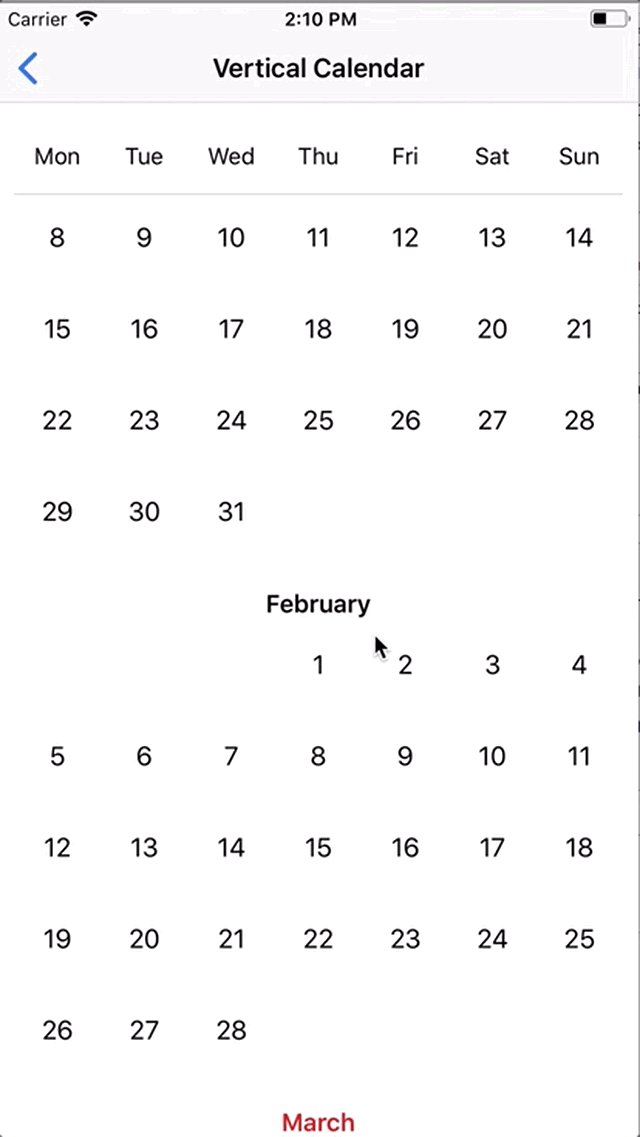
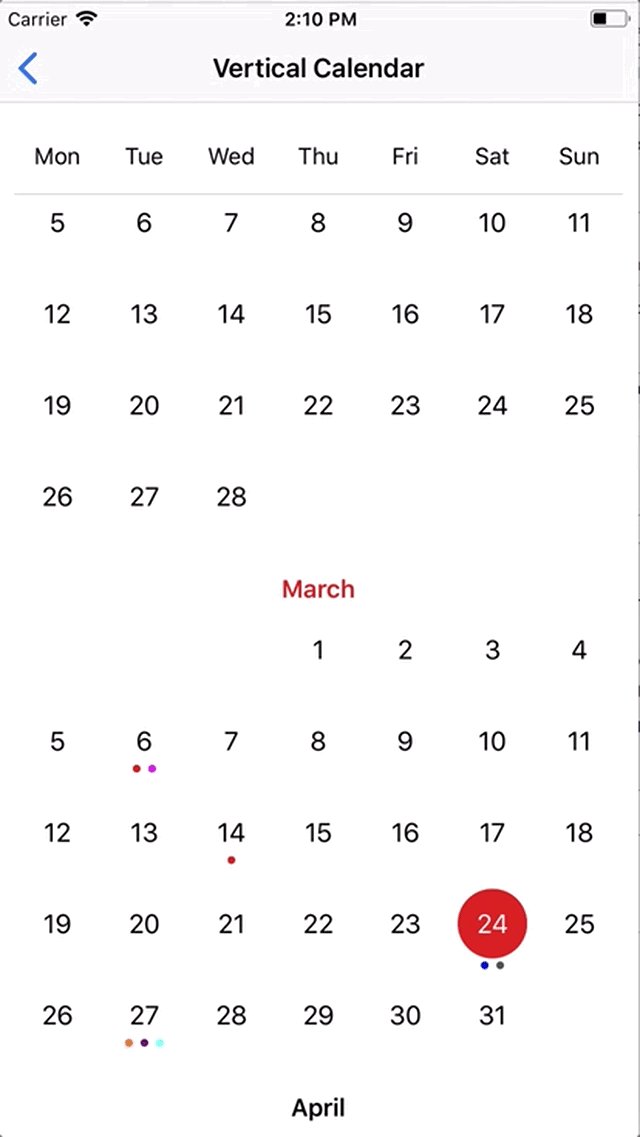
- Horizontal and vertical swipe directions
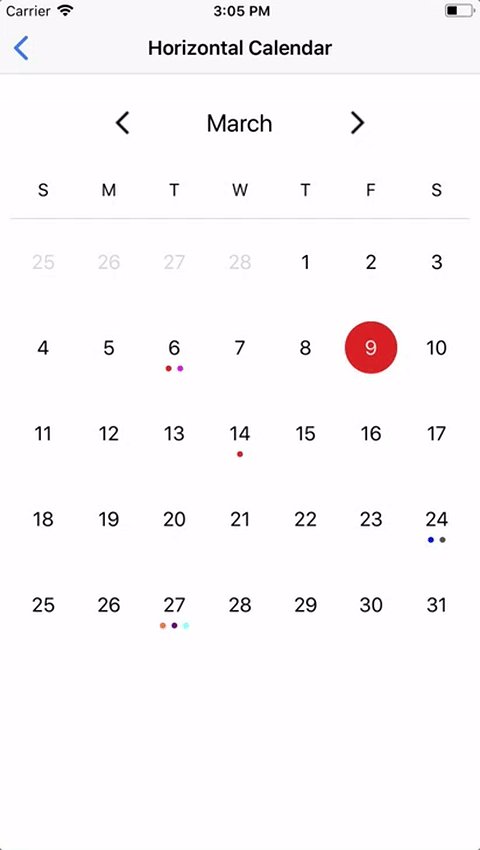
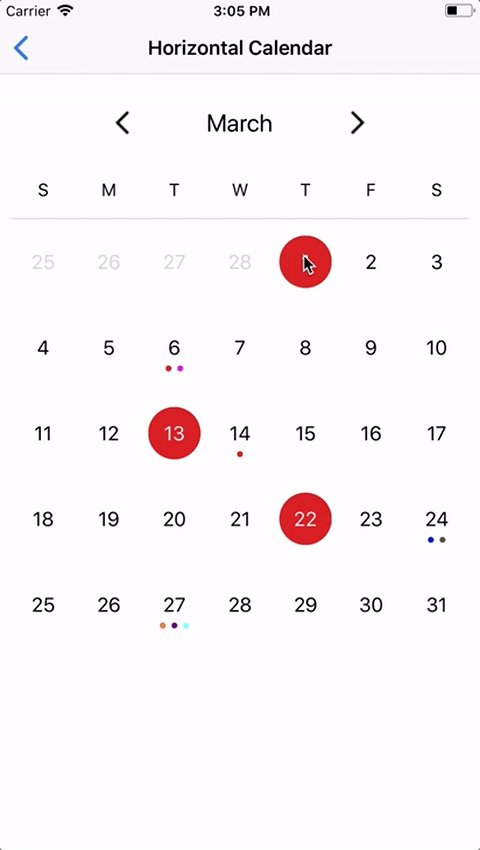
- Showing days out
- Single and multi days selection
- First weekday sunday or monday
- Supplementary views
- Localization
Take a look at the example project over here
In order to create calendar with horizontal scroll direction:
- Create storyboard with 2 UIViews
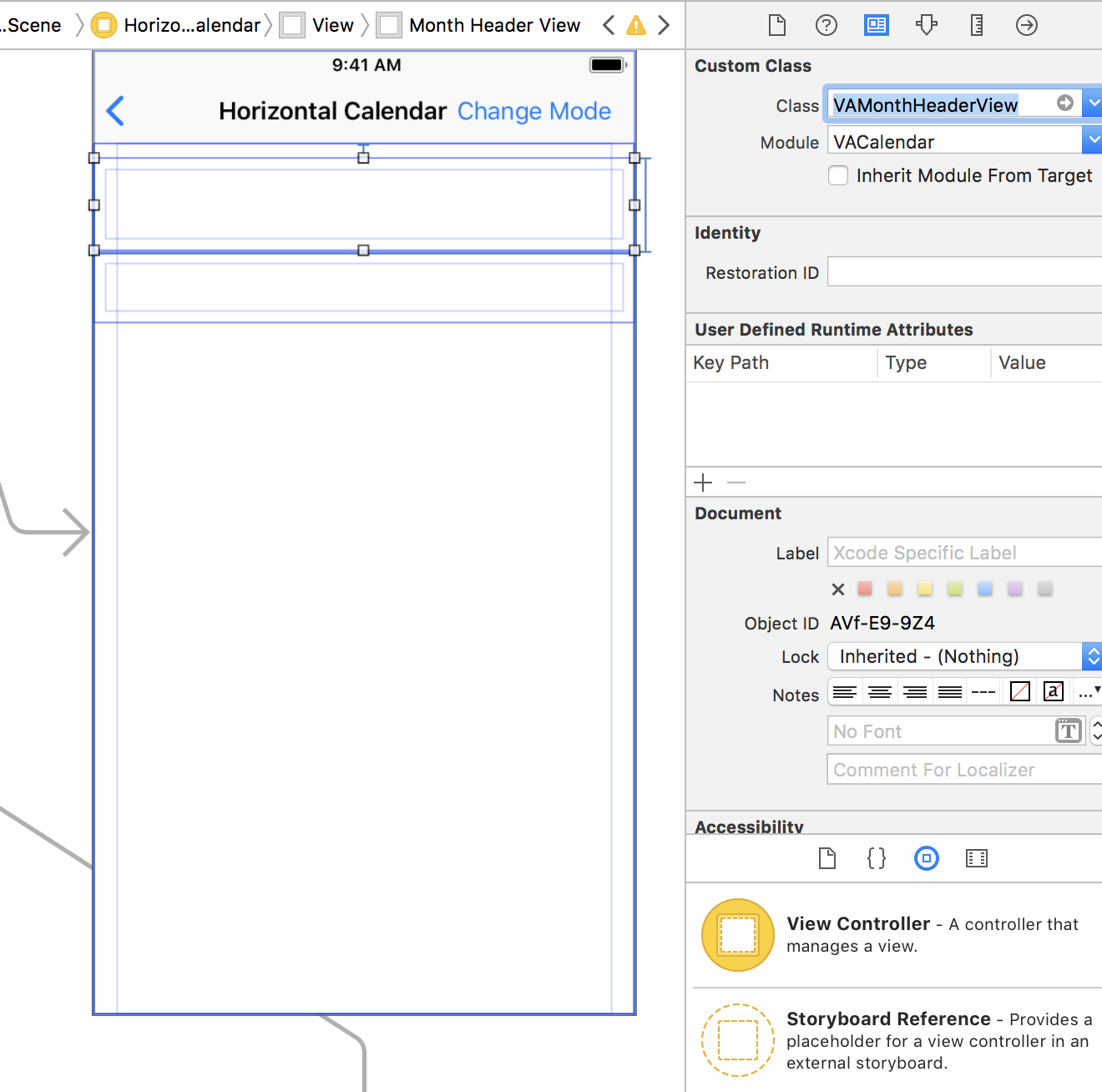
- Make the first one subclass of
VAMonthHeaderView, it will represent the name of the month and the control buttons to switch between months
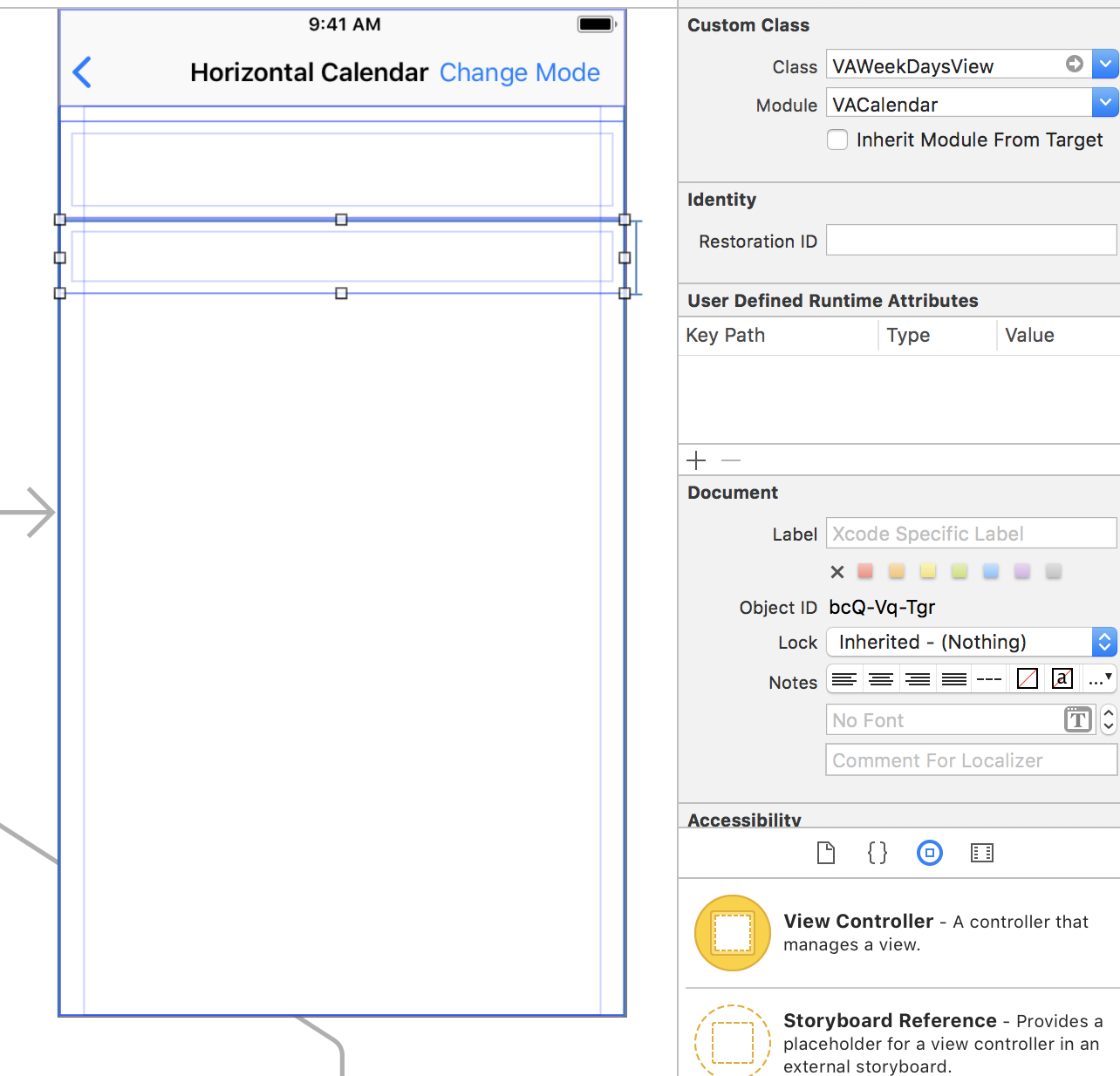
- Make the second view subclass of
VAWeekDaysView, this view will display weekdays names
- I recommend that you specify your own calendar with the settings
firstWeekdayandtimeZoneto correctly display dates
let defaultCalendar: Calendar = {
var calendar = Calendar.current
calendar.firstWeekday = 1
calendar.timeZone = TimeZone(secondsFromGMT: 0)!
return calendar
}()- Configure appearance of
VAMonthHeaderViewandVAWeekDaysView
@IBOutlet weak var monthHeaderView: VAMonthHeaderView! {
didSet {
let appereance = VAMonthHeaderViewAppearance(
previousButtonImage: #imageLiteral(resourceName: "previous"),
nextButtonImage: #imageLiteral(resourceName: "next"),
dateFormat: "LLLL"
)
monthHeaderView.delegate = self
monthHeaderView.appearance = appereance
}
}
@IBOutlet weak var weekDaysView: VAWeekDaysView! {
didSet {
let appereance = VAWeekDaysViewAppearance(symbolsType: .veryShort, calendar: defaultCalendar)
weekDaysView.appearance = appereance
}
}- Setup
VACalendarView
var calendarView: VACalendarView!
override func viewDidLoad() {
super.viewDidLoad()
let calendar = VACalendar(calendar: defaultCalendar)
calendarView = VACalendarView(frame: .zero, calendar: calendar)
calendarView.showDaysOut = true
calendarView.selectionStyle = .multi
calendarView.monthDelegate = monthHeaderView
calendarView.dayViewAppearanceDelegate = self
calendarView.monthViewAppearanceDelegate = self
calendarView.calendarDelegate = self
calendarView.scrollDirection = .horizontal
view.addSubview(calendarView)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
if calendarView.frame == .zero {
calendarView.frame = CGRect(
x: 0,
y: weekDaysView.frame.maxY,
width: view.frame.width,
height: view.frame.height * 0.6
)
calendarView.setup()
}
}Version 1.0
- Release version.
Version 1.3
- Added ability to define own date format for VAMonthView's month header by @spase84
- Localization
- Swift 4.2
- Swift 4.0
- Xcode 9
- iOS 10.0+
use_frameworks!
pod 'VACalendar'VACalendar is released under an MIT License. See LICENSE for details.