AMP ⚡ HTML (Accelerated Mobile Pages Project HTML) generator for Hexo.
This plugin automatically generates new AMP HTML pages and validate AMP HTML automaticaly.
Output file path is ./your-posts-parmalink/amp/. Also, You can freely cutomize the template(.ejs) and style(.css). Further , you can also use caching to speed up generation time.
First of all, please see the examples. The following is my hexo blog.
$ npm install hexo-generator-amp --saveThis is an easy step to publish AMP HTML.
In addition, the following things are possible.
To use this plug-in simply , follow the steps below.
You must add AMP HTML's link to non-AMP.
Accelerated Mobile Pages Project - Prepare Your Page for Discovery and Distribution
First, add the following in your template files. For example , Please edit themes/(your-theme)/layout/_partial/head.ejs as following .
<% if (is_post() && config.generator_amp){ %>
<link rel="amphtml" href="<%= config.url %>/<%= page.path %>/amp/index.html">
<% } %>Please refer follow as about how to use this plugin with based other templates.
Please set the following options. Please edit _config.yml.
# The following settings is the quick start options.
generator_amp:
templateDir: amp-template
assetDistDir: amp-dist
logo:
path: sample/sample-logo.png
width: 600
height: 60
substituteTitleImage:
path: sample/sample-substituteTitleImage.png
width: 1024
height: 800
theme:
menu:
warningLog: false # To AMP HTML validate automatically, please set true.Starts a local server. By default, this is at http://localhost:4000/.
$ hexo serverThis plugin generated the AMP HTML. Please open http://localhost:4000/your-posts-parmalink/amp/ in browser.
If occured plugin error , Please refer #17 and other issue .
This plugin generated the AMP HTML. Output file path is ./your-posts-parmalink/amp/. You should validate AMP HTML .
Now validate your AMP HTML. First off all , open your AMP HTML page in Chrome DevTools. The Chrome DevTools console can check for AMP HTML . Second , please Append http://localhost:4000/your-posts-parmalink/amp/#development=1 to the URL. Please see below for the details.
Accelerated Mobile Pages Project - Validate AMP Pages
How to validate AMP - my blog (Japanese)
This plugin can validate without being conscious AMP HTML automatically by amphtml-validator ( AMP HTML validator command line tool ).
To use Internal Validation , please change the warningLog: true.
# Please edit _config.yml.
generator_amp:
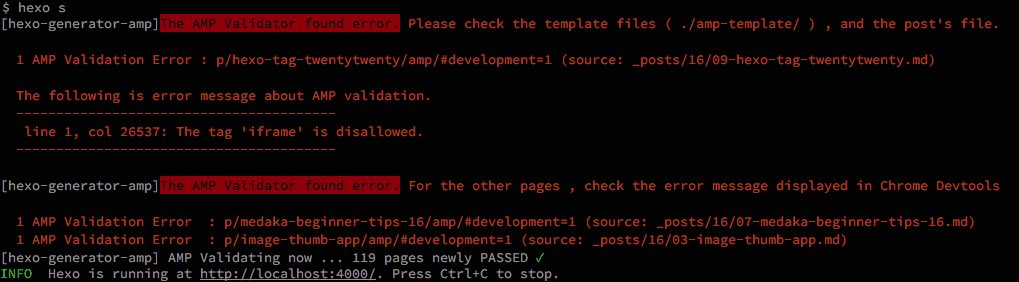
warningLog: true # To AMP HTML validate automatically,, please set true.For example , when occur the AMP validation error , this plugin displaying following error message .
The content of the message is the same as AMP Validator .
If no AMP HTML Validation error is displayed , verification is complete . Please deploy at the end.
$ hexo clean
$ hexo server
$ hexo generate
$ hexo deploy -gWhen the deployment is completed , Please check the AMP report
You can freely cutomize the template(.ejs) and style(.css). Please edit template files included in the /amp-template/ . Also , template directory can change in the _config.yml.
generator_amp:
templateDir: amp-template # Please customize template files included this folder .amp-template/sample-amp.ejs and amp-template/sample-amp.css is a very simple template , so please customize it as you like . If you have a cool design template please let me know the issues. I would like to introduce your template in this chapter.
This plugin can set the following options for more detail. Please edit _config.yml.
# Advanced Settings of hexo-amp-generator
generator_amp:
# 1. Google Adsense option
substituteGoogle_adsense: #(optional)
data_ad_client: ca-pub-123456789876543 #(optional)
data_ad_slot: 0123456789 #(optional)
width: 336 #(optional)
height: 280 #(optional)
# 2. Template Option
templateDir: amp-template
assetDistDir: amp-dist
logo:
path: sample/sample-logo.png
width: 600 # width <= 600px
height: 60 # width <= 60px
logo_topImage: #(optional)
path: sample/sample-yoursite-logo.png #(optional)
width: 1024 #(optional)
height: 400 #(optional)
substituteTitleImage:
path: sample/sample-substituteTitleImage.png
width: 1024 # width >= 696px
height: 800
placeholderImg: #(optional)
path: sample/sample-placeholder.png
cssFilePath: sample/sample-amp.css #(optional)
templateFilePath: sample/sample-amp.ejs #(optional)
# 3. Google Analytics Option
google_analytics: UA-123456789-1 #(optional)
# 4. Minify Option
html_minifier: #(optional)
# 5. Log & AMP Validation Option
warningLog: true #(optional)
# 6. Cache Option
cache: hexo-generator-amp-cached.json #(optional)
# onlyForDeploy: false #(optional) #Deprecated <= v1.0.3
# 7. Footer Option (authorDetail)
authorDetail:
authorReading: Your name description #(optional)
avatar: #(optional)
path: sample/sample-avator.png #(optional)
width: 150 #(optional)
height: 150 #(optional)
description: Self introduction #(optional)
copyright_notice: The footer copyright notice #(optional)Option can use as follows.
If an advertisement is found in an article, it will be converted to AMP specification.
Adout Google Adsense , please see Create an AMP ad unit for the details.
| option | description |
|---|---|
| data_ad_client | substitute data_ad_client id |
| data_ad_slot | substitute data_ad_slot id |
| width | substitute ad width |
| height | substitute ad height |
| option | description |
|---|---|
| templateDir | File path of a your AMP template files. |
| assetDistDir | File path of a your public AMP Assets. |
logo use for AMP with structured data .
| option | description |
|---|---|
| path | File path of a your logo (schema.org logo for AMP) image. |
| width | Width of a your logo (schema.org logo for AMP) image. (width <= 600px) |
| height | Height of a your logo (schema.org logo for AMP) image. (height <= 60px) |
| option | description |
|---|---|
| path | File path of a your site logo image. |
| width | Width of a your site logo image. |
| height | Height of a your site logo image. |
substituteTitleImage use for AMP with structured data .
This plugin search automaticaly the information that the AMP carousel need for structured data(schema.org/BlogPosting).
However, if an image that use for schema.org/BlogPosting can not be found in content , this substitute image is used.
| option | description |
|---|---|
| path | File path of a your substitute title image. (Use this when the image is not in the markdown) |
| width | Width of a your substitute title image. (width >= 696px) |
| height | Height of a your substitute title image. |
This option is the image path used in <amp-iframe>'s placeholder. Please see ampproject/amp-iframe for the detial.
| option | description |
|---|---|
| path | File path of a your placeholder image. |
| option | description |
|---|---|
| cssFilePath | File path of a your css file for AMP. (e.g. ./sample-amp.css) It is a validation error if the author stylesheet is larger than 50,000 bytes. |
| templateFilePath | File path of a your template file for AMP. (e.g. ./sample-amp.ejs) |
| option | description |
|---|---|
| google_analytics | Your google analytics tracking ID. |
| option | description |
|---|---|
| html_minifier | Enabled html_minifier. Please see kangax/html-minifier for the details. |
| option | description |
|---|---|
| warningLog | Enabled warnings and AMP HTML Validation . |
This option improves the generation speed. Old articles will not be generated AMP HTML again and skip AMP HTML Validation . Old articles will use cache.
| option | description |
|---|---|
| cache | Enabled cache |
This option use for sample template for AMP HTML.
| option | description |
|---|---|
| authorReading | Your name description. |
| option | description |
|---|---|
| path | File path of a your avator image. |
| width | Width of a your avator image. |
| height | Height of a your avator image. |
| option | description |
|---|---|
| description | Self introduction. |
| option | description |
|---|---|
| copyright_notice | The footer copyright notice. |
This plugin search automaticaly the information that the AMP carousel need for structured data(schema.org/BlogPosting)
But you can also specify information for each article.
You can choose URL of image in BlogPosting(schema.org) on a per post. If post is not contain this option , this plugin search the first image's URL from the content.
For example : hello-world.md , Please set the following options.
---
title: Hello World
ampSettings:
titleImage:
path: titleImage-on-the-local-folder.png
---
Welcome to [Hexo](https://hexo.io/)! This is your very first post.
...
If image on the external , Please set the width and height options.
---
title: Hello World
ampSettings:
titleImage:
path: http://titleImage-on-the-external.png
width: 1024
height: 800
---
Welcome to [Hexo](https://hexo.io/)! This is your very first post.
...
Supports the following external services.
- Twitter (amp-twitter) for hexo-tag-twitter
- Youtube (amp-youtube)
- Vimeo (amp-vimeo)
- Instagram (amp-instagram) for hexo-tag-instagram
- Google Adsense (amp-ad)
- Sound Cloud (amp-soundcloud) for hexo-tag-soundcloud
In addition to the above, the embedded <iframe> tag is converted to amp-iframe tag.
If you want to supports other services , please add new filter and give me pull request .
MIT